您好,登录后才能下订单哦!
小编给大家分享一下Android如何使用DrawerLayout仿QQ6.0双侧滑菜单,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
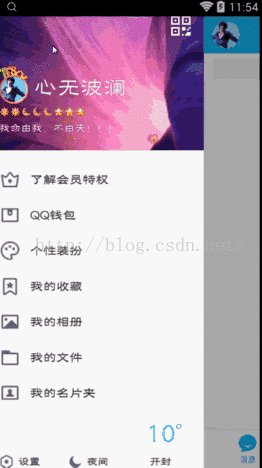
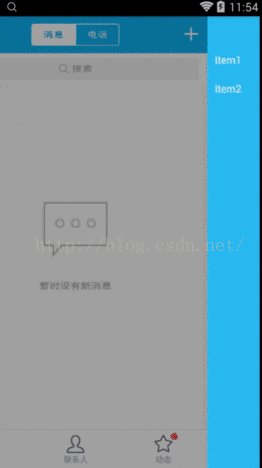
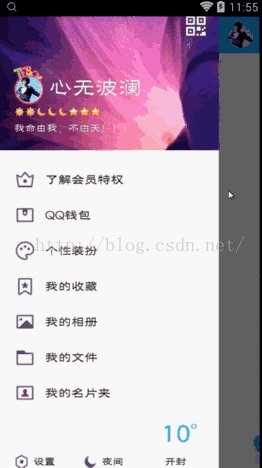
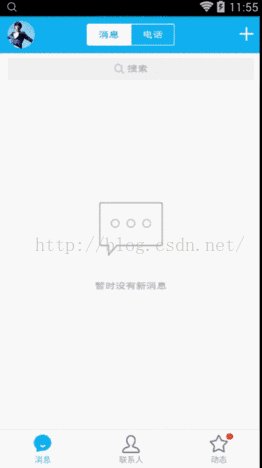
具体内容如下

上面是效果图。
相关实现的源码和文章网上已经很多了,比较流行的做法分别是使用 FrameLayout, HorizontalScrollView或者是DrawerLayout
其实要实现QQ 6.X版本侧滑效果最好的方案是使用HorizontalScrollView,因为左侧菜单的透视效果在DrawerLayout下无法实现,或者说实现起来很麻烦,所以在这里我们还是先介绍使用DrawerLayout来制作效果,毕竟是官方给的控件,优化方面不需要我们自己操心了。
先上布局代码:
activity_side_menu.xml
关于DrawerLayout相信大家已经有一定了解了,第一个子视图是主界面,后面两个Fragment是左右菜单,通过Gravity来确实在左边还是右边。从这里我们可以看出,菜单栏一定是显示在主界面上面的,所以,QQ6.0的菜单透视效果这里无法实现,因为菜单栏会覆盖掉主界面的一部分内容。对主界面的layout调用bringToFront的话,会让界面失去滑动效果,如果哪位朋友有解决方案,欢迎指导。
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_side_menu" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.luna.sidemenuactivity.SideMenuActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/main_content" android:scaleType="centerCrop"/> <Button android:id="@+id/btn_openleft" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:background="@android:color/transparent" android:onClick="openLeftSideMenu" /> <Button android:id="@+id/btn_openright" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:background="@android:color/transparent" android:onClick="openRightSideMenu" /> </RelativeLayout> <fragment android:id="@+id/id_left_menu" android:name="com.luna.sidemenuactivity.LeftMenuFragment" android:layout_width="300dp" android:layout_height="match_parent" android:layout_gravity="start" android:tag="LEFT" /> <fragment android:id="@+id/id_right_menu" android:name="com.luna.sidemenuactivity.RightMenuFragment" android:layout_width="100dp" android:layout_height="match_parent" android:layout_gravity="end" android:tag="RIGHT" /> </android.support.v4.widget.DrawerLayout>
左右侧的滑动菜单我是直接用了一张图片来代替,代码很简单,这里我就不贴出来了。
SideMenuActivity.java
DrawerLayout默认的可滑动范围是46dp,所以在这里,我调用setDrawerLeftEdgeSize方法通过反射重新设置了可滑动区域,设置为屏幕宽度的60%,不过这个方法有个缺陷,就是滑动的时候速度不是很均匀,如果要完善的话,可以通过重写DrawerLayout的源代码来解决,不过目前可以先用这种方案折中一下。
package com.luna.sidemenuactivity;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.ViewDragHelper;
import android.support.v7.app.AppCompatActivity;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import com.nineoldandroids.view.ViewHelper;
import java.lang.reflect.Field;
public class SideMenuActivity extends AppCompatActivity {
DrawerLayout activity_side_menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_side_menu);
initView();
initEvent();
}
//初始化界面控件
void initView() {
activity_side_menu = (DrawerLayout) findViewById(R.id.activity_side_menu);
activity_side_menu.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, GravityCompat.END);
setDrawerLeftEdgeSize(this, activity_side_menu, 0.6f); //设置屏幕左边的60%区域为可滑动区域
}
//初始化抽屉层监听
private void initEvent() {
//setDrawerListener已经废弃,请使用addDrawerListener
activity_side_menu.addDrawerListener(new myDrawListener());
}
/**
* 抽屉滑动范围控制
*/
private void setDrawerLeftEdgeSize(Activity activity, DrawerLayout drawerLayout, float displayWidthPercentage) {
if (activity == null || drawerLayout == null)
return;
try {
// 通过反射获取到DrawerLayout的mLeftDragger属性
Field leftDraggerField = drawerLayout.getClass().getDeclaredField("mLeftDragger");
leftDraggerField.setAccessible(true);
ViewDragHelper leftDragger = (ViewDragHelper) leftDraggerField.get(drawerLayout);
// 找到 edgesize 并设置为 accessible
Field edgeSizeField = leftDragger.getClass().getDeclaredField("mEdgeSize");
edgeSizeField.setAccessible(true);
int edgeSize = edgeSizeField.getInt(leftDragger);
// 重新设置 edgesize ,以屏幕宽度为比例
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
edgeSizeField.setInt(leftDragger, Math.max(edgeSize, (int) (dm.widthPixels * displayWidthPercentage)));
} catch (NoSuchFieldException e) {
Log.e("NoSuchFieldException", e.getMessage());
} catch (IllegalArgumentException e) {
Log.e("IllegalArgumentExp", e.getMessage());
} catch (IllegalAccessException e) {
Log.e("IllegalAccessException", e.getMessage());
}
}
public void openLeftSideMenu(View view) {
activity_side_menu.openDrawer(GravityCompat.START);
}
public void openRightSideMenu(View view) {
activity_side_menu.openDrawer(GravityCompat.END);
activity_side_menu.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED, GravityCompat.END);
}
//自定义抽屉监听器
class myDrawListener implements DrawerLayout.DrawerListener {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
View mContent = activity_side_menu.getChildAt(0);
float Scale = 0.5f * (1.0f + slideOffset);
if (drawerView.getTag().equals("LEFT")) {
drawerView.setAlpha(Scale);
ViewHelper.setTranslationX(mContent, drawerView.getMeasuredWidth() * slideOffset);
mContent.invalidate();
} else {
drawerView.setAlpha(Scale);
ViewHelper.setTranslationX(mContent, -drawerView.getMeasuredWidth() * slideOffset);
mContent.invalidate();
}
}
@Override
public void onDrawerOpened(View drawerView) {
}
@Override
public void onDrawerClosed(View drawerView) {
activity_side_menu.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, GravityCompat.END);
}
@Override
public void onDrawerStateChanged(int newState) {
}
}
}注意事项:
1.ViewHelper是nineoldandroids的第三方库,用于改变View的大小,位置和透明度等属性,jar包可在源代码中获得。
2.右侧菜单在开始时通过setDrawerLockMode锁定了,因此无法直接划出,只能通过点击按钮的方式弹出,这样做的目的是为了避免和聊天记录的左划删除手势冲突,有兴趣的朋友可以深入研究一下。
3.addDrawerListener,首先setDrawerListener() API已经过时了,所以要改为addDrawerListener,可以使用addDrawerListener监听菜单的打开与关闭等等。这里对于当前操作是哪个菜单的判断是通过TAG判断的。
Android是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
以上是“Android如何使用DrawerLayout仿QQ6.0双侧滑菜单”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。