您好,登录后才能下订单哦!
这篇文章主要介绍“Android中DrawerLayout怎么实现侧滑菜单效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Android中DrawerLayout怎么实现侧滑菜单效果”文章能帮助大家解决问题。
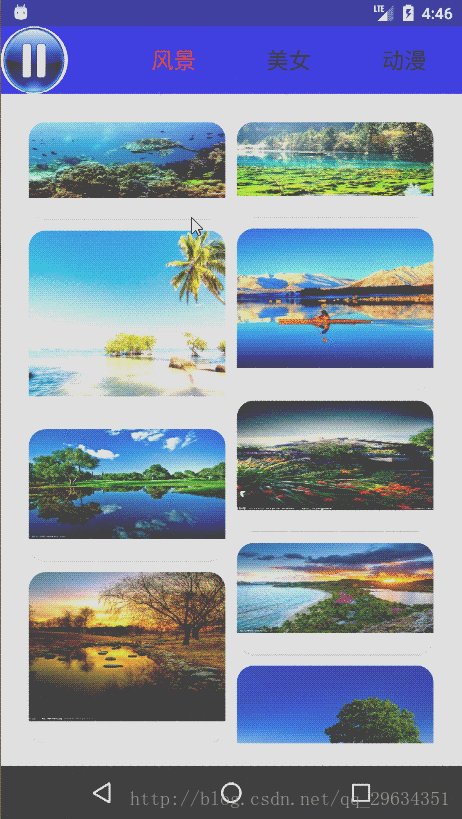
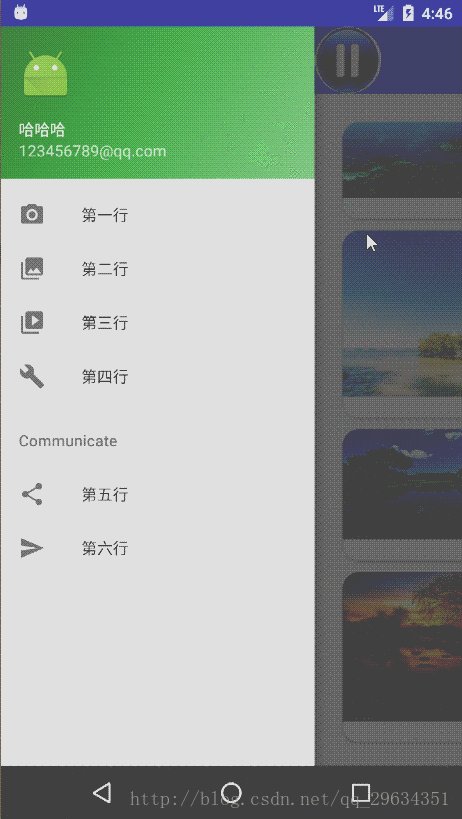
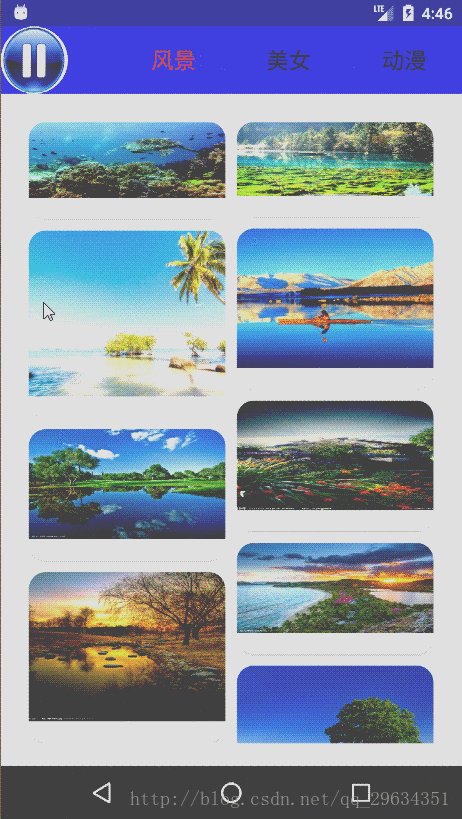
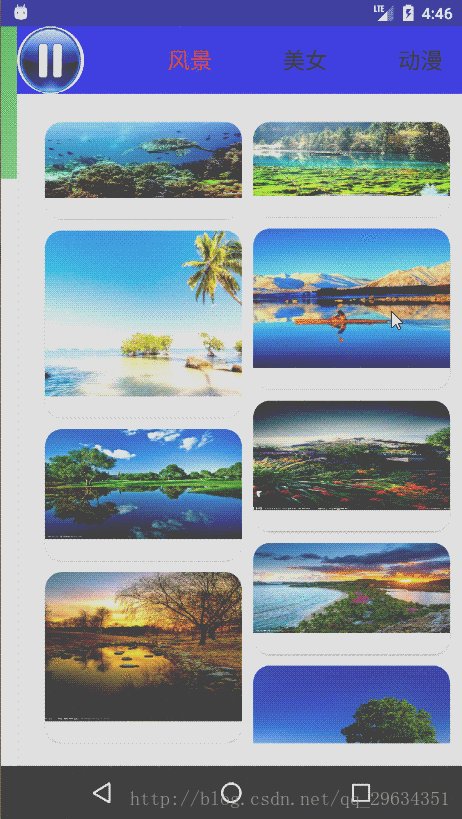
效果图:

开始写代码
DrawerLayout 是v4包里面的,所以项目里面需要添加v4包,具体怎么添加就不多说了,
NavigationView需要在build.gradle里面添加compile ‘com.android.support:design:25.1.0'
activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:openDrawer="start"> <!-- 右边视图 --> <include layout="@layout/app_bar_main" android:layout_width="match_parent" android:layout_height="match_parent" /> <!-- 左边菜单 --> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" android:fitsSystemWindows="true" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" /> </android.support.v4.widget.DrawerLayout>
然后在res文件夹里面添加一个menu菜单文件夹,已经添加的就不用添加了
上面的代码里面NavigationView里面有个 app:menu=”@menu/activity_main_drawer”对应如下:
添加一个菜单文件,名字随意,我的是activity_main_drawer.xml
activity_main_drawer.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/nav_camera" android:icon="@drawable/ic_menu_camera" android:title="第一行" /> <item android:id="@+id/nav_gallery" android:icon="@drawable/ic_menu_gallery" android:title="第二行" /> <item android:id="@+id/nav_slideshow" android:icon="@drawable/ic_menu_slideshow" android:title="第三行" /> <item android:id="@+id/nav_manage" android:icon="@drawable/ic_menu_manage" android:title="第四行" /> </group> <item android:title="Communicate"> <menu> <item android:id="@+id/nav_share" android:icon="@drawable/ic_menu_share" android:title="第五行" /> <item android:id="@+id/nav_send" android:icon="@drawable/ic_menu_send" android:title="第六行" /> </menu> </item> </menu>
再添加一个布局
上面的代码里面app:headerLayout=”@layout/nav_header_main”对应如下:
添加一个布局,名字是nav_header_main.xml
nav_header_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" app:srcCompat="@android:drawable/sym_def_app_icon" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:text="哈哈哈" android:textAppearance="@style/TextAppearance.AppCompat.Body1" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="123456789@qq.com" /> </LinearLayout>
MainActivity:
public class MainActivity extends BaseActivity implements NavigationView.OnNavigationItemSelectedListener {
private LinearLayout right;
private NavigationView left;
private boolean isDrawer=false;
private DrawerLayout drawer;
@Override
public int getLayoutId() {
return R.layout.activity_main;
}
@Override
public void initPresenter() {
}
@Override
public void initView() {
drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
right = (LinearLayout) findViewById(R.id.right);
left = (NavigationView) findViewById(R.id.nav_view);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
right.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(isDrawer){
return left.dispatchTouchEvent(motionEvent);
}else{
return false;
}
}
});
drawer.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
isDrawer=true;
//获取屏幕的宽高
WindowManager manager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
//设置右面的布局位置 根据左面菜单的right作为右面布局的left 左面的right+屏幕的宽度(或者right的宽度这里是相等的)为右面布局的right
right.layout(left.getRight(), 0, left.getRight() + display.getWidth(), display.getHeight());
}
@Override
public void onDrawerOpened(View drawerView) {}
@Override
public void onDrawerClosed(View drawerView) {
isDrawer=false;
}
@Override
public void onDrawerStateChanged(int newState) {}
});
}
@Override
public void onBackPressed() {
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}drawer.openDrawer(GravityCompat.START);//打开滑动菜单
drawer.closeDrawer(GravityCompat.START);//关闭滑动菜单
drawer.isDrawerOpen(GravityCompat.START);//判断滑动菜单是否打开
关于“Android中DrawerLayout怎么实现侧滑菜单效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。