жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҖгҖҒеүҚиЁҖ
Quartz2Dзҡ„APIжҳҜзәҜCиҜӯиЁҖзҡ„пјҢе®ғжҳҜдёҖдёӘдәҢз»ҙз»ҳеӣҫеј•ж“ҺпјҢеҗҢж—¶ж”ҜжҢҒiOSе’ҢMacзі»з»ҹгҖӮQuartz2Dзҡ„APIжқҘиҮӘдәҺCore GraphicsжЎҶжһ¶пјҢж•°жҚ®зұ»еһӢе’ҢеҮҪж•°еҹәжң¬йғҪд»ҘCGдҪңдёәеүҚзјҖгҖӮйҖҡеёёпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёзі»з»ҹжҸҗдҫӣзҡ„жҺ§д»¶еҺ»е®ҢжҲҗеӨ§йғЁеҲҶUIпјҢдҪҶжҳҜжңүдәӣUIз•ҢйқўжһҒе…¶еӨҚжқӮгҖҒиҖҢдё”жҜ”иҫғдёӘжҖ§еҢ–пјҢз”Ёжҷ®йҖҡзҡ„UIжҺ§д»¶ж— жі•е®һзҺ°пјҢиҝҷж—¶еҸҜд»ҘеҲ©з”ЁQuartz2DжҠҖжңҜе°ҶжҺ§д»¶еҶ…йғЁзҡ„з»“жһ„з”»еҮәжқҘпјҢзұ»дјјиҮӘе®ҡд№үжҺ§д»¶гҖӮе…¶е®һпјҢiOSдёӯеӨ§йғЁеҲҶжҺ§д»¶зҡ„еҶ…е®№йғҪжҳҜйҖҡиҝҮQuartz2Dз”»еҮәжқҘзҡ„пјҢеӣ жӯӨпјҢQuartz2DеңЁiOSејҖеҸ‘дёӯеҫҲйҮҚиҰҒзҡ„дёҖдёӘд»·еҖјжҳҜпјҡиҮӘе®ҡд№үviewпјҲиҮӘе®ҡд№үUIжҺ§д»¶пјүгҖӮ
Quartz 2DиғҪе®ҢжҲҗзҡ„е·ҘдҪңпјҡ
дәҢгҖҒеӣҫеҪўдёҠдёӢж–ҮпјҲGraphics Contextпјү
еӣҫеҪўдёҠдёӢж–ҮпјҲGraphics ContextпјүпјҡжҳҜдёҖдёӘCGContextRefзұ»еһӢзҡ„ж•°жҚ®гҖӮ
еӣҫеҪўдёҠдёӢж–Үзҡ„дҪңз”Ёпјҡ
пјҲ1пјүдҝқеӯҳз»ҳеӣҫдҝЎжҒҜгҖҒз»ҳеӣҫзҠ¶жҖҒ
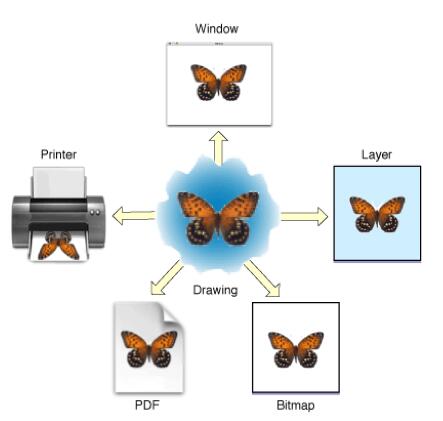
пјҲ2пјүеҶіе®ҡз»ҳеҲ¶зҡ„иҫ“еҮәзӣ®ж ҮпјҲз»ҳеҲ¶еҲ°д»Җд№Ҳең°ж–№еҺ»пјҹпјү
пјҲиҫ“еҮәзӣ®ж ҮеҸҜд»ҘжҳҜPDFж–Ү件гҖҒBitmapжҲ–иҖ…жҳҫзӨәеҷЁзҡ„зӘ—еҸЈдёҠпјү

зӣёеҗҢзҡ„дёҖеҘ—з»ҳеӣҫеәҸеҲ—пјҢжҢҮе®ҡдёҚеҗҢзҡ„Graphics ContextпјҢе°ұеҸҜе°ҶзӣёеҗҢзҡ„еӣҫеғҸз»ҳеҲ¶еҲ°дёҚеҗҢзҡ„зӣ®ж ҮдёҠгҖӮ
Quartz2DжҸҗдҫӣдәҶд»ҘдёӢеҮ з§Қзұ»еһӢзҡ„Graphics Contextпјҡ
пјҲ1пјүBitmap Graphics Context
пјҲ2пјүPDF Graphics Context
пјҲ3пјүWindow Graphics Context
пјҲ4пјүLayer Graphics Context
пјҲ5пјүPrinter Graphics Context

е°ҶеҪ“еүҚзҡ„дёҠдёӢж–ҮcopyдёҖд»Ҫ,дҝқеӯҳеҲ°ж ҲйЎ¶(йӮЈдёӘж ҲеҸ«еҒҡвҖқеӣҫеҪўдёҠдёӢж–Үж ҲвҖқ)пјҡ
void CGContextSaveGState(CGContextRef c)
е°Ҷж ҲйЎ¶зҡ„дёҠдёӢж–ҮеҮәж Ҳ,жӣҝжҚўжҺүеҪ“еүҚзҡ„дёҠдёӢж–ҮпјҲжё…з©әд№ӢеүҚеҜ№дәҺдёҠдёӢж–Үи®ҫзҪ®пјүпјҡ
void CGContextRestoreGState(CGContextRef c)
дёүгҖҒдҪҝз”ЁQuartz2DиҮӘе®ҡд№үView
1гҖҒQuartz2DиҮӘе®ҡд№үview
еҰӮдҪ•еҲ©з”ЁQuartz2DиҮӘе®ҡд№үviewпјҹпјҲиҮӘе®ҡд№үUIжҺ§д»¶пјүеҰӮдҪ•еҲ©з”ЁQuartz2Dз»ҳеҲ¶дёңиҘҝеҲ°viewдёҠпјҹ
йҰ–е…ҲпјҢеҫ—жңүеӣҫеҪўдёҠдёӢж–ҮпјҢеӣ дёәе®ғиғҪдҝқеӯҳз»ҳеӣҫдҝЎжҒҜпјҢ并且еҶіе®ҡзқҖз»ҳеҲ¶еҲ°д»Җд№Ҳең°ж–№еҺ»гҖӮ
е…¶ж¬ЎпјҢйӮЈдёӘеӣҫеҪўдёҠдёӢж–Үеҝ…йЎ»и·ҹviewзӣёе…іиҒ”пјҢжүҚиғҪе°ҶеҶ…е®№з»ҳеҲ¶еҲ°viewдёҠйқўгҖӮ
иҮӘе®ҡд№үviewзҡ„жӯҘйӘӨпјҡ
пјҲ1пјүж–°е»әдёҖдёӘзұ»пјҢ继жүҝиҮӘUIView
пјҲ2пјүе®һзҺ°- (void)drawRect:(CGRect)rectж–№жі•пјҢ然еҗҺеңЁиҝҷдёӘж–№жі•дёӯ
пјҲaпјүеҸ–еҫ—и·ҹеҪ“еүҚviewзӣёе…іиҒ”зҡ„еӣҫеҪўдёҠдёӢж–Ү
CGContextRef ctx = UIGraphicsGetCurrentContext();
пјҲbпјүз»ҳеҲ¶зӣёеә”зҡ„еӣҫеҪўеҶ…е®№
дҫӢеҰӮпјҡз”»1/4еңҶпјҲжүҮеҪўпјү
CGContextMoveToPoint(ctx, 100, 100); CGContextAddLineToPoint(ctx, 100, 150); CGContextAddArc(ctx, 100, 100, 50, -M_PI_2, M_PI, 1); CGContextClosePath(ctx); [[UIColor redColor] set];
пјҲ3пјүеҲ©з”ЁеӣҫеҪўдёҠдёӢж–Үе°Ҷз»ҳеҲ¶зҡ„жүҖжңүеҶ…е®№жёІжҹ“жҳҫзӨәеҲ°viewдёҠйқў
CGContextFillPath(ctx);
жіЁпјҡ
//M_PIзҡ„еҗ«д№ү:ПҖ //M_PI * 2зҡ„еҗ«д№ү:2ПҖ //M_PI_2зҡ„еҗ«д№ү:ПҖ/2 //M_PI / 2зҡ„еҗ«д№ү:ПҖ/2 // з”»зҡ„еӣҫеҪўи·Ҝеҫ„ //bezierPathWithArcCenter:еј§жүҖеңЁзҡ„еңҶеҝғ //radius:еңҶзҡ„еҚҠеҫ„ //startAngle:ејҖе§Ӣи§’еәҰ,еңҶзҡ„жңҖеҸідҫ§дёә0еәҰ //endAngle:жҲӘиҮіи§’еәҰ,еҗ‘дёӢдёәжӯЈ,еҗ‘дёҠдёәиҙҹ. //clockwise:ж—¶й’Ҳзҡ„ж–№еҗ‘,yes:йЎәж—¶й’Ҳ no:йҖҶж—¶й’Ҳ UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:self.center radius:radius startAngle:startA endAngle:endA clockwise:NO];
е®Ңж•ҙд»Јз Ғпјҡ
//
// MyView.m
// Quartz2DTest
//
// Created by жқҺеі°еі° on 2017/2/6.
// Copyright © 2017е№ҙ жқҺеі°еі°. All rights reserved.
//
#import "MyView.h"
@implementation MyView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor whiteColor];//и®ҫзҪ®иғҢжҷҜдёәзҷҪиүІпјҢдёәдәҶдҫҝдәҺи§ӮеҜҹз»ҳеҲ¶еҗҺзҡ„ж•Ҳжһң
}
return self;
}
- (void)drawRect:(CGRect)rect {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 100, 150);
CGContextAddArc(ctx, 100, 100, 50, -M_PI_2, M_PI, 1);
CGContextClosePath(ctx);
[[UIColor redColor] set];
CGContextFillPath(ctx);
}
@end
иҝҗиЎҢж•Ҳжһңпјҡ

2гҖҒж ёеҝғж–№жі•drawRect:
дёәд»Җд№ҲиҰҒе®һзҺ°drawRect:ж–№жі•жүҚиғҪз»ҳеӣҫеҲ°viewдёҠпјҹ
еӣ дёәеңЁdrawRect:ж–№жі•дёӯжүҚиғҪеҸ–еҫ—и·ҹviewзӣёе…іиҒ”зҡ„еӣҫеҪўдёҠдёӢж–Ү
drawRect:ж–№жі•еңЁд»Җд№Ҳж—¶еҖҷиў«и°ғз”Ёпјҹ
еҪ“view第дёҖж¬ЎжҳҫзӨәеҲ°еұҸ幕дёҠж—¶пјҲиў«еҠ еҲ°UIWindowдёҠжҳҫзӨәеҮәжқҘпјү
и°ғз”Ёviewзҡ„setNeedsDisplayжҲ–иҖ…setNeedsDisplayInRect:ж—¶.
жіЁж„Ҹ4зӮ№:
3гҖҒQuartz2Dз»ҳеӣҫзҡ„д»Јз ҒжӯҘйӘӨ
第дёҖжӯҘпјҡиҺ·еҫ—еӣҫеҪўдёҠдёӢж–Үпјҡ
CGContextRef ctx = UIGraphicsGetCurrentContext();
第дәҢжӯҘпјҡжӢјжҺҘи·Ҝеҫ„пјҲдёӢйқўд»Јз ҒжҳҜз»ҳеҲ¶дёҖжқЎзәҝж®өпјүпјҡ
CGContextMoveToPoint(ctx, 10, 10); CGContextAddLineToPoint(ctx, 100, 100);
第дёүжӯҘпјҡз»ҳеҲ¶и·Ҝеҫ„пјҡ
CGContextStrokePath(ctx); // CGContextFillPath(ctx);
еӣӣгҖҒQuartz2DйҮҚиҰҒеҮҪж•°
1гҖҒеёёз”ЁжӢјжҺҘи·Ҝеҫ„еҮҪж•°
ж–°е»әдёҖдёӘиө·зӮ№
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)
ж·»еҠ ж–°зҡ„зәҝж®өеҲ°жҹҗдёӘзӮ№
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)
ж·»еҠ дёҖдёӘзҹ©еҪў
void CGContextAddRect(CGContextRef c, CGRect rect)
ж·»еҠ дёҖдёӘжӨӯеңҶ
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)
ж·»еҠ дёҖдёӘеңҶеј§
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
2гҖҒеёёз”Ёз»ҳеҲ¶и·Ҝеҫ„еҮҪж•°
дёҖиҲ¬д»ҘCGContextDrawгҖҒCGContextStrokeгҖҒCGContextFillејҖеӨҙзҡ„еҮҪж•°пјҢйғҪжҳҜз”ЁжқҘз»ҳеҲ¶и·Ҝеҫ„зҡ„гҖӮ
ModeеҸӮж•°еҶіе®ҡз»ҳеҲ¶зҡ„жЁЎејҸ
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)
з»ҳеҲ¶з©әеҝғи·Ҝеҫ„
void CGContextStrokePath(CGContextRef c)
з»ҳеҲ¶е®һеҝғи·Ҝеҫ„
void CGContextFillPath(CGContextRef c)
3гҖҒзҹ©йҳөж“ҚдҪңеҮҪж•°
еҲ©з”Ёзҹ©йҳөж“ҚдҪңпјҢиғҪи®©з»ҳеҲ¶еҲ°дёҠдёӢж–Үдёӯзҡ„жүҖжңүи·Ҝеҫ„дёҖиө·еҸ‘з”ҹеҸҳеҢ–гҖӮ
зј©ж”ҫпјҡ
void CGContextScaleCTM(CGContextRef c, CGFloat sx, CGFloat sy)
ж—ӢиҪ¬пјҡ
void CGContextRotateCTM(CGContextRef c, CGFloat angle)
平移пјҡ
void CGContextTranslateCTM(CGContextRef c, CGFloat tx, CGFloat ty)
4гҖҒе…¶д»–еёёз”ЁеҮҪж•°
и®ҫзҪ®зәҝж®өе®ҪеәҰ
CGContextSetLineWidth(ctx, 10);
и®ҫзҪ®зәҝж®өеӨҙе°ҫйғЁзҡ„ж ·ејҸ
CGContextSetLineCap(ctx, kCGLineCapRound);
и®ҫзҪ®зәҝж®өиҪ¬жҠҳзӮ№зҡ„ж ·ејҸ
CGContextSetLineJoin(ctx, kCGLineJoinRound);
и®ҫзҪ®йўңиүІ
CGContextSetRGBStrokeColor(ctx, 1, 0, 0, 1);
дә”гҖҒQuartz2Dзҡ„еҶ…еӯҳз®ЎзҗҶ
е…ідәҺQuartz2DеҶ…еӯҳз®ЎзҗҶпјҢжңүд»ҘдёӢеҺҹеҲҷпјҡ
пјҲ1пјүдҪҝз”Ёеҗ«жңүвҖңCreateвҖқжҲ–вҖңCopyвҖқзҡ„еҮҪж•°еҲӣе»әзҡ„еҜ№иұЎпјҢдҪҝз”Ёе®ҢеҗҺеҝ…йЎ»йҮҠж”ҫпјҢеҗҰеҲҷе°ҶеҜјиҮҙеҶ…еӯҳжі„йңІгҖӮ
пјҲ2пјүдҪҝз”ЁдёҚеҗ«жңүвҖңCreateвҖқжҲ–вҖңCopyвҖқзҡ„еҮҪж•°иҺ·еҸ–зҡ„еҜ№иұЎпјҢеҲҷдёҚйңҖиҰҒйҮҠж”ҫ
пјҲ3пјүеҰӮжһңretainдәҶдёҖдёӘеҜ№иұЎпјҢдёҚеҶҚдҪҝз”Ёж—¶пјҢйңҖиҰҒе°Ҷе…¶releaseжҺүгҖӮ
пјҲ4пјүеҸҜд»ҘдҪҝз”ЁQuartz 2Dзҡ„еҮҪж•°жқҘжҢҮе®ҡretainе’ҢreleaseдёҖдёӘеҜ№иұЎгҖӮдҫӢеҰӮпјҢеҰӮжһңеҲӣе»әдәҶдёҖдёӘCGColorSpaceеҜ№иұЎпјҢеҲҷдҪҝз”ЁеҮҪж•°CGColorSpaceRetainе’ҢCGColorSpaceReleaseжқҘretainе’ҢreleaseеҜ№иұЎгҖӮ
пјҲ5пјүд№ҹеҸҜд»ҘдҪҝз”ЁCore Foundationзҡ„CFRetainе’ҢCFReleaseгҖӮжіЁж„ҸдёҚиғҪдј йҖ’NULLеҖјз»ҷиҝҷдәӣеҮҪж•°гҖӮ
е…ӯгҖҒQuartz2DдҪҝз”ЁжЎҲдҫӢ
1гҖҒз”»зҹ©еҪўгҖҒжӯЈж–№еҪў
- (void)drawRect:(CGRect)rect {
//1.иҺ·еҸ–дёҠдёӢж–Ү
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.жҸҸиҝ°и·Ҝеҫ„
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(50, 50, 200, 200)];
//3.жҠҠи·Ҝеҫ„ж·»еҠ еҲ°дёҠдёӢж–Ү
CGContextAddPath(ctx, path.CGPath);
[[UIColor redColor] set];// и·Ҝеҫ„зҡ„йўңиүІ
//4.жҠҠдёҠдёӢж–Үзҡ„еҶ…е®№жёІжҹ“еҲ°Viewзҡ„layer.
//CGContextStrokePath(ctx);// жҸҸиҫ№и·Ҝеҫ„
CGContextFillPath(ctx);// еЎ«е……и·Ҝеҫ„
}
иҝҗиЎҢж•Ҳжһңпјҡ

2гҖҒз”»жүҮеҪў
йҷӨдёҠйқўвҖңдәҢгҖҒдҪҝз”ЁQuartz2DиҮӘе®ҡд№үViewвҖқдёӯзҡ„ж–№жі•еӨ–пјҢд№ҹеҸҜд»ҘдҪҝз”ЁOCдёӯиҮӘеёҰз”»еӣҫж–№жі•е®һзҺ°пјҢеҰӮдёӢпјҡ
- (void)drawRect:(CGRect)rect {
CGPoint center = CGPointMake(rect.size.width * 0.5, rect.size.height * 0.5);
CGFloat radius = rect.size.width * 0.5 - 10;
CGFloat startA = 0;
CGFloat endA = -M_PI_2;
// з”»еј§зҡ„и·Ҝеҫ„
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:NO];
// ж·»еҠ дёҖж №зәҝеҲ°еңҶеҝғ
[path addLineToPoint:center];
// й—ӯеҗҲи·Ҝеҫ„
[path closePath];
// и·Ҝеҫ„йўңиүІ
[[UIColor redColor] set];
// еЎ«е……и·Ҝеҫ„
[path fill];
// жҸҸиҫ№и·Ҝеҫ„
//[path stroke];
}
иҝҗиЎҢж•Ҳжһңпјҡ

жіЁпјҡ
еҲӨж–ӯдёҖдёӘзӮ№жҳҜеҗҰеңЁдёҖдёӘзҹ©еҪўжЎҶеҶ…
CGRectContainsPointпјҲrect,pointпјү;//еҲӨж–ӯpointиҝҷдёӘзӮ№жҳҜеҗҰеңЁrectиҝҷдёӘзҹ©еҪўжЎҶеҶ…
3гҖҒз”»еңҶеҪў
- (void)drawRect:(CGRect)rect {
//1.иҺ·еҸ–дёҠдёӢж–Ү
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.жҸҸиҝ°и·Ҝеҫ„
// cornerRadius:еңҶи§’еҚҠеҫ„гҖӮзҹ©еҪўзҡ„е®Ҫй«ҳйғҪдёә200пјҢеҰӮжһңеңҶи§’дёә100пјҢйӮЈд№ҲдёӨдёӘи§’д№Ӣй—ҙеј§зәҝдёҠд»»ж„ҸдёҖзӮ№еҲ°зҹ©еҪўдёӯеҝғзҡ„и·қзҰ»йғҪдёә100,жүҖд»ҘдёәеңҶеҪў
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, 200, 200) cornerRadius:100];
//3.жҠҠи·Ҝеҫ„ж·»еҠ еҲ°дёҠдёӢж–Ү
CGContextAddPath(ctx, path.CGPath);
[[UIColor redColor] set];// и·Ҝеҫ„зҡ„йўңиүІ
//4.жҠҠдёҠдёӢж–Үзҡ„еҶ…е®№жёІжҹ“еҲ°Viewзҡ„layer.
// CGContextStrokePath(ctx);// жҸҸиҫ№и·Ҝеҫ„
CGContextFillPath(ctx);// еЎ«е……и·Ҝеҫ„
}
иҝҗиЎҢж•Ҳжһңпјҡ

4гҖҒз”»еңҶи§’зҹ©еҪў
- (void)drawRect:(CGRect)rect {
//1.иҺ·еҸ–дёҠдёӢж–Ү
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.жҸҸиҝ°и·Ҝеҫ„
// cornerRadius:еңҶи§’еҚҠеҫ„гҖӮ
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, 200, 200) cornerRadius:50];
//3.жҠҠи·Ҝеҫ„ж·»еҠ еҲ°дёҠдёӢж–Ү
CGContextAddPath(ctx, path.CGPath);
[[UIColor redColor] set];// и·Ҝеҫ„зҡ„йўңиүІ
//4.жҠҠдёҠдёӢж–Үзҡ„еҶ…е®№жёІжҹ“еҲ°Viewзҡ„layer.
CGContextStrokePath(ctx);// жҸҸиҫ№и·Ҝеҫ„
//CGContextFillPath(ctx);// еЎ«е……и·Ҝеҫ„
}
иҝҗиЎҢж•Ҳжһңпјҡ

5гҖҒз”»зӣҙзәҝ
- (void)drawRect:(CGRect)rect {
//1.иҺ·еҸ–и·ҹViewзӣёе…іиҒ”зҡ„дёҠдёӢж–Ү(uigraphicsејҖеӨҙ)
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.жҸҸиҝ°и·Ҝеҫ„
//дёҖжқЎи·Ҝеҫ„еҸҜд»Ҙз»ҳеҲ¶еӨҡжқЎзәҝ и·Ҝеҫ„:path и·Ҝеҫ„з»ҳеҲ¶еӨҡжқЎзәҝ:pathдҪҝз”ЁдәҶдёӨж¬ЎпјҲ2ж¬Ўзҡ„иө·зӮ№еҲ°з»ҲзӮ№пјүпјҢйғҪжҳҜе°Ҷзәҝж·»еҠ еҲ°жҹҗдёӘзӮ№
UIBezierPath *path = [UIBezierPath bezierPath];
//и®ҫзҪ®иө·зӮ№
[path moveToPoint:CGPointMake(50, 150)];
//ж·»еҠ дёҖж №зәҝLineеҲ°жҹҗдёӘзӮ№
[path addLineToPoint:CGPointMake(250, 50)];
//画第дәҢж №зәҝ
[path moveToPoint:CGPointMake(50, 250)];
[path addLineToPoint:CGPointMake(250, 100)];
//и®ҫзҪ®зәҝе®Ҫ
CGContextSetLineWidth(ctx, 20);
//и®ҫзҪ®зәҝзҡ„иҝһжҺҘж ·ејҸ
CGContextSetLineJoin(ctx, kCGLineJoinBevel);
//и®ҫзҪ®зәҝзҡ„йЎ¶и§’ж ·ејҸ
CGContextSetLineCap(ctx, kCGLineCapRound);// еңҶи§’зәҝжқЎ
//и®ҫзҪ®зәҝжқЎйўңиүІ
[[UIColor redColor] set];
//3.жҠҠи·Ҝеҫ„ж·»еҠ еҲ°дёҠдёӢж–Ү
CGContextAddPath(ctx, path.CGPath);
//4.жҠҠдёҠдёӢж–ҮеҪ“дёӯз»ҳеҲ¶зҡ„еҶ…е®№жёІжҹ“еҲ°и·ҹViewе…іиҒ”зҡ„layer
CGContextStrokePath(ctx);
}
иҝҗиЎҢж•Ҳжһңпјҡ

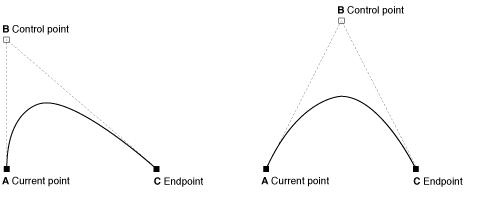
6гҖҒз”»жӣІзәҝ
жң¬еЎһе°”жӣІзәҝеҺҹзҗҶпјҡ

- (void)drawRect:(CGRect)rect {
//1.иҺ·еҸ–и·ҹViewзӣёе…іиҒ”зҡ„дёҠдёӢж–Ү.гҖ‘
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.жҸҸиҝ°и·Ҝеҫ„
UIBezierPath *path = [UIBezierPath bezierPath];
//з”»жӣІзәҝ,и®ҫзҪ®иө·зӮ№.иҝҳжңүдёҖдёӘжҺ§еҲ¶зӮ№(з”ЁжқҘжҺ§еҲ¶жӣІзәҝзҡ„ж–№еҗ‘и·ҹејҜжӣІзЁӢеәҰ)
//и®ҫзҪ®иө·зӮ№
[path moveToPoint:CGPointMake(10, 150)];
//ж·»еҠ дёҖиҰҒжӣІзәҝеҲ°жҹҗдёӘзӮ№
[path addQuadCurveToPoint:CGPointMake(200, 150) controlPoint:CGPointMake(150, 10)];
//3.жҠҠи·Ҝеҫ„ж·»еҠ еҲ°дёҠдёӢж–ҮеҪ“дёӯ
CGContextAddPath(ctx, path.CGPath);
//4.жҠҠдёҠдёӢж–Үзҡ„еҶ…е®№жёІжҹ“ViewдёҠ
CGContextStrokePath(ctx);
}
иҝҗиЎҢж•Ҳжһңпјҡ

7гҖҒз”»йҘјеӣҫ
ж–№жі•1пјҡ
- (void)drawRect:(CGRect)rect {
NSArray *dataArray = @[@25,@25,@50];
// з”»еј§
CGPoint center = CGPointMake(rect.size.width * 0.5, rect.size.height * 0.5);
// еҚҠеҫ„
CGFloat radius = rect.size.width * 0.5 - 10;
CGFloat startA = 0;
CGFloat angle = 0;
CGFloat endA = 0;
for (NSNumber *num in dataArray) {
startA = endA;
// йҒҚеҺҶеҮә第дёҖдёӘеҜ№иұЎ25,angle =25/100 *2ПҖпјҢеҚіangle = ПҖ/2пјҢжүҖд»Ҙдёә1/4еңҶ,
angle = num.intValue / 100.0 * M_PI * 2;
// жҲӘиҮіи§’еәҰ= ејҖе§Ӣзҡ„и§’еәҰ+ йҒҚеҺҶеҮәзҡ„еҜ№иұЎжүҖеҚ ж•ҙдёӘеңҶеҪўзҡ„и§’еәҰ
endA = startA + angle;
// йЎәеҠҝй’Ҳз”»иҙқеЎһе°”жӣІзәҝ
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
// и®ҫзҪ®йҡҸжңәйўңиүІ
[[self randomColor] set];
// ж·»еҠ дёҖж №зәҝеҲ°еңҶеҝғ
[path addLineToPoint:center];
// еЎ«е……и·Ҝеҫ„
[path fill];
// жҸҸиҫ№и·Ҝеҫ„
// [path stroke];
}
}
/**
з”ҹжҲҗйҡҸжңәйўңиүІ
@return UIColor
*/
-(UIColor *)randomColor{
CGFloat redLevel = rand() / (float) RAND_MAX;
CGFloat greenLevel = rand() / (float) RAND_MAX;
CGFloat blueLevel = rand() / (float) RAND_MAX;
return [UIColor colorWithRed: redLevel green: greenLevel blue: blueLevel alpha: 1.0];
}
иҝҗиЎҢж•Ҳжһңпјҡ

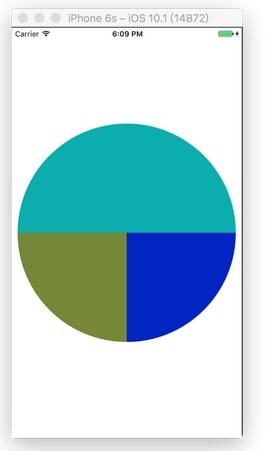
ж–№жі•дәҢпјҡ
- (void)drawRect:(CGRect)rect {
CGPoint center = CGPointMake(self.bounds.size.width * 0.5, self.bounds.size.height * .5);
CGFloat radius = self.bounds.size.width * 0.5 - 10;
CGFloat startA = 0;
CGFloat endA = 25 / 100.0 * M_PI * 2;
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[[UIColor redColor] set];
//ж·»еҠ дёҖж №зәҝеҲ°еңҶеҝғ
[path addLineToPoint:center];
[path fill];
//第дәҢдёӘжүҮеҪў
startA = endA;
CGFloat angle = 25 / 100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path3 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[[UIColor greenColor] set];
//ж·»еҠ дёҖж №зәҝеҲ°еңҶеҝғ
[path3 addLineToPoint:center];
[path3 fill];
startA = endA;
angle = 50 / 100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path4 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[[UIColor blueColor] set];
//ж·»еҠ дёҖж №зәҝеҲ°еңҶеҝғ
[path4 addLineToPoint:center];
[path4 fill];
}
/**
з”ҹжҲҗйҡҸжңәйўңиүІ
@return UIColor
*/
-(UIColor *)randomColor{
CGFloat redLevel = rand() / (float) RAND_MAX;
CGFloat greenLevel = rand() / (float) RAND_MAX;
CGFloat blueLevel = rand() / (float) RAND_MAX;
return [UIColor colorWithRed: redLevel green: greenLevel blue: blueLevel alpha: 1.0];
}
жіЁпјҡ
еҰӮжһңжғіе®һзҺ°зӮ№еҮ»д»ҘдёӢеҸҳжҚўйўңиүІеҸҜд»ҘеҠ дёҠеҰӮдёӢд»Јз Ғпјҡ
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//йҮҚз»ҳ
[self setNeedsDisplay];
}
8гҖҒз»ҳеҲ¶ж–Үеӯ—
- (void)drawRect:(CGRect)rect {
NSString *str = @"жқҺеі°еі°еҚҡе®ўпјҡhttp://www.imlifengfeng.com/";
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
//и®ҫзҪ®еӯ—дҪ“
dict[NSFontAttributeName] = [UIFont systemFontOfSize:30];
//и®ҫзҪ®йўңиүІ
dict[NSForegroundColorAttributeName] = [UIColor redColor];
//и®ҫзҪ®жҸҸиҫ№
dict[NSStrokeColorAttributeName] = [UIColor blueColor];
dict[NSStrokeWidthAttributeName] = @3;
//и®ҫзҪ®йҳҙеҪұ
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor greenColor];
shadow.shadowOffset = CGSizeMake(-2, -2);
shadow.shadowBlurRadius = 3;
dict[NSShadowAttributeName] = shadow;
//и®ҫзҪ®ж–Үеӯ—зҡ„еұһжҖ§
//drawAtPointдёҚдјҡиҮӘеҠЁжҚўиЎҢ
//[str drawAtPoint:CGPointMake(0, 0) withAttributes:dict];
//drawInRectдјҡиҮӘеҠЁжҚўиЎҢ
[str drawInRect:self.bounds withAttributes:dict];
}
иҝҗиЎҢж•Ҳжһңпјҡ

9гҖҒеҠ ж°ҙеҚ°
//
// ViewController.m
// Quartz2DTest
//
// Created by жқҺеі°еі° on 2017/2/6.
// Copyright © 2017е№ҙ жқҺеі°еі°. All rights reserved.
//
#import "ViewController.h"
#import "MyView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *myImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)];
[self.view addSubview:myImageView];
//з”ҹжҲҗдёҖеј еӣҫзүҮ
//0.еҠ иҪҪеӣҫзүҮ
UIImage *oriImage = [UIImage imageNamed:@"test"];
//1.еҲӣе»әдҪҚеӣҫдёҠдёӢж–Ү(size:ејҖеҗҜеӨҡеӨ§зҡ„дёҠдёӢж–Ү,е°ұдјҡз”ҹжҲҗеӨҡеӨ§зҡ„еӣҫзүҮ)
UIGraphicsBeginImageContext(oriImage.size);
//2.жҠҠеӣҫзүҮз»ҳеҲ¶еҲ°дёҠдёӢж–ҮеҪ“дёӯ
[oriImage drawAtPoint:CGPointZero];
//3.з»ҳеҲ¶ж°ҙеҚ°(иҷҪиҜҙUILabelеҸҜд»Ҙеҝ«йҖҹе®һзҺ°иҝҷз§Қж•ҲжһңпјҢдҪҶжҳҜжҲ‘们д№ҹеҸҜд»Ҙз»ҳеҲ¶еҮәжқҘ)
NSString *str = @"жқҺеі°еі°еҚҡе®ў";
NSMutableDictionary *dict = [NSMutableDictionary dictionary];
dict[NSFontAttributeName] = [UIFont systemFontOfSize:20];
dict[NSForegroundColorAttributeName] = [UIColor redColor];
[str drawAtPoint:CGPointZero withAttributes:dict];
//4.д»ҺдёҠдёӢж–ҮеҪ“дёӯз”ҹжҲҗдёҖеј еӣҫзүҮ
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
//5.е…ій—ӯдҪҚеӣҫдёҠдёӢж–Ү
UIGraphicsEndImageContext();
myImageView.image = newImage;
}
@end
иҝҗиЎҢж•Ҳжһңпјҡ

10гҖҒеұҸ幕жҲӘеӣҫ
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//з”ҹжҲҗеӣҫзүҮ
//1.ејҖеҗҜдёҖдёӘдҪҚеӣҫдёҠдёӢж–Ү
UIGraphicsBeginImageContext(self.view.bounds.size);
//2.жҠҠViewзҡ„еҶ…е®№з»ҳеҲ¶еҲ°дёҠдёӢж–ҮеҪ“дёӯ
CGContextRef ctx = UIGraphicsGetCurrentContext();
//UIViewеҶ…е®№жғіиҰҒз»ҳеҲ¶еҲ°дёҠдёӢж–ҮеҪ“дёӯ, еҝ…йЎ»дҪҝз”ЁжёІжҹ“зҡ„ж–№ејҸ
[self.view.layer renderInContext:ctx];
//3.д»ҺдёҠдёӢж–ҮеҪ“дёӯз”ҹжҲҗдёҖеј еӣҫзүҮ
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
//4.е…ій—ӯдёҠдёӢж–Ү
UIGraphicsEndImageContext();
//жҠҠеӣҫзүҮиҪ¬жҲҗдәҢиҝӣеҲ¶жөҒ
//NSData *data = UIImageJPEGRepresentation(newImage, 1);
NSData *data = UIImagePNGRepresentation(newImage);
[data writeToFile:@"/Users/lifengfeng/Downloads/imlifengfeng.jpg" atomically:YES];
}
иҝҗиЎҢж•Ҳжһңпјҡ
жҲӘеӣҫиҖҢе·ІпјҢе°ұи·ҹжҷ®йҖҡжҲӘеӣҫдёҖж ·пјҢиҮӘе·ұиҜ•гҖӮ
жҖ»з»“
д»ҘдёҠе°ұжҳҜе…ідәҺQuartz2DдёҖдәӣеёёз”Ёзҡ„жЎҲдҫӢпјҢQuartz2DиҝҳеҸҜд»Ҙе®һзҺ°жӣҙеӨҡж•ҲжһңпјҢе…·дҪ“зҡ„ж №жҚ®йңҖжұӮеҺ»е®һзҺ°гҖӮеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ