您好,登录后才能下订单哦!
本文实例讲述了Android开发之计算器GridLayout布局实现方法。分享给大家供大家参考,具体如下:
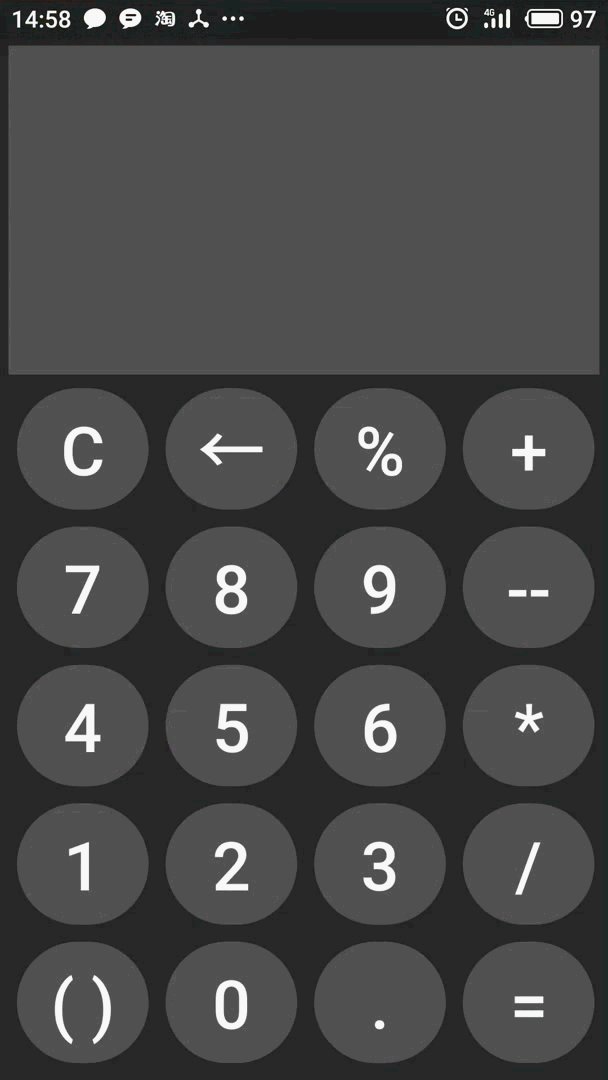
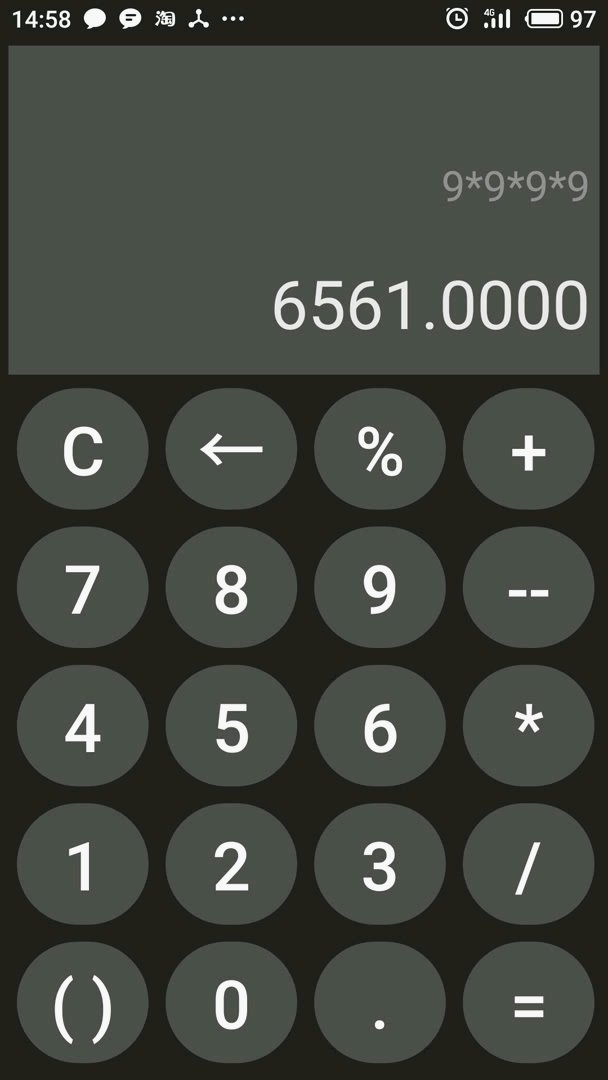
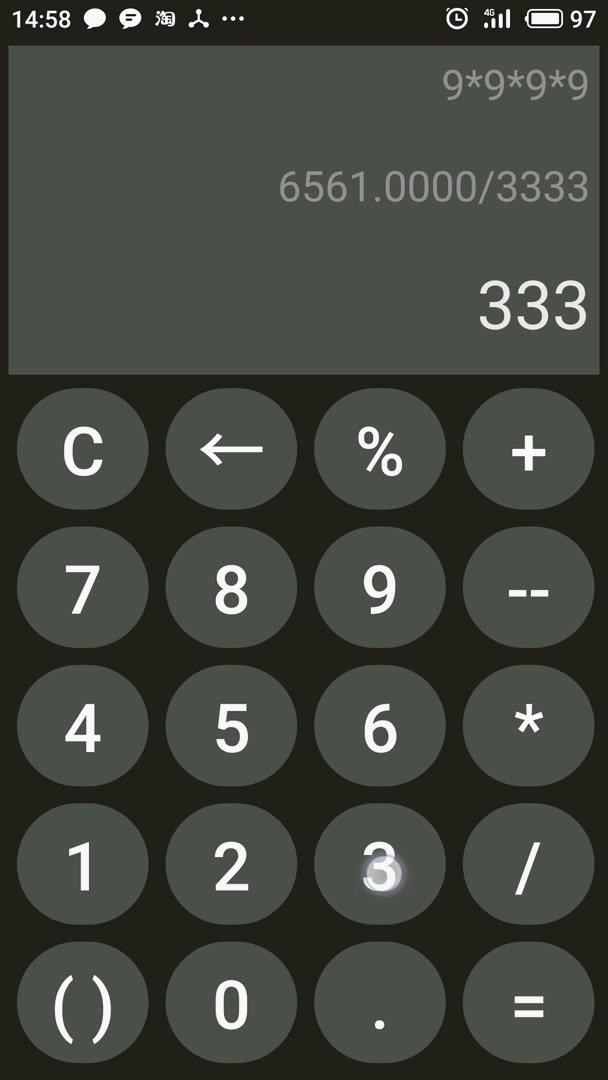
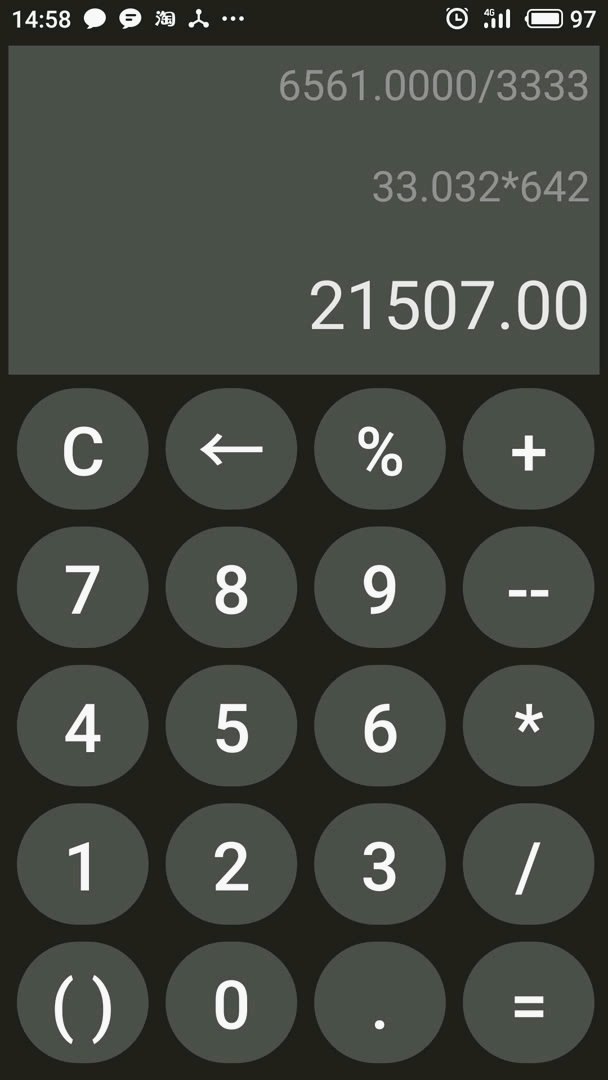
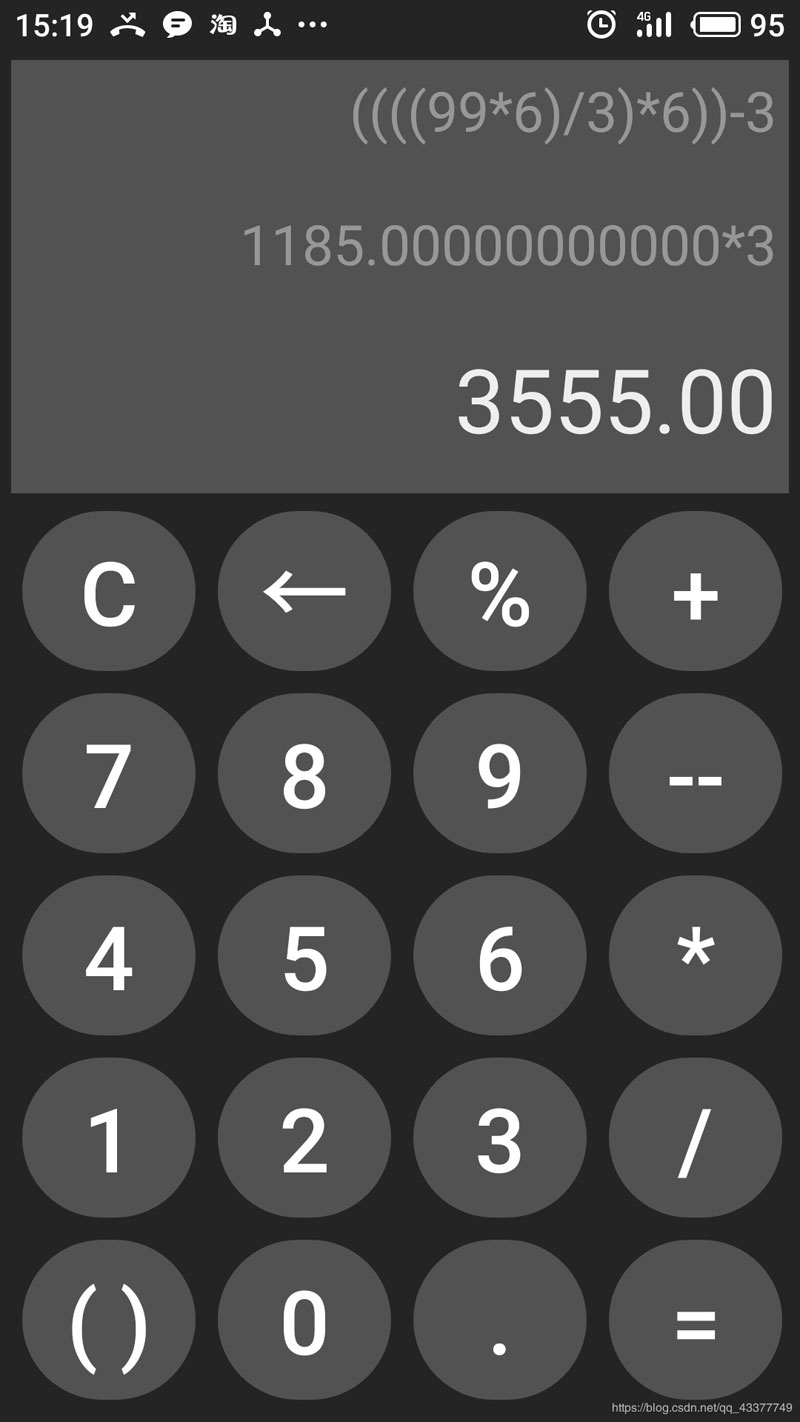
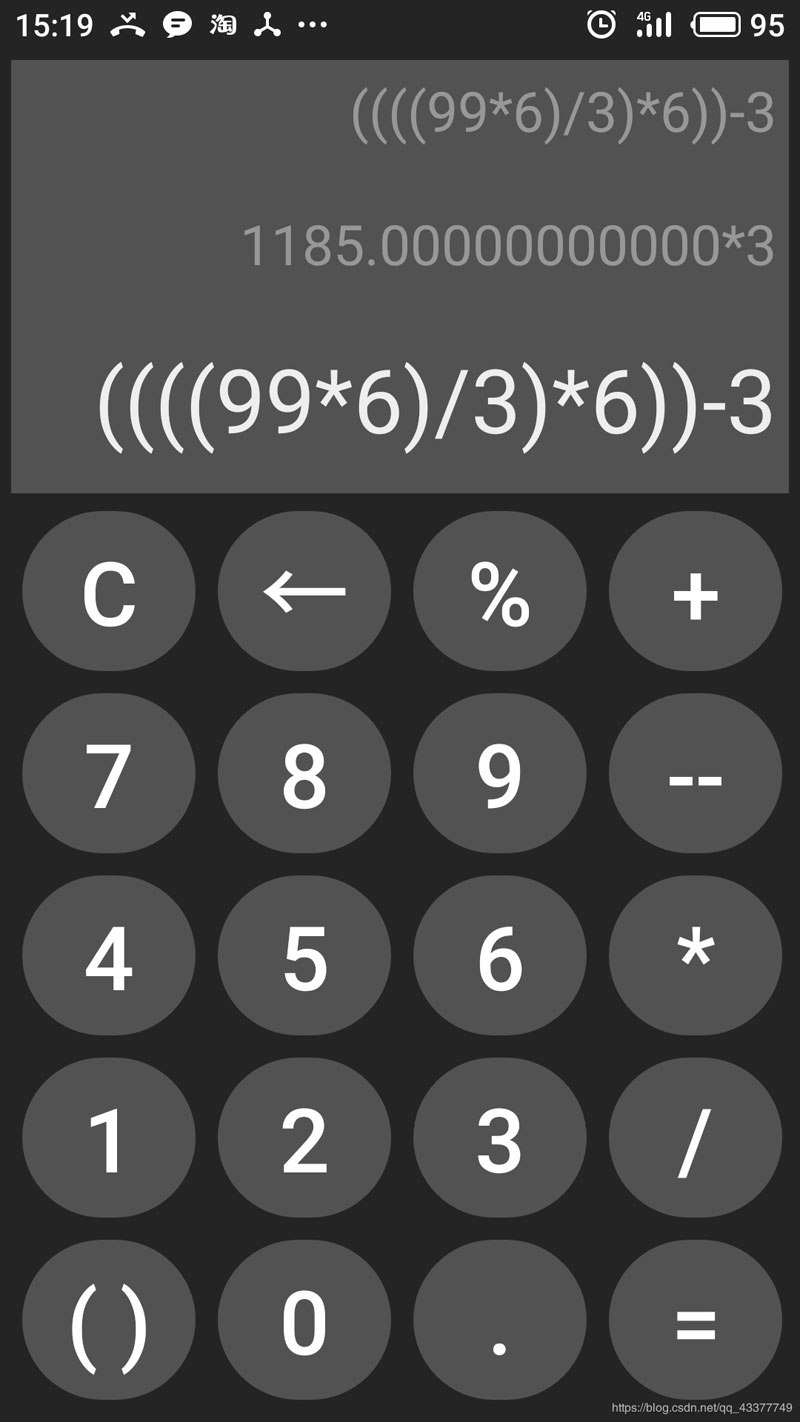
运行效果:

Demo 下载地址:https://github.com/LonglyWolf/Calculator
或者点击此处本站下载。
按钮布局实现:
一个Linearlayout 嵌套三个TextView 最下方的显示当前计算式。上面为先前的计算式。
Gridview 网格布局排布按钮
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="7"
android:columnCount="4"
android:id="@+id/root"
android:background="@color/buttonBackgroundBlack"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_columnSpan="4">
<TextView
android:id="@+id/textview_up"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_columnSpan="4"
android:layout_gravity="right"
android:background="#ff525252"
android:padding="3pt"
android:singleLine="true"
android:gravity="right"
android:textColor="#66ffffff"
android:textSize="25sp" />
<TextView
android:id="@+id/textview_down"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_columnSpan="4"
android:layout_gravity="right"
android:background="#ff525252"
android:padding="3pt"
android:singleLine="true"
android:gravity="right"
android:textColor="#66ffffff"
android:textSize="25sp" />
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="75dp"
android:layout_columnSpan="4"
android:layout_gravity="right"
android:background="#ff525252"
android:padding="3pt"
android:gravity="right"
android:singleLine="true"
android:textColor="#eee"
android:textSize="40sp"
android:maxLines="10"/>
</LinearLayout>
</GridLayout>
算法实现:
在这里 我先将输入的 中缀表达式,转为后缀表达式,再用后缀表达式进行了计算。
具体实现参照前面一篇:https://www.jb51.net/article/158331.htm
这里给大家提供另一种更简单的思路:
如果不要求算法,Java中已经自定义了:ScriptEngineManager类,我们可以直接调用它的方法,求得TextView上计算式的值
ScriptEngineManager scriptEngineManager = new ScriptEngineManager();
ScriptEngine scriptEngine = scriptEngineManager.getEngineByName("nashorn");
String expression = tv.getText().toString;
try {
String result = String.valueOf(scriptEngine.eval(expression));
System.out.println(result);
} catch (ScriptException e) {
Toast.makeText(MainActivity.this,"请正确输入",Toast.LENGTH_SHORT).show();
e.printStackTrace();
}
关于括号自动匹配:
设一个Flag,判断前一个字符是什么,空或者运算符就输出“(”,然后falg++
否则输出“)” falg-- 最后输入完成,计算前直接检查一下falg是否为0即可:

最后讲下原式的取回:
很多人计算的时候,会输入错误,这是需要取回计算式
实现很简单,一个点击事件的事
比如说点完最顶上的TextView ,就把你当前的TextView.setText()就搞定了

具体算法实现可以参考我开头给出的 Demo
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。