жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroidеҰӮдҪ•е®һзҺ°иҒҠеӨ©з•ҢйқўпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
ж–Ү件зӣ®еҪ•

еңЁappдёӢзҡ„build.gradleдёӯж·»еҠ дҫқиө–еә“пјҲRecyclerViewпјү
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "26.0.1"
defaultConfig {
applicationId "com.example.uibestpractice"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguarrules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.android.support:recyclerview-v7:24.2.1'//ж·»еҠ RecyclerViewдҫқиө–еә“
testCompile 'junit:junit:4.12'
}зј–еҶҷдё»з•ҢйқўпјҲactivity_main.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d8e0d8"> <android.support.v7.widget.RecyclerView android:id="@+id/msg_recycler_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="Type something here" android:maxLines="2"/> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send"/> </LinearLayout> </LinearLayout>
еңЁдё»з•Ңйқўдёӯж”ҫзҪ®зҡ„RecyclerViewз”ЁдәҺжҳҫзӨәж¶ҲжҒҜ
EditTextз”ЁдәҺзј–иҫ‘ж¶ҲжҒҜ
Buttonз”ЁдәҺеҸ‘йҖҒж¶ҲжҒҜ
е®ҡд№үж¶ҲжҒҜзҡ„е®һдҪ“зұ»Msg
package com.example.uibestpractice;
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;
private int type;
public Msg(String content,int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}з”ЁдёӨдёӘеёёйҮҸжқҘиЎЁзӨәж¶ҲжҒҜзҡ„зұ»еһӢпјҲжҺҘ收зҡ„иҝҳжҳҜеҸ‘йҖҒзҡ„пјү
зј–еҶҷRecyclerViewзҡ„еӯҗеёғеұҖпјҲmsg_item.xmlпјү
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <LinearLayout android:id="@+id/left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/message_left"> <TextView android:id="@+id/left_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff"/> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:background="@drawable/message_right"> <TextView android:id="@+id/right_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp"/> </LinearLayout> </LinearLayout>
е°ҶжҺҘ收зҡ„ж¶ҲжҒҜеұ…е·ҰеҜ№йҪҗпјҢеҸ‘йҖҒзҡ„ж¶ҲжҒҜеұ…еҸіеҜ№йҪҗ
еҲӣе»әRecyclerViewйҖӮй…ҚеҷЁзұ»
package com.example.uibestpractice;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder>{
private List<Msg> mMsgList;
static class ViewHolder extends RecyclerView.ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rihgtMsg;
public ViewHolder(View view) {
super(view);
leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
leftMsg = (TextView) view.findViewById(R.id.left_msg);
rihgtMsg = (TextView) view.findViewById(R.id.right_msg);
}
}
public MsgAdapter(List<Msg> msgList) {
mMsgList = msgList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.msg_item,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Msg msg = mMsgList.get(position);
if (msg.getType() == Msg.TYPE_RECEIVED) {
holder.leftLayout.setVisibility(View.VISIBLE);
holder.rightLayout.setVisibility(View.GONE);
holder.leftMsg.setText(msg.getContent());
} else if (msg.getType() == Msg.TYPE_SENT) {
holder.rightLayout.setVisibility(View.VISIBLE);
holder.leftLayout.setVisibility(View.GONE);
holder.rihgtMsg.setText(msg.getContent());
}
}
@Override
public int getItemCount() {
return mMsgList.size();
}
}е®ҡд№үдәҶдёҖдёӘеҶ…йғЁзұ»ViewHolderпјҢ继жүҝиҮӘRecyclerView.ViewHolderгҖӮViewHolderзҡ„жһ„йҖ еҮҪж•°дёӯдј е…ҘдёҖдёӘViewеҸӮж•°пјҢиҝҷдёӘеҸӮж•°йҖҡеёёжҳҜRecyclerViewеӯҗйЎ№зҡ„жңҖеӨ–еұӮеёғеұҖпјҢиҝҷж ·жҲ‘们е°ұеҸҜд»ҘйҖҡиҝҮfindViewById()ж–№жі•жқҘиҺ·еҸ–еёғеұҖдёӯзҡ„жҺҘ收е’ҢеҸ‘йҖҒж¶ҲжҒҜеёғеұҖзҡ„е®һдҫӢдәҶгҖӮ
MsgAdapterдёӯд№ҹжңүдёҖдёӘжһ„йҖ еҮҪж•°пјҢе°ҶиҰҒеұ•зӨәзҡ„ж•°жҚ®жәҗдј иҝӣжқҘеӨҚеҲ¶з»ҷmMsgListгҖӮ
MsgAdapter继жүҝиҮӘRecyclerView.AdapterпјҢеҝ…йЎ»йҮҚеҶҷonCreateViewHolder()гҖҒonBindViewHolder()гҖҒgetItemCount()дёүдёӘж–№жі•гҖӮ
onCreateViewHolder()з”ЁдәҺеҲӣе»әViewHolderе®һдҫӢпјҢеңЁиҝҷдёӘж–№жі•дёӯе°Ҷmsg_itemеёғеұҖеҠ иҪҪиҝӣжқҘпјҢ然еҗҺеҲӣе»әдёҖдёӘViewHolderе®һдҫӢпјҢ并жҠҠеҠ иҪҪеҮәжқҘзҡ„еёғеұҖдј еҲ°жһ„йҖ еҮҪж•°дёӯпјҢиҝ”еӣһе®һдҫӢгҖӮ
onBindViewHolder()з”ЁдәҺеҜ№RecyclerViewеӯҗйЎ№зҡ„ж•°жҚ®иҝӣиЎҢиөӢеҖјгҖӮ
getItemCount()иҺ·еҫ—RecyclerViewжңүеӨҡе°‘дёӘеӯҗйЎ№
дҪҝз”ЁRecyclerViewпјҲдҝ®ж”№MainActivityпјү
package com.example.uibestpractice;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Msg> msgList = new ArrayList<>();
private EditText inputText;
private Button send;
private RecyclerView msgRecyclerView;
private MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initMsgs();
inputText = (EditText) findViewById(R.id.input_text);
send = (Button) findViewById(R.id.send);
msgRecyclerView = (RecyclerView) findViewById(R.id.msg_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
msgRecyclerView.setLayoutManager(layoutManager);
adapter = new MsgAdapter(msgList);
msgRecyclerView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if (!"".equals(content)) {
Msg msg = new Msg(content,Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyItemInserted(msgList.size()-1);
msgRecyclerView.scrollToPosition(msgList.size()-1);
inputText.setText("");
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("Hello",Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("I'm John",Msg.TYPE_RECEIVED);
msgList.add(msg2);
Msg msg3 = new Msg("Hello",Msg.TYPE_SENT);
msgList.add(msg3);
}
}onCreate()ж–№жі•дёӯе…ҲиҺ·еҫ—дәҶRecyclerViewзҡ„е®һдҫӢпјҢ然еҗҺеҲӣе»әдәҶLinearLayoutManagerеҜ№иұЎпјҢ并жҠҠе®ғи®ҫзҪ®еҲ°RecyclerViewзҡ„е®һдҫӢдёӯеҺ»гҖӮLayoutManagerз”ЁдәҺжҢҮе®ҡRecyclerViewзҡ„еёғеұҖж–№ејҸпјҢиҝҷйҮҢдҪҝз”ЁжҳҜзәҝжҖ§еёғеұҖзҡ„ж„ҸжҖқпјҢеҸҜд»Ҙе®һзҺ°ListViewзӣёеҗҢзҡ„ж•ҲжһңгҖӮ
и®ҫзҪ®дәҶsendжҢүй’®зҡ„е“Қеә”дәӢ件пјҢеҰӮжһңеҶ…е®№дёҚдёәз©әеҲҷеҲӣе»әеҮәдёҖдёӘж–°зҡ„MsgеҜ№иұЎпјҢ并添еҠ еҲ°msgListдёӯеҺ»пјҢд№ӢеҗҺи°ғз”ЁдәҶйҖӮй…ҚеҷЁзҡ„ж–№жі•notifyItemInserted()жқҘйҖҡзҹҘеҲ—иЎЁжңүж–°ж•°жҚ®жҸ’е…ҘпјҢиҝҷж ·ж–°еўһзҡ„ж¶ҲжҒҜжүҚиғҪеңЁRecyclerViewдёӯжҳҫзӨәгҖӮжҺҘзқҖи°ғз”ЁRecyclerViewзҡ„scrollToPosition()ж–№жі•пјҢе°ҶжҳҫзӨәзҡ„ж•°жҚ®е®ҡдҪҚеҲ°жңҖеҗҺдёҖиЎҢпјҢжңҖеҗҺжё…з©әиҫ“е…Ҙж ҸгҖӮ
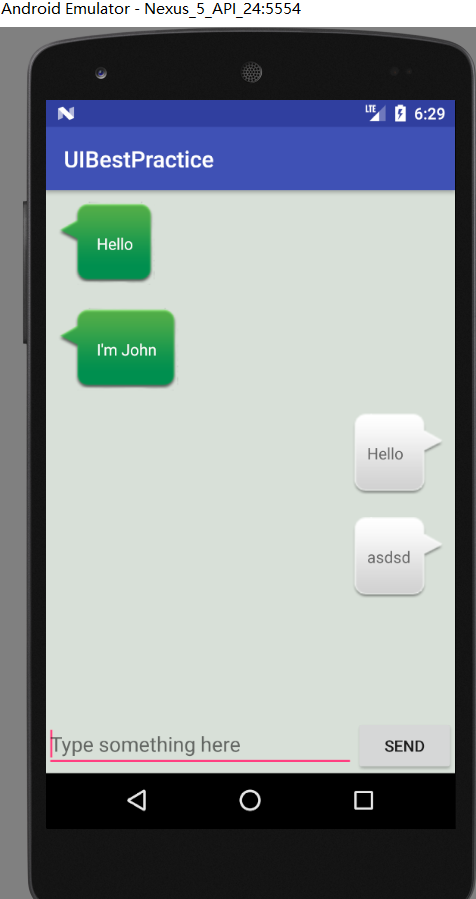
ж•Ҳжһңеӣҫпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroidеҰӮдҪ•е®һзҺ°иҒҠеӨ©з•ҢйқўвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ