您好,登录后才能下订单哦!
介绍:
Selenium 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等。
利用它可以驱动浏览器执行特定的动作,如点击、下拉等操作,同时还可以获取浏览器当前呈现的页面的源代码 ,做到可见即可爬。
所以Selenium现在被广泛用于Python爬虫。查了下资料,发现这个工具确实强大,最重要的是,C#也是可以调用的。
官方支持Java,C#,Python,Ruby,PHP,Perl,Javascript等语言
Selenium使用Java开发,项目地址https://github.com/SeleniumHQ/selenium
使用Selenium:
1、我们新建一个C#控制台程序
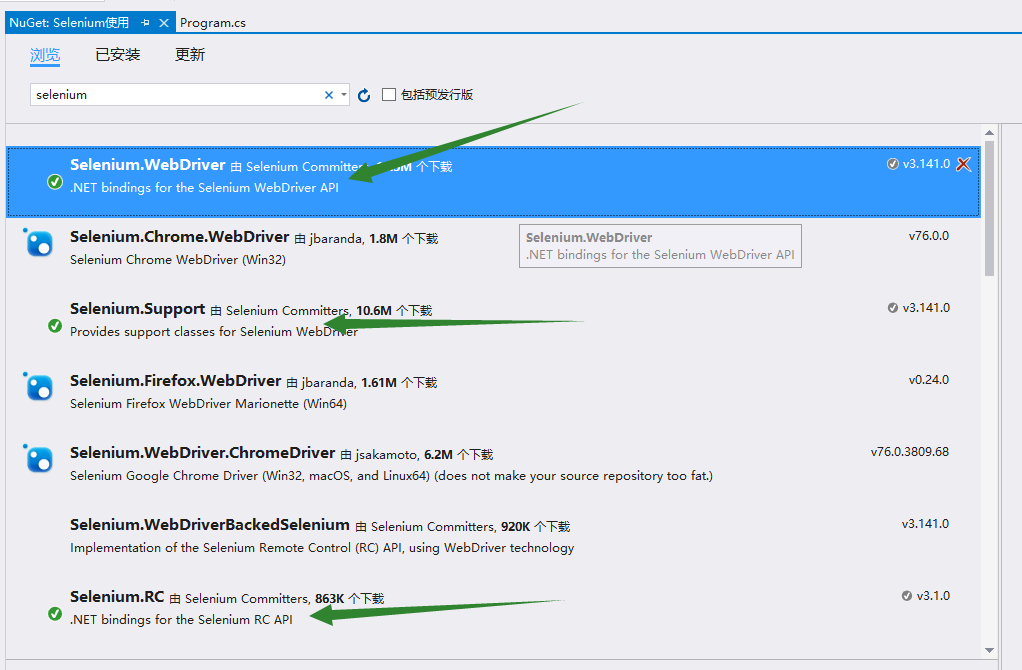
2、使用Nuget搜索以下依赖库
需要引用的核心库是Selenium.RC,Selenium.Support,Selenium.WebDriver

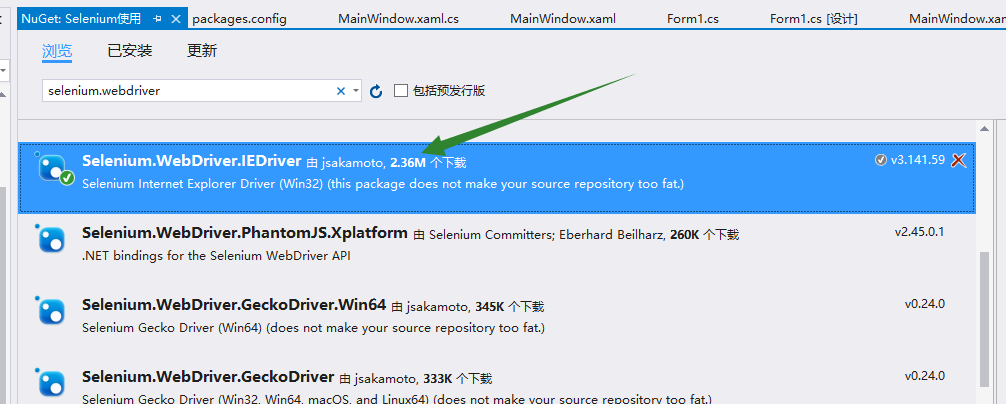
然后再需要引用 浏览器驱动库,这里我以IE浏览器为例,Chrome使用方式跟IE是一样的,程序包名称为Selenium.WebDriver.ChromeDriver。

3、在Main函数中输入以下代码
static void Main(string[] args)
{
using (IWebDriver driver = new OpenQA.Selenium.IE.InternetExplorerDriver())
{
driver.Navigate().GoToUrl("http://www.baidu.com"); //driver.Url = "http://www.baidu.com"是一样的
var source = driver.PageSource;
Console.WriteLine(source);
}
}
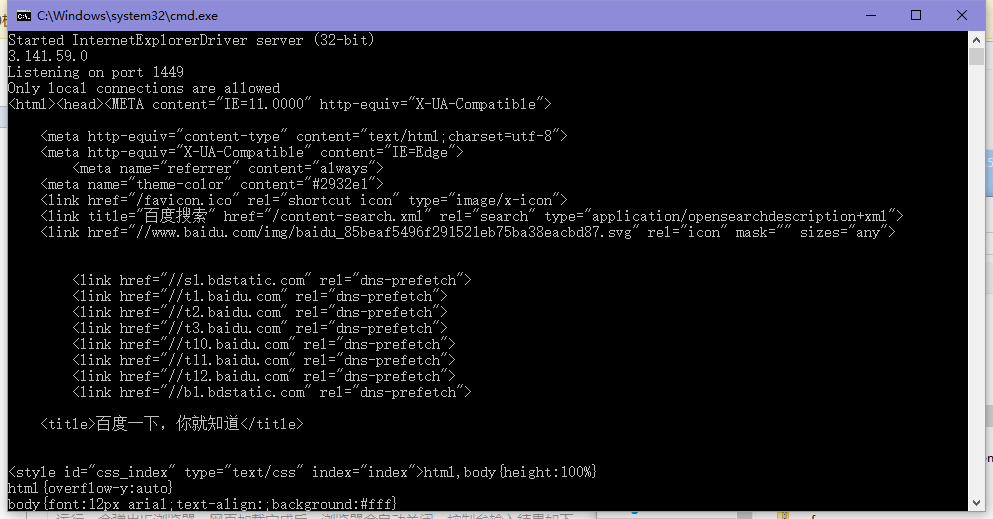
运行,会弹出IE浏览器,网页加载完成后,浏览器会自动关闭。控制台输入结果如下

这样我们就可以轻松的获取动态渲染页面的源码。
基本用法:
这里我以https://technet-info.com/Main.aspx这个页面来演示。
页面源码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="description" content="Wandering the number of windows, stayed in the number of hotels, will feel that separation is not wronged, the feelings are used to browse or used to collect, so that the day had a memorable day" /><title>
Welcome To Technet-Info : Personal Gallery
</title><link rel="shortcut icon" type="image/x-icon" href="technet.ico" rel="external nofollow" media="screen" /><link rel="stylesheet" href="Css/MainCss.css" rel="external nofollow" /><link rel="stylesheet" href="Css/screen.css" rel="external nofollow" />
<style>
#footer{
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
</style>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/easySlider1.7.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#slider").easySlider({
auto: true,
pause:3000,
continuous: true,
numeric: true
});
});
</script>
</head>
<body>
<form method="post" action="./Main.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTQyNjI2MTkwNmRkt331eyucv2SBluj0E2d+0haGV4exFHWtGQkZhNBnpHE=" />
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="202EA31B" />
</div>
<div id="main">
<div id="header">
<div class="musicarea">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=150 height=52 src="http://music.163.com/outchain/player?type=0&id=516657278&auto=1&height=32"></iframe>
</div>
<div class="content">
<div class="logo">
<div class="logo_img">
<div class="logo_img"></div>
</div>
<div class="logo_txt">
<div >
<p></p>
</div>
<div >
<p>我的freetime</p>
</div>
</div>
</div>
<div class="menu">
</div>
</div>
<div id="content">
</div>
<div id="cards">
</div>
<div id="pin">
</div>
</div>
<div id="footer">
<div id="copyright">
<p >
<a href="http://www.miitbeian.gov.cn/" rel="external nofollow" >湘ICP备16012349号</a>
<span>|</span>
<span>Copyright © 2016, www.technet-info.com, All rights reserved.</span>
</p>
<p><a href="mailto:zhaotianff@163.com" rel="external nofollow" >Email:zhaotianff@163.com</a></p>
</div>
</div>
</div>
</form>
</body>
</html>
通过id获取元素
//by id
var byID = driver.FindElement(By.Id("cards"));
通过类名获取元素
//by class name
var byClassName = driver.FindElements(By.ClassName("menu"));
通过标签名获取元素
//by tag name
var byTagName = driver.FindElement(By.TagName("iframe"));
通过名字获取元素
var byName = driver.FindElement(By.Name("__VIEWSTATE"));
通过链接文本获取元素
//by linked text
//<a href="http://www.google.com" rel="external nofollow" rel="external nofollow" >linkedtext</a>>
var byLinkText = driver.FindElement(By.LinkText("linkedtext"));
通过部分链接文本获取元素
//by partial link text
//<a href="http://www.google.com" rel="external nofollow" rel="external nofollow" >linkedtext</a>>
var byPartialLinkText = driver.FindElement(By.PartialLinkText("text"));
通过CSS选择器获取元素
//by css
var byCss = driver.FindElement(By.CssSelector("#header .content .logo"));
通过XPath来获取元素(XPath使用可以参考上一篇博客)
//by xpath
var byXPath = driver.FindElements(By.XPath("//div"));
执行JS
//execute javascript
var jsReturnValue = (IWebElement)((IJavaScriptExecutor)driver).ExecuteScript("jsfunname");
获取元素的值和属性
//get element value and attribute value
var byIDText = byID.Text;
var byIDAttributeText = byID.GetAttribute("id");
模拟鼠标点击元素
//click
driver.FindElement(By.Id("copyright")).Click();
页面导航
//Navigation driver.Navigate().Forward(); driver.Navigate().Back();
拖拽操作(可以实现滑动验证码的验证)
//Drag And Drop
var element = driver.FindElement(By.Name("source"));
IWebElement target = driver.FindElement(By.Name("target"));
(new Actions(driver)).DragAndDrop(element, target).Perform();
示例代码
到此这篇关于C#使用Selenium的实现代码的文章就介绍到这了,更多相关C#使用Selenium内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。