您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关Javascript如何实现找不同色块的游戏,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如Node.js。
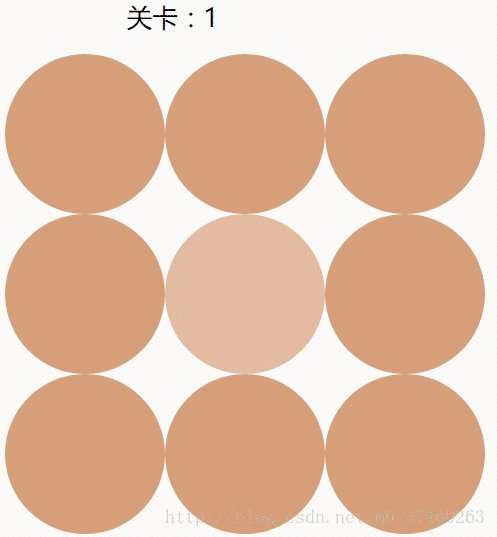
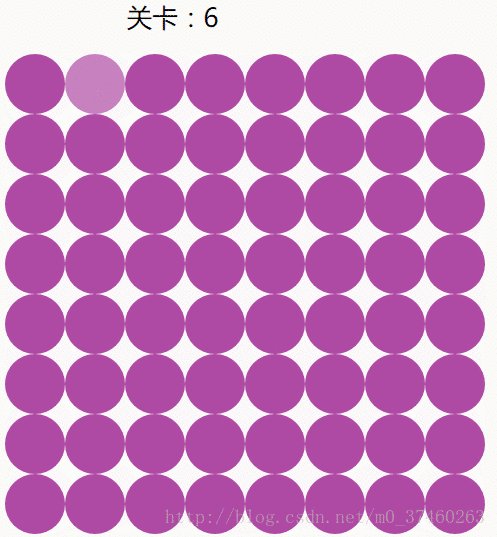
游戏规则:在变化数量的颜色块里找出一个不同颜色的块点击
这里使用了JS中的构造函数来创建元素

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>找不同色块的游戏(构造函数)</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 600px;
height: 600px;
margin: auto;
margin-top: 100px;
}
#score{
width: 180px;
height: 50px;
line-height: 150%;
font-size: 2em;
position: absolute;
top: 30px;
left: 35%;
}
.creat{
float: left;
border-radius: 100%;
}
</style>
<body>
<div id="score">关卡:1</div>
<div id="box"></div>
<script>
var n=1;//关卡值
var Create=new creat(3);//定义构造函数对象,传入一个参数(开始时的布局3x3)
Create.go();//调用构造函数里面的函数属性
function creat(event){//定义构造函数creat
var obox=document.getElementById("box");
this.className="creat";//设置className
this._creat=null;//事先创建出一个属性_creat用于指向一个对象
this.go=function(){//创建颜色块的方法函数
var colorNum1=Math.floor(Math.random()*253)+1;//随机数取一个值范围是(1~254)防止白色块出现
var colorNum2=Math.floor(Math.random()*253)+1;
var colorNum3=Math.floor(Math.random()*253)+1;
this.color="rgb("+colorNum1+","+colorNum2+","+colorNum3+")";//定义rgb颜色属性
this.diffOpacity=0.7;//用于改变其中一个颜色快的颜色(这里可以自定义改变透明度)
for(var i=0;i<event*event;i++){//创建循环循环event*2次,每当点击颜色块后event变化
this._creat=document.createElement("div");//动态创建一个div赋给this._creat属性
this._creat.style.width=Math.floor(600/event)+"px";//设置div的宽,高,颜色和className
this._creat.style.height=Math.floor(600/event)+"px";
this._creat.style.backgroundColor=this.color;
this._creat.className=this.className;//在样式中给div左浮动
obox.appendChild(this._creat);//作为孩子添加到obox中
}
var odiv=document.getElementsByClassName("creat");//获取一下创建好的div
var numRandom=parseInt(Math.random()*odiv.length);//随机取到其中一个改变其透明度值
odiv[numRandom].style.opacity=this.diffOpacity;
odiv[numRandom].onclick=function(){
/*给取到的div绑定事件,当点击时先清空obox中元素即上一关卡的div
*获取score改变n的值
*改变event的值,可以自定义难度
*再调用一下调用构造函数里面的go函数属性,创建一组新的元素
*/
var oScore=document.getElementById("score");
n++;
oScore.innerHTML="关卡:"+n+"";
obox.innerHTML="";
event++;
Create.go();
}
}
}
</script>
</body>
</html>关于“Javascript如何实现找不同色块的游戏”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。