жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңеҰӮдҪ•дҪҝз”ЁThree.jsе®һзҺ°иҷҺе№ҙжҳҘиҠӮ3DеҲӣж„ҸйЎөйқўвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңеҰӮдҪ•дҪҝз”ЁThree.jsе®һзҺ°иҷҺе№ҙжҳҘиҠӮ3DеҲӣж„ҸйЎөйқўвҖқеҗ§!
жң¬ж–ҮдҪҝз”Ё React + Three.js жҠҖжңҜж ҲпјҢе®һзҺ°и¶Је‘і 3D еҲӣж„ҸйЎөйқўгҖӮжң¬ж–ҮеҢ…еҗ«зҡ„зҹҘиҜҶзӮ№дё»иҰҒеҢ…жӢ¬пјҡShadowMaterialгҖҒ MeshPhongMaterial дёӨз§Қеҹәжң¬жқҗиҙЁзҡ„дҪҝз”ЁгҖҒдҪҝз”Ё LoadingManager еұ•зӨәжЁЎеһӢеҠ иҪҪиҝӣеәҰгҖҒOrbitControls зҡ„зј“еҠЁеҠЁз”»гҖҒTWEEN з®ҖеҚ•иЎҘй—ҙеҠЁз”»ж•ҲжһңзӯүгҖӮ
???? еңЁзәҝйў„и§ҲпјҢе·ІйҖӮй…Қ移еҠЁз«Ҝпјҡhttps://dragonir.github.io/3d/
е…¶дёӯ GLTFLoaderгҖҒFBXLoader з”ЁдәҺеҠ еңЁжЁЎеһӢгҖҒOrbitControls з”ЁжҲ·й•ңеӨҙиҪЁйҒ“жҺ§еҲ¶гҖҒTWEEN з”ЁдәҺз”ҹжҲҗиЎҘй—ҙеҠЁз”»гҖӮ
import * as THREE from "three";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import { FBXLoader } from "three/examples/jsm/loaders/FBXLoader";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { TWEEN } from "three/examples/jsm/libs/tween.module.min.js";иҝҷйғЁеҲҶеҶ…е®№дё»иҰҒз”ЁдәҺеҲқе§ӢеҢ–еңәжҷҜе’ҢеҸӮж•°пјҢиҜҰз»Ҷи®Іи§ЈеҸҜзӮ№еҮ»ж–Үз« жң«е°ҫй“ҫжҺҘйҳ…иҜ»жҲ‘д№ӢеүҚзҡ„ж–Үз« пјҢжң¬ж–ҮдёҚеҶҚиөҳиҝ°гҖӮ
container = document.getElementById('container');
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
container.appendChild(renderer.domElement);
// еңәжҷҜ
scene = new THREE.Scene();
scene.background = new THREE.TextureLoader().load(bgTexture);
// йӣҫеҢ–ж•Ҳжһң
scene.fog = new THREE.Fog(0xdddddd, 100, 120);
// ж‘„еғҸжңә
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(100, 100, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
// е№іиЎҢе…ү
const cube = new THREE.Mesh(new THREE.BoxGeometry(0.001, 0.001, 0.001), new THREE.MeshLambertMaterial({ color: 0xdc161a }));
cube.position.set(0, 0, 0);
light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(20, 20, 8);
light.target = cube;
scene.add(light);
// зҺҜеўғе…ү
const ambientLight = new THREE.AmbientLight(0xffffff);
scene.add(ambientLight);
// иҒҡе…үзҒҜ
const spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-20, 20, -2);
scene.add(spotLight);жң¬дҫӢдёӯпјҢжү“ејҖйЎөйқўж—¶жЁЎеһӢз”ұиҝңеҸҠиҝ‘еҠ иҪҪпјҢйўңиүІз”ұзҷҪиүІеҸҳдёәеҪ©иүІзҡ„еҠҹиғҪе°ұжҳҜйҖҡиҝҮ Fog е®һзҺ°зҡ„гҖӮFog зұ»е®ҡд№үзҡ„жҳҜзәҝжҖ§йӣҫпјҢйӣҫзҡ„еҜҶеәҰжҳҜйҡҸзқҖи·қзҰ»зәҝжҖ§еўһеӨ§зҡ„пјҢеҚіеңәжҷҜдёӯзү©дҪ“йӣҫеҢ–ж•ҲжһңйҡҸзқҖйҡҸи·қзҰ»зәҝжҖ§еҸҳеҢ–гҖӮ
жһ„йҖ еҮҪж•°пјҡFog(color, near, far)гҖӮ
color еұһжҖ§: иЎЁзӨәйӣҫзҡ„йўңиүІпјҢжҜ”еҰӮи®ҫзҪ®дёәзәўиүІпјҢеңәжҷҜдёӯиҝңеӨ„зү©дҪ“дёәй»‘иүІпјҢеңәжҷҜдёӯжңҖиҝ‘еӨ„и·қзҰ»зү©дҪ“жҳҜиҮӘиә«йўңиүІпјҢжңҖиҝңе’ҢжңҖиҝ‘д№Ӣй—ҙзҡ„зү©дҪ“йўңиүІжҳҜзү©дҪ“жң¬иә«йўңиүІе’ҢйӣҫйўңиүІзҡ„ж··еҗҲж•ҲжһңгҖӮ
near еұһжҖ§пјҡиЎЁзӨәеә”з”ЁйӣҫеҢ–ж•Ҳжһңзҡ„жңҖе°Ҹи·қзҰ»пјҢи·қзҰ»жҙ»еҠЁж‘„еғҸжңәй•ҝеәҰе°ҸдәҺ near зҡ„зү©дҪ“е°ҶдёҚдјҡиў«йӣҫжүҖеҪұе“ҚгҖӮ
far еұһжҖ§пјҡиЎЁзӨәеә”з”ЁйӣҫеҢ–ж•Ҳжһңзҡ„жңҖеӨ§и·қзҰ»пјҢи·қзҰ»жҙ»еҠЁж‘„еғҸжңәй•ҝеәҰеӨ§дәҺ far зҡ„зү©дҪ“е°ҶдёҚдјҡиў«йӣҫжүҖеҪұе“ҚгҖӮ
жң¬дҫӢдёӯдҪҝз”ЁдәҶиғҢжҷҜеӣҫпјҢжҲ‘йңҖиҰҒдёҖдёӘж—ўиғҪе‘ҲзҺ°йҖҸжҳҺжҳҫзӨәиғҢжҷҜгҖҒеҸҲиғҪдә§з”ҹйҳҙеҪұзҡ„жқҗиҙЁз”ҹжҲҗең°йқўпјҢдәҺжҳҜдҪҝз”ЁеҲ° ShadowMaterial жқҗиҙЁгҖӮ
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.ShadowMaterial({ opacity: .5 });
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.set(0, -8, 0);
plane.receiveShadow = true;
scene.add(plane);жӯӨжқҗиҙЁеҸҜд»ҘжҺҘ收йҳҙеҪұпјҢдҪҶеңЁе…¶д»–ж–№йқўе®Ңе…ЁйҖҸжҳҺгҖӮ
жһ„йҖ еҮҪж•°пјҡ ShadowMaterial(parameters: Object)
parametersпјҡпјҲеҸҜйҖүпјүз”ЁдәҺе®ҡд№үжқҗиҙЁеӨ–и§Ӯзҡ„еҜ№иұЎпјҢе…·жңүдёҖдёӘжҲ–еӨҡдёӘеұһжҖ§гҖӮ
зү№ж®ҠеұһжҖ§пјҡ
.isShadowMaterial[Boolean]пјҡз”ЁдәҺжЈҖжҹҘжӯӨзұ»жҲ–жҙҫз”ҹзұ»жҳҜеҗҰдёәйҳҙеҪұжқҗиҙЁгҖӮй»ҳи®ӨеҖјдёә trueгҖӮеӣ дёәе…¶йҖҡеёёз”ЁеңЁеҶ…йғЁдјҳеҢ–пјҢжүҖд»ҘдёҚеә”иҜҘжӣҙж”№иҜҘеұһжҖ§еҖјгҖӮ
.transparent[Boolean]пјҡе®ҡд№үжӯӨжқҗиҙЁжҳҜеҗҰйҖҸжҳҺгҖӮй»ҳи®ӨеҖјдёә trueгҖӮ
еңЁиҖҒиҷҺ ???? еә•йғЁең°йқўеҲӣе»әдёҖдёӘзӮ«й…·зҡ„ж—ӢиҪ¬иҮӘеҸ‘е…үеңҶеҪўйӯ”жі•йҳөгҖӮ
cycle = new THREE.Mesh(new THREE.PlaneGeometry(40, 40), new THREE.MeshPhongMaterial({
map: new THREE.TextureLoader().load(cycleTexture),
transparent: true
}));
cycle.rotation.x = -0.5 * Math.PI;
cycle.position.set(0, -9, 0);
cycle.receiveShadow = true;
scene.add(cycle);йӯ”жі•йҳөзҡ„иҙҙеӣҫпјҡ

дёҖз§Қз”ЁдәҺе…·жңүй•ңйқўй«ҳе…үзҡ„е…үжіҪиЎЁйқўзҡ„жқҗиҙЁгҖӮиҜҘжқҗиҙЁдҪҝз”Ёйқһзү©зҗҶзҡ„ Blinn-Phong жЁЎеһӢжқҘи®Ўз®—еҸҚе°„зҺҮгҖӮ
жһ„йҖ еҮҪж•°пјҡMeshPhongMaterial(parameters: Object)
parametersпјҡпјҲеҸҜйҖүпјүз”ЁдәҺе®ҡд№үжқҗиҙЁеӨ–и§Ӯзҡ„еҜ№иұЎпјҢе…·жңүдёҖдёӘжҲ–еӨҡдёӘеұһжҖ§гҖӮ
зү№ж®ҠеұһжҖ§пјҡ
.emissive[Color]пјҡжқҗиҙЁзҡ„ж”ҫе°„пјҲе…үпјүйўңиүІпјҢеҹәжң¬дёҠжҳҜдёҚеҸ—е…¶д»–е…үз…§еҪұе“Қзҡ„еӣәжңүйўңиүІгҖӮй»ҳи®Өдёәй»‘иүІгҖӮ
.emissiveMap[Texture]пјҡи®ҫзҪ®ж”ҫе°„пјҲеҸ‘е…үпјүиҙҙеӣҫгҖӮй»ҳи®ӨеҖјдёә nullгҖӮж”ҫе°„иҙҙеӣҫйўңиүІз”ұж”ҫе°„йўңиүІе’ҢејәеәҰжүҖи°ғиҠӮгҖӮ еҰӮжһңдҪ жңүдёҖдёӘж”ҫе°„иҙҙеӣҫпјҢиҜ·еҠЎеҝ…е°Ҷж”ҫе°„йўңиүІи®ҫзҪ®дёәй»‘иүІд»ҘеӨ–зҡ„е…¶д»–йўңиүІгҖӮ.emissiveIntensity[Float]пјҡж”ҫе°„е…үејәеәҰгҖӮи°ғиҠӮеҸ‘е…үйўңиүІгҖӮй»ҳи®Өдёә 1гҖӮ
.shininess[Float]пјҡspecular й«ҳдә®зҡ„зЁӢеәҰпјҢи¶Ҡй«ҳзҡ„еҖји¶Ҡй—Әдә®гҖӮй»ҳи®ӨеҖјдёә 30гҖӮ
.specular[Color]пјҡжқҗиҙЁзҡ„й«ҳе…үйўңиүІгҖӮй»ҳи®ӨеҖјдёә 0x111111 зҡ„йўңиүІ ColorгҖӮиҝҷе®ҡд№үдәҶжқҗиҙЁзҡ„е…үжіҪеәҰе’Ңе…үжіҪзҡ„йўңиүІгҖӮ
.specularMap[Texture]пјҡй•ңйқўеҸҚе°„иҙҙеӣҫеҖјдјҡеҪұе“Қй•ңйқўй«ҳе…үд»ҘеҸҠзҺҜеўғиҙҙеӣҫеҜ№иЎЁйқўзҡ„еҪұе“ҚзЁӢеәҰгҖӮй»ҳи®ӨеҖјдёә nullгҖӮ
дёҺ MeshLambertMaterial дёӯдҪҝз”Ёзҡ„ Lambertian жЁЎеһӢдёҚеҗҢпјҢиҜҘжқҗиҙЁеҸҜд»ҘжЁЎжӢҹе…·жңүй•ңйқўй«ҳе…үзҡ„е…үжіҪиЎЁйқўпјҲдҫӢеҰӮж¶ӮжјҶжңЁжқҗпјүгҖӮдҪҝз”Ё Phong зқҖиүІжЁЎеһӢи®Ўз®—зқҖиүІж—¶пјҢдјҡи®Ўз®—жҜҸдёӘеғҸзҙ зҡ„йҳҙеҪұпјҢдёҺ MeshLambertMaterial дҪҝз”Ёзҡ„ Gouraud жЁЎеһӢзӣёжҜ”пјҢиҜҘжЁЎеһӢзҡ„з»“жһңжӣҙеҮҶзЎ®пјҢдҪҶд»Јд»·жҳҜзүәзүІдёҖдәӣжҖ§иғҪгҖӮMeshStandardMaterial е’Ң MeshPhysicalMaterial д№ҹдҪҝз”ЁиҝҷдёӘзқҖиүІжЁЎеһӢгҖӮеңЁ MeshStandardMaterial жҲ– MeshPhysicalMaterial дёҠдҪҝз”ЁжӯӨжқҗиҙЁж—¶пјҢжҖ§иғҪйҖҡеёёдјҡжӣҙй«ҳ пјҢдҪҶдјҡзүәзүІдёҖдәӣеӣҫеҪўзІҫеәҰгҖӮ
дҪҝз”Ё FBXLoader жқҘеҠ иҪҪжҒӯе–ңеҸ‘иҙўпјҢеІҒеІҒе№іе®үеӯ—ж ·зҡ„ 3D ж–Үеӯ—жЁЎеһӢгҖӮ
const fbxLoader = new FBXLoader();
fbxLoader.load(textModel, mesh => {
mesh.traverse(child => {
if (child.isMesh) {
meshes.push(mesh);
child.castShadow = true;
child.receiveShadow = true;
// и°ғиҠӮжқҗиҙЁзҡ„йҮ‘еұһеәҰгҖҒзІ—зіҷеәҰгҖҒйўңиүІзӯүж ·ејҸ
child.material.metalness = .2;
child.material.roughness = .8;
child.material.color = new THREE.Color(0x111111);
}
});
mesh.position.set(4, 6, -8);
mesh.rotation.set(-80, 0, 0);
mesh.scale.set(.32, .32, .32);
group.add(mesh);
});
???? е“”е“©е“”е“© 3D ж–Үеӯ—з”ҹжҲҗж•ҷзЁӢдј йҖҒй—ЁпјҡiBlenderдёӯж–ҮзүҲжҸ’件 иҖҒеӨ–ж•ҷдҪ з”Ёжұүеӯ—дёӯж–Үеӯ—дҪ“ Font 3D Chinese And Japanese Characters Blender жҸ’件ж•ҷзЁӢ
иҖҒиҷҺжЁЎеһӢжҳҜ gltf ж јејҸпјҢеңЁдҪҝз”Ё GLTFLoader еҠ иҪҪжЁЎеһӢзҡ„иҝҮзЁӢдёӯпјҢеҸ‘зҺ°жңү ???? bugпјҢloader ж— жі•иҜ»еҸ–еҲ°жЁЎеһӢдҪ“з§Ҝзҡ„ total еҖјпјҢдәҺжҳҜдҪҝз”ЁйҖҡз”ЁеҠ иҪҪеҷЁ LoadingManager жқҘз®ЎзҗҶжЁЎеһӢеҠ иҪҪиҝӣеәҰгҖӮ
const manager = new THREE.LoadingManager();
manager.onStart = (url, loaded, total) => {};
manager.onLoad = () => {};
manager.onProgress = async(url, loaded, total) => {
if (Math.floor(loaded / total * 100) === 100) {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
} else {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
}
};
const gltfLoader = new GLTFLoader(manager);
gltfLoader.load(tigerModel, mesh => {
mesh.scene.traverse(child => {
if (child.isMesh) {
child.castShadow = true;
child.material.metalness = 0;
child.material.roughness = .8;
child.material.transparent = true;
child.material.side = THREE.DoubleSide;
child.material.color = new THREE.Color(0xffffff);
}
});
mesh.scene.rotation.y = Math.PI * 9 / 8;
mesh.scene.position.set(0, -4, 2);
mesh.scene.scale.set(.75, .75, .75);
// ???? еҠ иҪҪжЁЎеһӢиҮӘиә«еҠЁз”»
let meshAnimation = mesh.animations[0];
mixer = new THREE.AnimationMixer(mesh.scene);
let animationClip = meshAnimation;
let clipAction = mixer.clipAction(animationClip).play();
animationClip = clipAction.getClip();
group.add(mesh.scene);
scene.add(group)
});
е®ғзҡ„еҠҹиғҪжҳҜеӨ„зҗҶ并и·ҹиёӘе·ІеҠ иҪҪе’Ңеҫ…еӨ„зҗҶзҡ„ж•°жҚ®гҖӮеҰӮжһңжңӘжүӢеҠЁи®ҫзҪ®еҠ ејәз®ЎзҗҶеҷЁпјҢеҲҷдјҡдёәеҠ иҪҪеҷЁеҲӣе»әе’ҢдҪҝз”Ёй»ҳи®Өе…ЁеұҖе®һдҫӢеҠ иҪҪеҷЁз®ЎзҗҶеҷЁгҖӮдёҖиҲ¬жқҘиҜҙпјҢй»ҳи®Өзҡ„еҠ иҪҪз®ЎзҗҶеҷЁе·Іи¶іеӨҹдҪҝз”ЁдәҶпјҢдҪҶжңүж—¶еҖҷд№ҹйңҖиҰҒи®ҫзҪ®еҚ•зӢ¬зҡ„еҠ иҪҪеҷЁпјҢжҜ”еҰӮпјҢдҪ жғідёәеҜ№иұЎе’Ңзә№зҗҶжҳҫзӨәеҚ•зӢ¬зҡ„еҠ иҪҪжқЎж—¶гҖӮ
жһ„йҖ ж–№жі•пјҡLoadingManager(onLoad: Function, onProgress: Function, onError: Function)
onLoadпјҡеҸҜйҖүпјҢжүҖжңүеҠ иҪҪеҷЁеҠ иҪҪе®ҢжҲҗеҗҺпјҢе°Ҷи°ғз”ЁжӯӨеҮҪж•°гҖӮ
onProgressпјҡеҸҜйҖүпјҢеҪ“жҜҸдёӘйЎ№зӣ®е®ҢжҲҗеҗҺпјҢе°Ҷи°ғз”ЁжӯӨеҮҪж•°гҖӮ
onErrorпјҡеҸҜйҖүпјҢеҪ“дёҖдёӘеҠ иҪҪеҷЁйҒҮеҲ°й”ҷиҜҜж—¶пјҢе°Ҷи°ғз”ЁжӯӨеҮҪж•°гҖӮ
еұһжҖ§пјҡ
.onStart[Function]пјҡеҠ иҪҪејҖе§Ӣж—¶иў«и°ғз”ЁгҖӮеҸӮж•°: url иў«еҠ иҪҪзҡ„йЎ№зҡ„urlпјӣitemsLoaded зӣ®еүҚе·ІеҠ иҪҪйЎ№зҡ„дёӘж•°пјӣitemsTotal жҖ»е…ұжүҖйңҖиҰҒеҠ иҪҪйЎ№зҡ„дёӘж•°гҖӮжӯӨж–№жі•й»ҳи®ӨжңӘе®ҡд№үгҖӮ
.onLoad[Function]пјҡжүҖжңүзҡ„йЎ№еҠ иҪҪе®ҢжҲҗеҗҺе°Ҷи°ғз”ЁжӯӨеҮҪж•°гҖӮй»ҳи®Өжғ…еҶөдёӢпјҢжӯӨж–№жі•ж—¶жңӘе®ҡд№үзҡ„пјҢйҷӨйқһеңЁжһ„йҖ еҮҪж•°дёӯиҝӣиЎҢдј йҖ’гҖӮ
.onProgress[Function]пјҡжӯӨж–№жі•еҠ иҪҪжҜҸдёҖдёӘйЎ№пјҢеҠ иҪҪе®ҢжҲҗж—¶иҝӣиЎҢи°ғз”ЁгҖӮеҸӮж•°пјҡurl иў«еҠ иҪҪзҡ„йЎ№зҡ„ urlпјӣitemsLoaded зӣ®еүҚе·ІеҠ иҪҪйЎ№зҡ„дёӘж•°пјӣitemsTotal жҖ»е…ұжүҖйңҖиҰҒеҠ иҪҪйЎ№зҡ„дёӘж•°гҖӮй»ҳи®Өжғ…еҶөдёӢпјҢжӯӨж–№жі•ж—¶жңӘе®ҡд№үзҡ„пјҢйҷӨйқһеңЁжһ„йҖ еҮҪж•°дёӯиҝӣиЎҢдј йҖ’гҖӮ
.onError[Function]пјҡжӯӨж–№жі•е°ҶеңЁд»»ж„ҸйЎ№еҠ иҪҪй”ҷиҜҜж—¶и°ғз”ЁгҖӮеҸӮж•°пјҡurl жүҖеҠ иҪҪеҮәй”ҷиҜҜзҡ„йЎ№зҡ„ urlгҖӮй»ҳи®Өжғ…еҶөдёӢпјҢжӯӨж–№жі•ж—¶жңӘе®ҡд№үзҡ„пјҢйҷӨйқһеңЁжһ„йҖ еҮҪж•°дёӯиҝӣиЎҢдј йҖ’гҖӮ
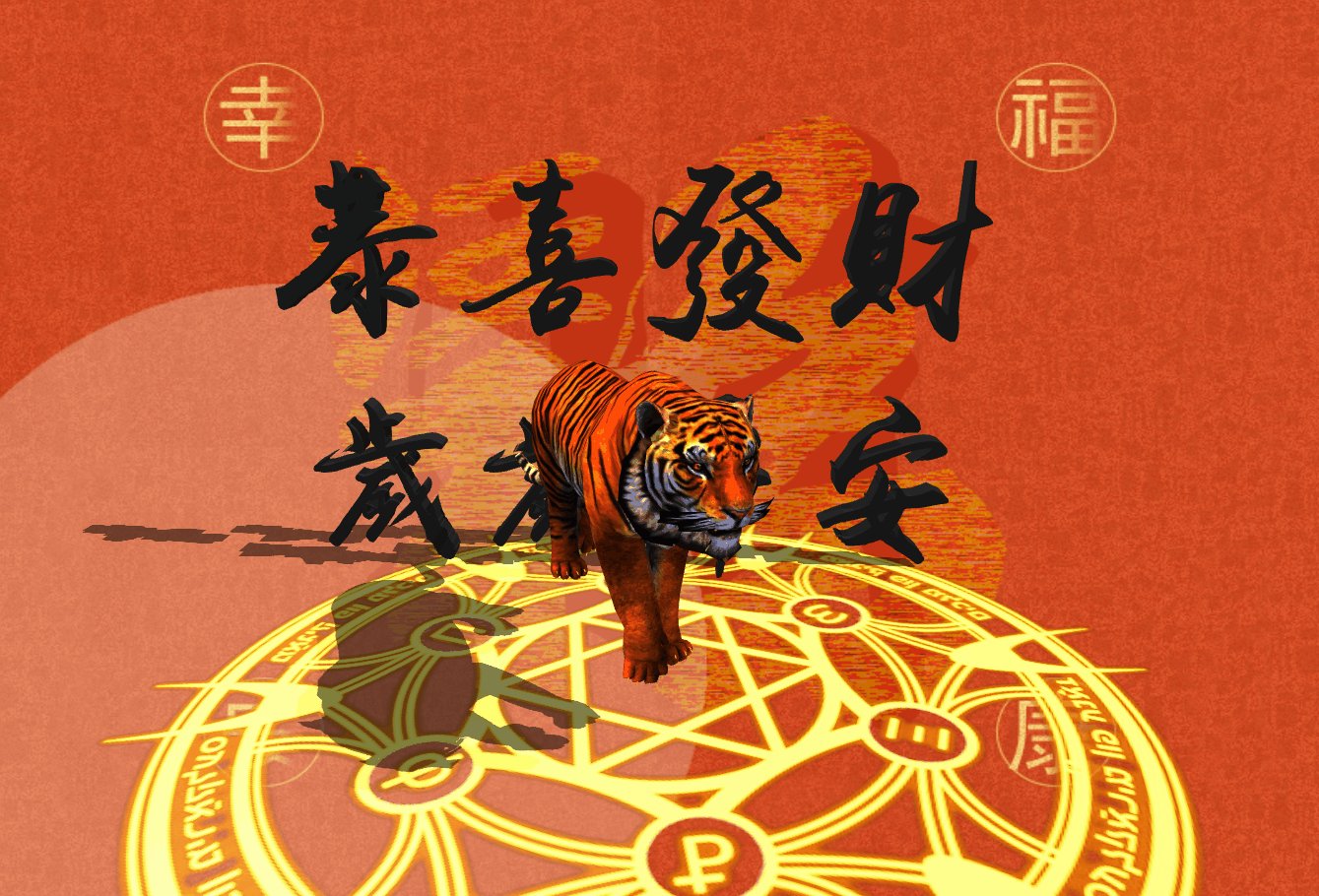
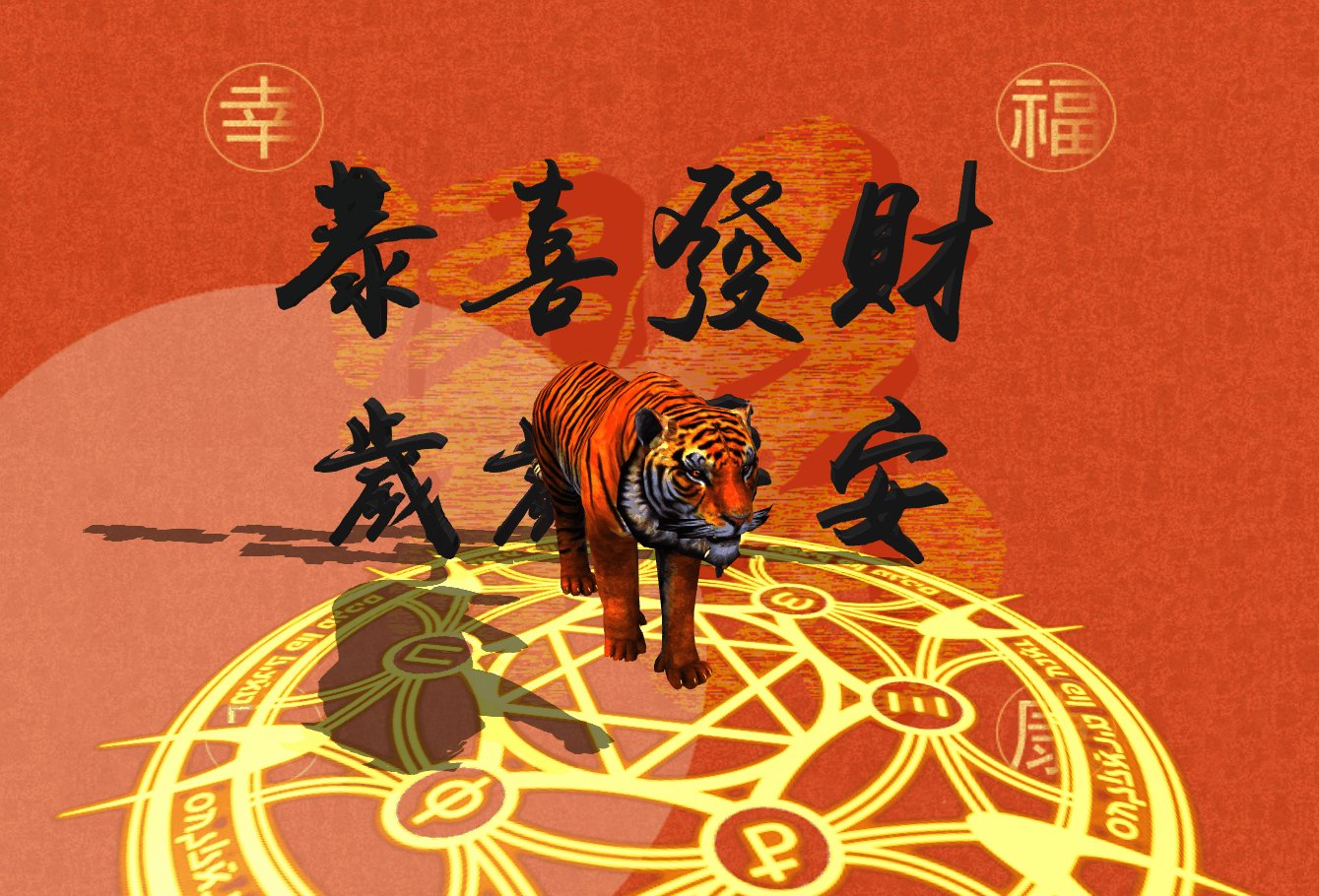
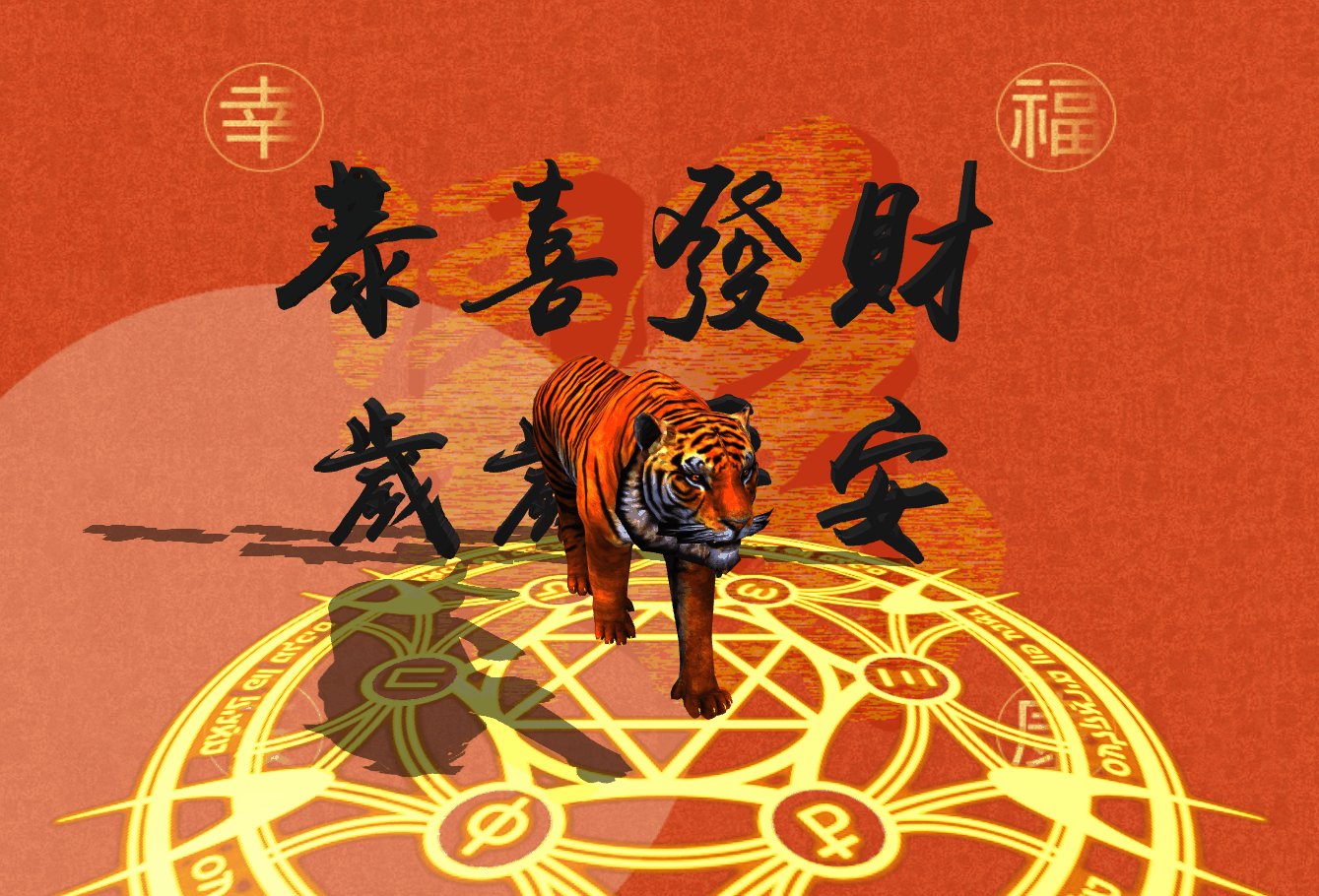
жЁЎеһӢеҠ иҪҪе®ҢжҲҗеҗҺпјҢйҖҡиҝҮз»“еҗҲдҪҝз”Ё TWEEN.js е®һзҺ°зӣёжңә ???? 移еҠЁе®һзҺ°жј«жёёпјҢд№ҹе°ұжҳҜжү“ејҖйЎөйқўж—¶зңӢеҲ°зҡ„жЁЎеһӢз”ұиҝңеҸҠиҝ‘йҖҗжёҗеҸҳеӨ§зҡ„еҠЁз”»ж•ҲжһңгҖӮ
const Animations = {
animateCamera: (camera, controls, newP, newT, time = 2000, callBack) => {
var tween = new TWEEN.Tween({
x1: camera.position.x,
y1: camera.position.y,
z1: camera.position.z,
x2: controls.target.x,
y2: controls.target.y,
z2: controls.target.z,
});
tween.to({
x1: newP.x,
y1: newP.y,
z1: newP.z,
x2: newT.x,
y2: newT.y,
z2: newT.z,
}, time);
tween.onUpdate(function (object) {
camera.position.x = object.x1;
camera.position.y = object.y1;
camera.position.z = object.z1;
controls.target.x = object.x2;
controls.target.y = object.y2;
controls.target.z = object.z2;
controls.update();
});
tween.onComplete(function () {
controls.enabled = true;
callBack();
});
tween.easing(TWEEN.Easing.Cubic.InOut);
tween.start();
},
}
export default Animations;и°ғз”ЁзӨәдҫӢпјҡ
Animations.animateCamera(camera, controls, { x: 0, y: 5, z: 21 }, { x: 0, y: 0, z: 0 }, 2400, () => {});жҳҜдёҖдёӘиЎҘй—ҙеҠЁз”»еә“пјҢеҸҜд»Ҙе®һзҺ°еҫҲеӨҡеҠЁз”»ж•ҲжһңгҖӮе®ғдҪҝдёҖдёӘеҜ№иұЎеңЁдёҖе®ҡж—¶й—ҙеҶ…д»ҺдёҖдёӘзҠ¶жҖҒзј“еҠЁеҸҳеҢ–еҲ°еҸҰеӨ–дёҖдёӘзҠ¶жҖҒгҖӮTWEEN.js жң¬иҙЁе°ұжҳҜдёҖзі»еҲ—зј“еҠЁеҮҪж•°з®—жі•пјҢз»“еҗҲCanvasгҖҒThree.js еҫҲз®ҖеҚ•е°ұиғҪе®һзҺ°еҫҲеӨҡж•ҲжһңгҖӮ
еҹәжң¬дҪҝз”Ёпјҡ
var tween = new TWEEN.Tween({x: 1}) // position: {x: 1}
.delay(100) // зӯүеҫ…100ms
.to({x: 200}, 1000) // 1sж—¶й—ҙпјҢxеҲ°200
.onUpdate(render) // еҸҳжӣҙжңҹй—ҙжү§иЎҢrenderж–№жі•
.onComplete(() => {}) // еҠЁз”»е®ҢжҲҗ
.onStop(() => {}) // еҠЁз”»еҒңжӯў
.start(); // ејҖеҗҜеҠЁз”»???? иҰҒи®©еҠЁз”»зңҹжӯЈеҠЁиө·жқҘпјҢйңҖиҰҒеңЁ requestAnimationFrame дёӯи°ғз”Ё update ж–№жі•гҖӮ
TWEEN.update()
зј“еҠЁзұ»еһӢпјҡ
TWEEN.js жңҖејәеӨ§зҡ„ең°ж–№еңЁдәҺжҸҗдҫӣдәҶеҫҲеӨҡеёёз”Ёзҡ„зј“еҠЁеҠЁз”»зұ»еһӢпјҢз”ұ api easing() жҢҮе®ҡгҖӮеҰӮзӨәдҫӢдёӯз”ЁеҲ°зҡ„пјҡ
tween.easing(TWEEN.Easing.Cubic.InOut);
й“ҫејҸи°ғз”Ёпјҡ
TWEEN.js ж”ҜжҢҒй“ҫејҸи°ғз”ЁпјҢеҰӮеңЁ еҠЁз”»A з»“жқҹеҗҺиҰҒжү§иЎҢ еҠЁз”»BпјҢеҸҜд»Ҙиҝҷж · tweenA.chain(tweenB) еҲ©з”Ёй“ҫејҸи°ғз”ЁеҲӣе»әеҫҖеӨҚжқҘеӣһеҫӘзҺҜзҡ„еҠЁз”»пјҡ
var tweenA = new TWEEN.Tween(position).to({x: 200}, 1000);
var tweenB = new TWEEN.Tween(position).to({x: 0}, 1000);
tweenA.chain(tweenB);
tweenB.chain(tweenA);
tweenA.start();жҺ§еҲ¶еҷЁзј“еҠЁз§»еҠЁ
controls.enableDamping и®ҫзҪ®дёә true еҸҜд»ҘејҖеҗҜйј ж Ү移еҠЁеңәжҷҜж—¶зҡ„зј“еҠЁж•ҲжһңпјҢдә§з”ҹиҝҗеҠЁжғҜжҖ§пјҢејҖеҗҜеҗҺ 3D жӣҙе…·зңҹе®һж„ҹгҖӮ
controls = new OrbitControls(camera, renderer.domElement); controls.target.set(0, 0, 0); controls.enableDamping = true; controls.maxDistance = 160;
//йј ж ҮжҺ§еҲ¶жҳҜеҗҰеҸҜз”Ё
controls.enabled = true;
//иҒҡз„Ұеқҗж Ү
controls.target = new THREE.Vector3();
//жңҖеӨ§жңҖе°Ҹзӣёжңә移еҠЁи·қзҰ»пјҲPerspectiveCamera жҷҜж·ұзӣёжңәпјү
controls.minDistance = 0;
controls.maxDistance = Infinity;
//жңҖеӨ§жңҖе°Ҹйј ж Үзј©ж”ҫеӨ§е°ҸпјҲOrthographicCameraжӯЈдәӨзӣёжңәпјү
controls.minZoom = 0;
controls.maxZoom = Infinity;
//жңҖеӨ§д»°и§Ҷи§’е’ҢдҝҜи§Ҷи§’пјҢиҢғеӣҙжҳҜ0еҲ°Math.PI
controls.minPolarAngle = 0;
controls.maxPolarAngle = Math.PI;
//ж°ҙе№іж–№еҗ‘и§Ҷи§’йҷҗеҲ¶пјҢиҢғеӣҙ[-Math.PI, Math.PI]
controls.minAzimuthAngle = - Infinity;
controls.maxAzimuthAngle = Infinity;
//жғҜжҖ§ж»‘еҠЁпјҢж»‘еҠЁеӨ§е°Ҹй»ҳи®Ө0.25пјҢиӢҘејҖеҗҜпјҢйӮЈд№Ҳcontrols.update()йңҖиҰҒеҠ еҲ°еҠЁз”»еҫӘзҺҜеҮҪж•°дёӯ
controls.enableDamping = false;
controls.dampingFactor = 0.25;
//ж»ҡиҪ®жҳҜеҗҰеҸҜжҺ§еҲ¶zoomпјҢzoomйҖҹеәҰй»ҳи®Ө1
controls.enableZoom = true;
controls.zoomSpeed = 1.0;
//жҳҜеҗҰеҸҜж—ӢиҪ¬пјҢж—ӢиҪ¬йҖҹеәҰ
controls.enableRotate = true;
controls.rotateSpeed = 1.0;
//жҳҜеҗҰеҸҜ平移пјҢй»ҳи®Ө移еҠЁйҖҹеәҰдёә7px
controls.enablePan = true;
// зӮ№еҮ»з®ӯеӨҙ键时移еҠЁзҡ„еғҸзҙ еҖј
controls.keyPanSpeed = 7.0;
//жҳҜеҗҰиҮӘеҠЁж—ӢиҪ¬пјҢиҮӘеҠЁж—ӢиҪ¬йҖҹеәҰгҖӮй»ҳи®ӨжҜҸз§’30еңҲпјҢеҰӮжһңжҳҜenabledпјҢйӮЈд№Ҳcontrols.update()йңҖиҰҒеҠ еҲ°еҠЁз”»еҫӘзҺҜеҮҪж•°дёӯ
controls.autoRotate = false;
// еҪ“fpsдёә60ж—¶жҜҸиҪ¬30s
controls.autoRotateSpeed = 2.0;
//жҳҜеҗҰиғҪдҪҝз”Ёй”®зӣҳ
controls.enableKeys = true;
//й»ҳи®Өй”®зӣҳжҺ§еҲ¶дёҠдёӢе·ҰеҸізҡ„й”®
controls.keys = { LEFT: 37, UP: 38, RIGHT: 39, BOTTOM: 40 };
//йј ж ҮзӮ№еҮ»жҢүй’®
controls.mouseButtons = { ORBIT: THREE.MOUSE.LEFT, ZOOM: THREE.MOUSE.MIDDLE, PAN: THREE.MOUSE.RIGHT };жңҖеҗҺдёҚиҰҒеҝҳи®°ж·»еҠ зӘ—еҸЈзј©ж”ҫйҖӮй…Қж–№жі•е’Ң requestAnimationFrame жӣҙж–°ж–№жі•гҖӮ
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
let time = clock.getDelta();
// иҖҒиҷҺеҠЁз”»
mixer && mixer.update(time);
// иЎҘй—ҙеҠЁз”»
TWEEN && TWEEN.update();
// жҺ§еҲ¶еҷЁ
controls && controls.update();
// йӯ”жі•йҳө
cycle && (cycle.rotation.z += .01);
}Loading йЎө3Dж–Үеӯ—ж ·ејҸ
3D ж–Үеӯ—ж ·ејҸдё»иҰҒйҖҡиҝҮеҸ еҠ еӨҡеұӮ text-shadow е®һзҺ°зҡ„гҖӮ
.loading {
font-size: 64px;
color: #FFFFFF;
text-shadow: 0 1px 0 hsl(174,5%,80%),
0 2px 0 hsl(174,5%,75%),
0 3px 0 hsl(174,5%,70%),
0 4px 0 hsl(174,5%,66%),
0 5px 0 hsl(174,5%,64%),
0 6px 0 hsl(174,5%,62%),
0 7px 0 hsl(174,5%,61%),
0 8px 0 hsl(174,5%,60%),
0 0 5px rgba(0,0,0,.05),
0 1px 3px rgba(0,0,0,.2),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.2),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.3);
}
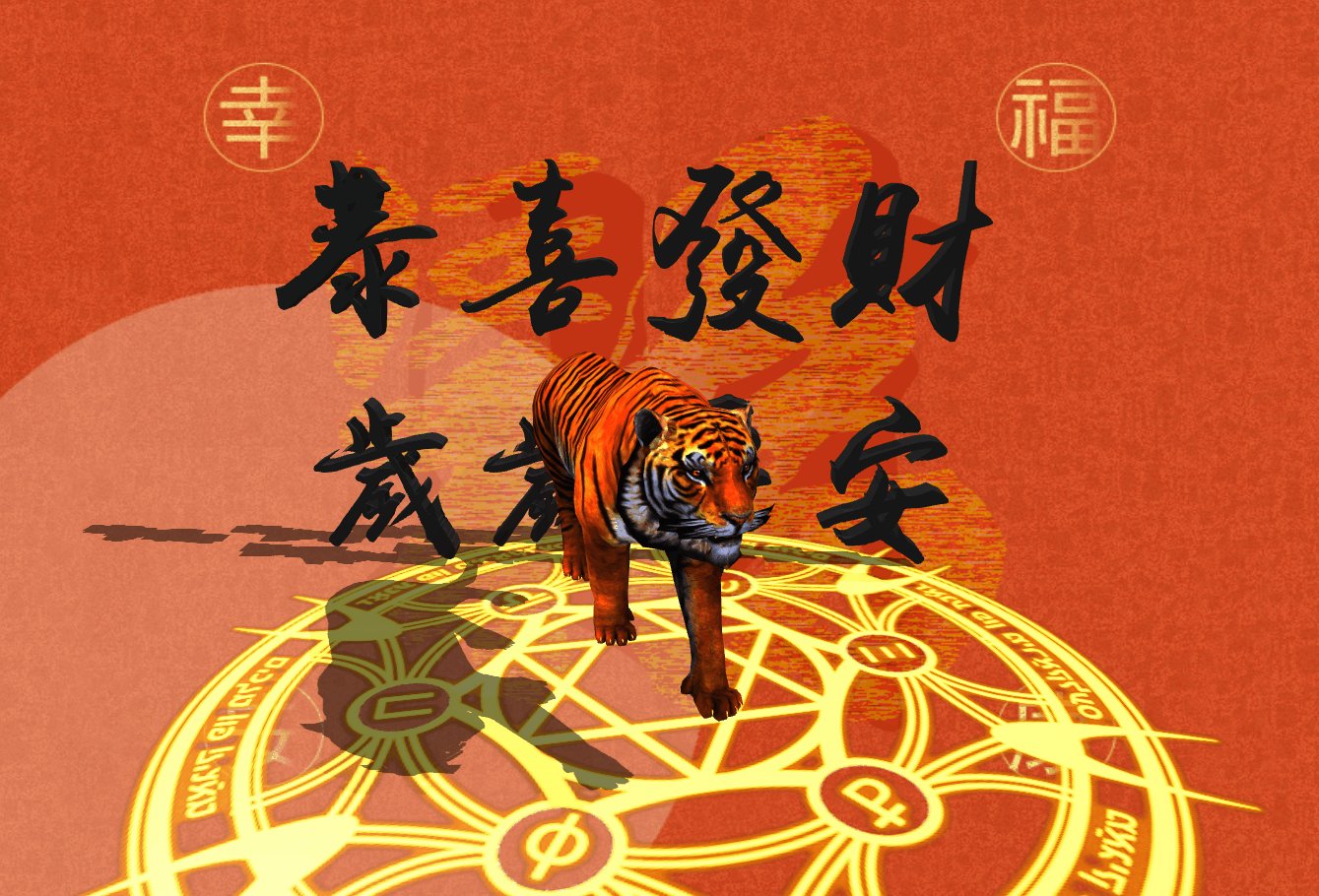
жңҖз»Ҳе®һзҺ°ж•ҲжһңеҰӮдёӢеӣҫжүҖзӨәпјҢеӨ§е®¶ж„ҹе…ҙи¶ЈеҸҜеңЁзәҝйў„и§ҲпјҢе·ІйҖӮй…Қ移еҠЁз«ҜгҖӮиў«иҝҷеј еҠ йҖҹзҡ„ е°Ҹи„‘ж–§???? еҠЁеӣҫ笑жӯ»гҖӮ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңеҰӮдҪ•дҪҝз”ЁThree.jsе®һзҺ°иҷҺе№ҙжҳҘиҠӮ3DеҲӣж„ҸйЎөйқўвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ