您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关Angularjs+mybatis如何实现二级评论系统,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
评论系统关键是嵌套层数以及数据库表设计。嵌套层数多,表结构复杂,呈现也麻烦,最后决定实现一个二级评论。系统由maven构建,springboot快速搭建spring环境。前台采用angularjs+bootstrap,后台使用springmvc+mybatis,数据库采用MySQL.前台请求后台API操作评论。
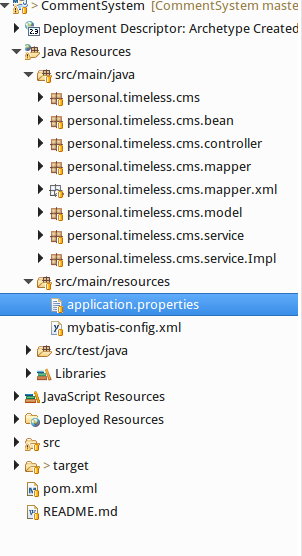
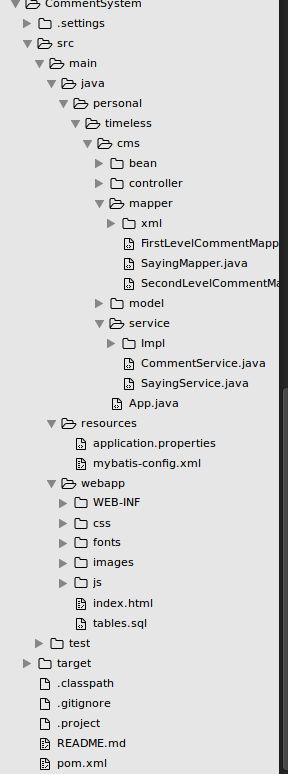
目录结构


数据库表设计
##说说表或者文章表 create table saying ( saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingContent VARCHAR(500) NOT NULL, author VARCHAR(50) NOT NULL, sayingAvatar VARCHAR(50) NOT NULL, likes VARCHAR(500) NOT NULL, createTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ##一级评论表 create table firstLevelComment ( flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingId INT NOT NULL, commenter VARCHAR(50) NOT NULL, commenterAvatar VARCHAR(50) NOT NULL, commentContent VARCHAR(500) NOT NULL, commentTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; ##二级评论表 create table secondLevelComment ( slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY, sayingId INT NOT NULL, flcId INT NOT NULL, replier VARCHAR(50) NOT NULL, toCommenter VARCHAR(50) NOT NULL, replyContent VARCHAR(50) NOT NULL, replyTime datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
获取评论的mapper(关键)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
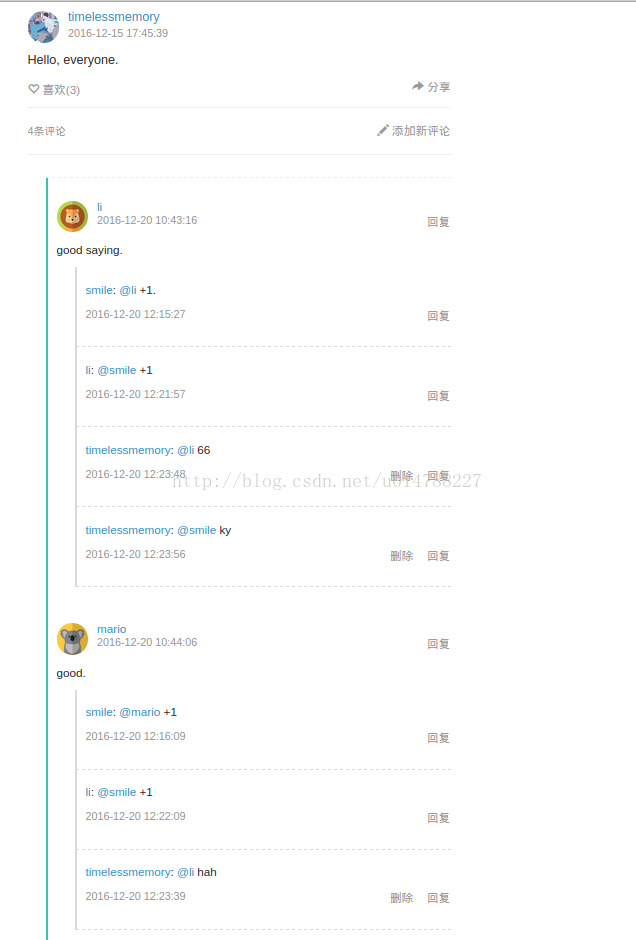
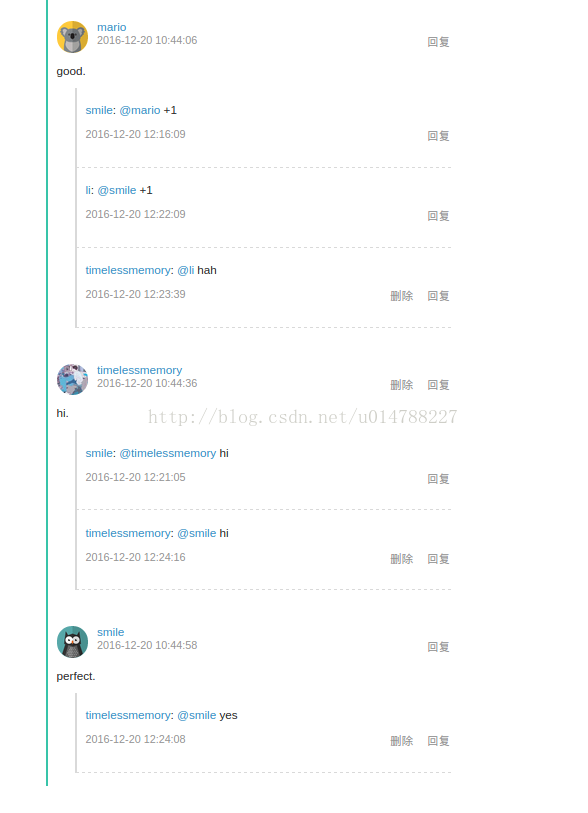
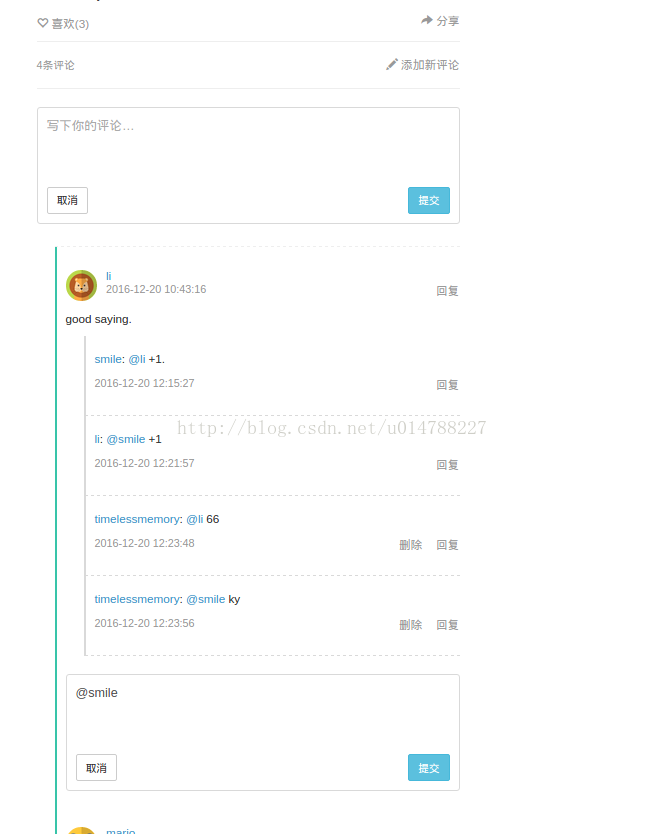
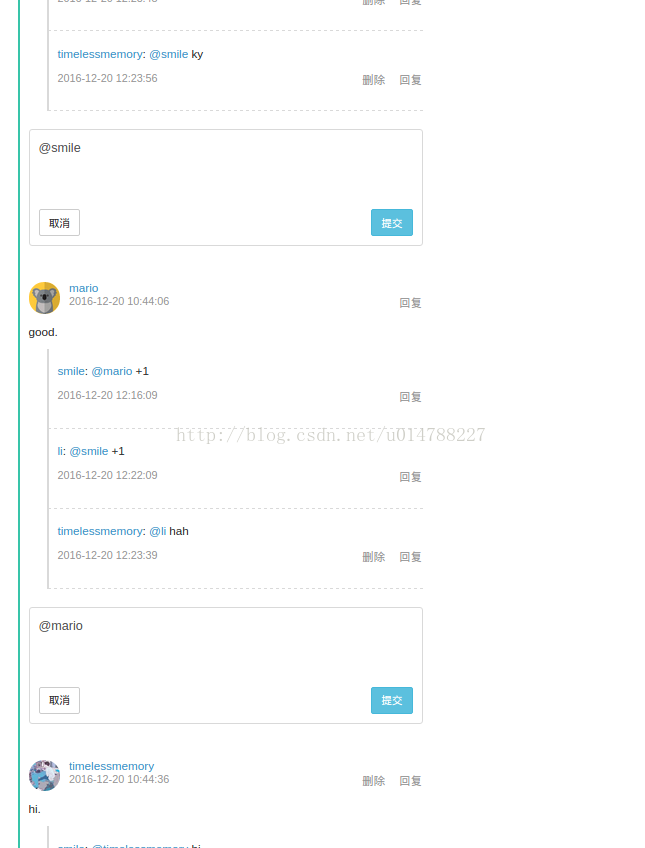
</mapper>页面展示




关于“Angularjs+mybatis如何实现二级评论系统”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。