жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңAndroidдёӯеёҰеҠ иҪҪж•Ҳжһңзҡ„дёӢжӢүеҲ·ж–°дёҠжӢүеҠ иҪҪжӣҙеӨҡжҖҺд№Ҳе®һзҺ°вҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңAndroidдёӯеёҰеҠ иҪҪж•Ҳжһңзҡ„дёӢжӢүеҲ·ж–°дёҠжӢүеҠ иҪҪжӣҙеӨҡжҖҺд№Ҳе®һзҺ°вҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
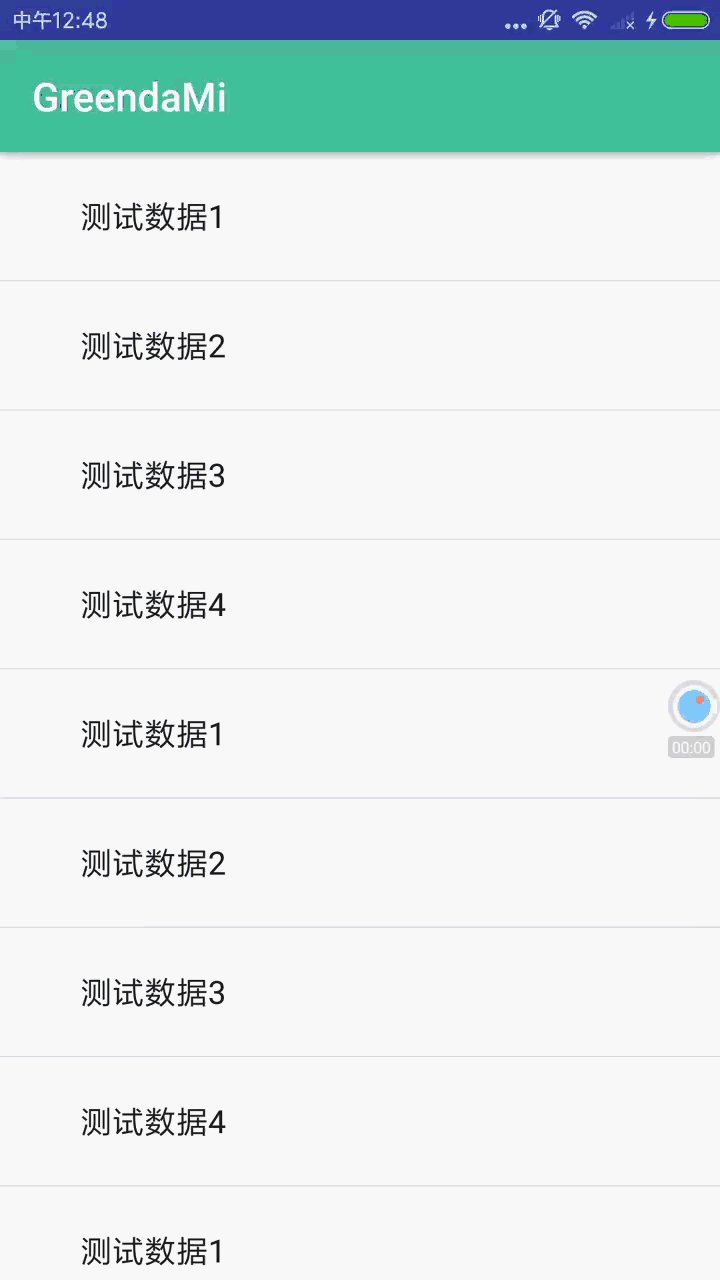
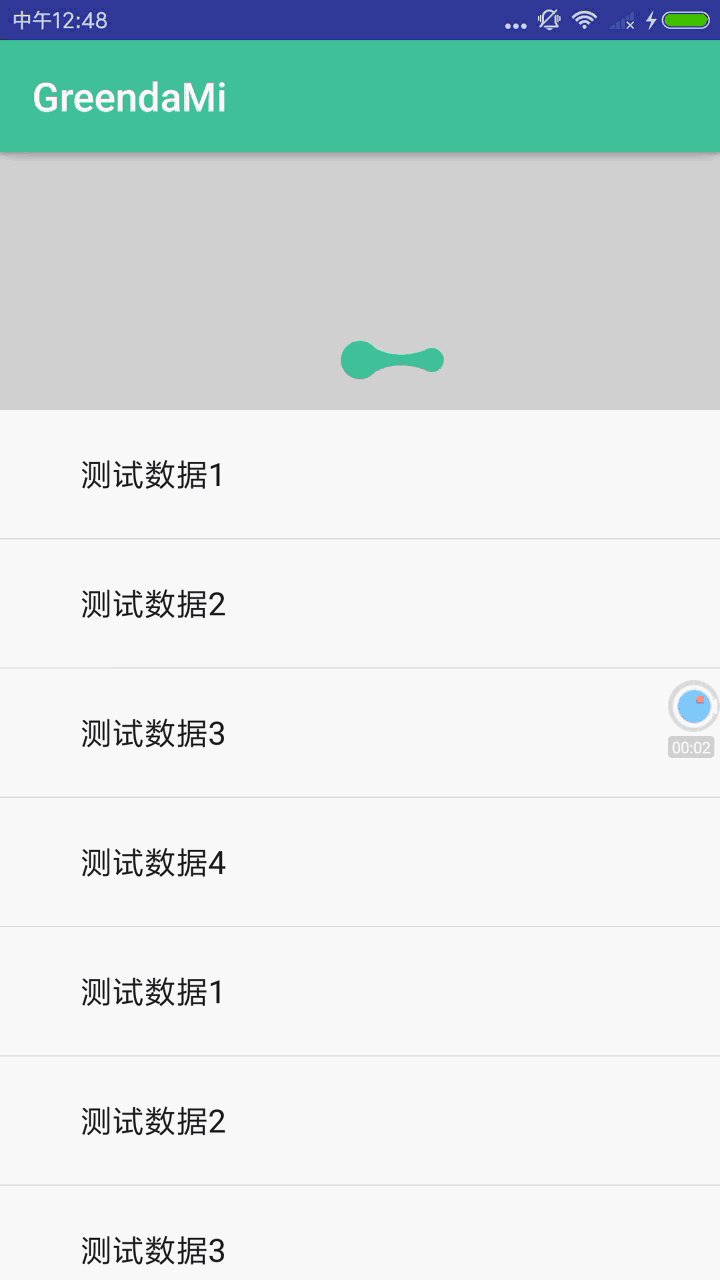
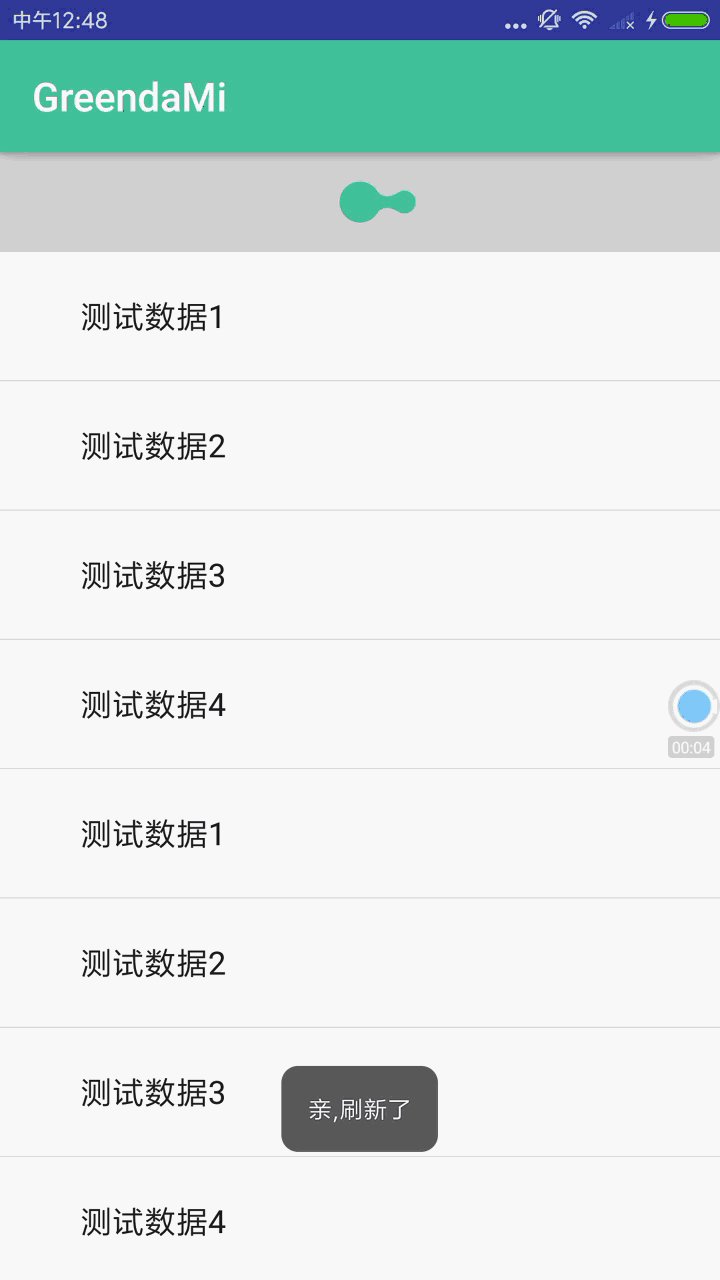
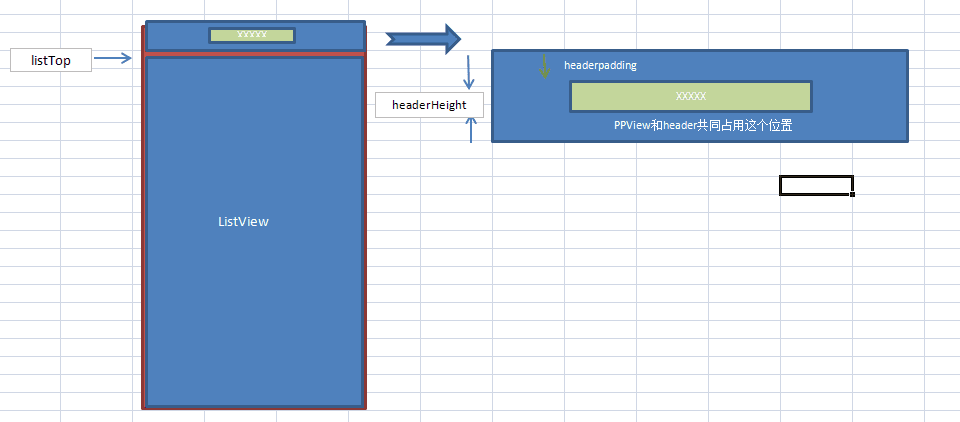
ж•Ҳжһңеӣҫпјҡ

е®һзҺ°иҝҮзЁӢ
йҰ–е…ҲжҳҜиҮӘе®ҡд№үеұһжҖ§пјҢattrs.xmlдёӯе®ҡд№үеӨҙйғЁзҡ„й«ҳеәҰе’ҢдёҠдёӢзҡ„paddingгҖӮ
####attrs.xml####
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PPRefreshView_header"> <attr name="header_height" format="dimension"/> <attr name="header_padding" format="dimension"/> </declare-styleable> </resources>
然еҗҺжҳҜеӨҙйғЁзҡ„ж–Ү件пјҢйҮҢйқўж”ҫдәҶдёҖдёӘTextViewе’ҢдёҖдёӘеӣҫзүҮ
header_layout.xml####
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="vertical"> <ImageView android:src="@mipmap/down" android:layout_centerVertical="true" android:id="@+id/icon" android:layout_width="20dp" android:layout_height="20dp" android:layout_toLeftOf="@+id/text" android:layout_marginRight="5dp"/> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="дёӢжӢүеҲ·ж–°" /> </RelativeLayout>
然еҗҺжҳҜеёғеұҖж–Ү件,и®©PPRefreshViewдҪңдёәзҲ¶еёғеұҖпјҢдёӢйқўеҸҜд»Ҙж”ҫAbsListViewзҡ„еӯҗзұ»гҖӮ
activity_main.xml####
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:ppRefreshView="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" tools:context="top.greendami.greendami.MainActivity"> <top.greendami.greendami.PPRefreshView ppRefreshView:header_height="50dp" ppRefreshView:header_padding="10dp" android:id="@+id/swipeRefreshLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d4d4d4"> <ListView android:background="@color/white" android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </top.greendami.greendami.PPRefreshView> </RelativeLayout>
жңҖеҗҺжҳҜйҮҚзӮ№пјҢдёӢжӢүеҲ·ж–°зҡ„жҺ§д»¶гҖӮ
"зІҫеҝғ"еҮҶеӨҮдәҶдёҖеј еӣҫ

####PPRefreshView.java####
package top.greendami.greendami;
package com.allrun.arsmartelevatorformanager.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import com.allrun.arsmartelevatorformanager.R;
import com.allrun.arsmartelevatorformanager.util.DPUnitUtil;
/**
* Created by GreendaMI on 2017/3/21.
*/
public class PPRefreshView extends ViewGroup {
Context context;
RecyclerView mListView;
PPView mPPView;
View header;
TextView title;
ImageView mImage;//з®ӯеӨҙ
int listTop = 0;
float headerHeight = 10 + 30 + 10;//headerзҡ„й«ҳеәҰпјҢдёҠз•ҷзҷҪ + ж–Үеӯ—пјҲPPVIewпјүй«ҳеәҰ + дёӢз•ҷзҷҪ
float headerpadding = 10;//дёҠз•ҷзҷҪ,дёӢз•ҷзҷҪ
private int mYDown, mLastY;
//жңҖзҹӯж»‘еҠЁи·қзҰ»
int a = 0;
RotateAnimation mRotateAnimation;
int state = 0; //0,жӯЈеёё;1,дёӢжӢү;2,жқҫејҖ
public void setPPRefreshViewListener(PPRefreshViewListener mPPRefreshViewListener) {
this.mPPRefreshViewListener = mPPRefreshViewListener;
}
PPRefreshViewListener mPPRefreshViewListener;
public PPRefreshView(Context context) {
super(context);
this.context = context;
}
public PPRefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
//pxиҪ¬dp
a = DPUnitUtil.px2dip(context,ViewConfiguration.get(context).getScaledDoubleTapSlop());
TypedArray b = context.obtainStyledAttributes(attrs, R.styleable.PPRefreshView_header);
headerHeight = b.getDimension(R.styleable.PPRefreshView_header_header_height, 100);
headerpadding = b.getDimension(R.styleable.PPRefreshView_header_header_padding, 10);
b.recycle();
initAnima();
}
private void initAnima() {
//з®ӯеӨҙж—ӢиҪ¬
mRotateAnimation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
mRotateAnimation.setFillAfter(true);
mRotateAnimation.setDuration(200);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (mPPView != null) {
mPPView.measure(widthMeasureSpec,(int) (headerHeight- 2 * headerpadding));
}
if (header != null) {
header.measure(widthMeasureSpec, (int) (headerHeight- 2 * headerpadding));
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mListView == null && getChildCount() == 1) {
mListView = (RecyclerView)getChildAt(0);
mListView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if(!recyclerView.canScrollVertically(1)){
//ж·»еҠ еӨ–йғЁеӣһи°ғ
if(mPPRefreshViewListener != null){ mPPRefreshViewListener.LoadMore();
}
}
}
});
}
if (mListView != null) {
mListView.layout(l, listTop, getMeasuredWidth(), b);
}
if (mPPView != null) {
//topпјҡж–Үеӯ—пјҲPPVIewпјүй«ҳеәҰ + дёӢз•ҷзҷҪ
mPPView.layout(l, (int)(listTop - headerHeight + headerpadding), r, listTop);
}
if (header != null) {
//topпјҡж–Үеӯ—пјҲPPViewпјүй«ҳеәҰ + дёӢз•ҷзҷҪ
header.layout(l, (int)(listTop - headerHeight + headerpadding), r, listTop);
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
//жқҫејҖжүӢжҢҮпјҢlistеӣһеҲ°йЎ¶йғЁ
if (state == 2) {
listTop = listTop - 25;
if (listTop < headerHeight) {
listTop = (int)headerHeight;
}
requestLayout();
}
//еҲ·ж–°е®ҢжҜ•пјҢе…ій—ӯheader
if (state == 0 && listTop > 0) {
listTop = listTop - 25;
if (listTop < 0) {
listTop = 0;
}
requestLayout();
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
final int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
// жҢүдёӢ
mYDown = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 移еҠЁ
mLastY = (int) event.getRawY();
if (!mListView.canScrollVertically(-1) && mLastY > mYDown &&(mLastY - mYDown) > a) {
state = 1;
listTop = mLastY - mYDown;
if (mPPView != null) {
removeView(mPPView);
mPPView = null;
}
if (header == null) {
header = LayoutInflater.from(context).inflate(R.layout.header_layout, null, false);
title = ((TextView) header.findViewById(R.id.text));
mImage = ((ImageView) header.findViewById(R.id.icon));
addView(header);
}
if (title != null && (mLastY - mYDown) > a * 2f) {
title.setText("жқҫејҖеҲ·ж–°");
if (mImage.getAnimation() == null) {
mImage.startAnimation(mRotateAnimation);
}
}
if (title != null && (mLastY - mYDown) < a * 2f) {
title.setText("дёӢжӢүеҲ·ж–°");
mImage.setImageResource(R.mipmap.down);
}
requestLayout();
//е·Із»ҸеҲӨж–ӯжҳҜдёӢжӢүеҲ·ж–°пјҢжӢҰжҲӘжүӢеҠҝ
return false;
}
break;
case MotionEvent.ACTION_UP:
// жҠ¬иө·
// if (canLoad()) {
// loadData();
// }
//жқҫжүӢзҡ„ж—¶еҖҷпјҢжҠҠж–Үеӯ—ж ҮйўҳеҺ»жҺү
if (header != null) {
removeView(header);
header = null;
}
//еҰӮжһңд№ӢеүҚжҳҜдёӢжӢүзҠ¶жҖҒпјҢе°ұж·»еҠ PPVIew
if (mPPView == null && state == 1) {
//ж·»еҠ еӨ–йғЁеӣһи°ғ
if(mPPRefreshViewListener != null){
mPPRefreshViewListener.onRefresh();
}
mPPView = new PPView(context);
addView(mPPView);
mYDown = 0;
mLastY = 0;
state = 2;
requestLayout();
}
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
/**
* 收иө·дёӢжӢүеҲ·ж–°зҡ„headerпјҢеҲ·ж–°з»“жқҹ
*/
public void RefreshOver() {
if (mPPView != null) {
removeView(mPPView);
mPPView = null;
}
if (header != null) {
removeView(header);
header = null;
title = null;
mImage = null;
}
state = 0;
}
public void setRefreshing(boolean b) {
if(!b){
state = 0;
postInvalidate();
}else{
state = 2;
postInvalidate();
}
}
public interface PPRefreshViewListener{
void onRefresh();
void LoadMore();
}
}дё»иҰҒжҖқи·ҜжҳҜзӣ‘еҗ¬жүӢеҠҝзҡ„ж»‘еҠЁи·қзҰ»пјҢеҰӮжһңListViewе·Із»ҸеҲ’еҲ°йЎ¶йғЁпјҢеҲҷListViewи·ҹйҡҸжүӢжҢҮдҪҚзҪ®пјҢ并添еҠ HeaderгҖӮж”ҫејҖжүӢжҢҮеҗҺ,ListViewж…ўж…ўеӣһеҲ°йЎ¶йғЁгҖӮ
еӨ–йғЁеӣһи°ғгҖӮзӣ‘еҗ¬дёӢжӢүе’ҢдёҠжӢүгҖӮ
mSwipeRefreshLayout.setPPRefreshViewListener(new PPRefreshView.PPRefreshViewListener() {
@Override
public void onRefresh() {
Toast.makeText(MainActivity.this,"дәІ,еҲ·ж–°дәҶ",Toast.LENGTH_SHORT).show();
data.add("жөӢиҜ•ж•°жҚ®100");
mAdapter.notifyDataSetChanged();
}
@Override
public void LoadMore() {
Toast.makeText(MainActivity.this,"еҠ иҪҪжӣҙеӨҡ",Toast.LENGTH_SHORT).show();
}
});
refreshLayout.setRefreshing(false);;//еҲ·ж–°е®ҢжҜ•е·®зӮ№еҝҳдәҶзІҳиҝһе°Ҹзҗғзҡ„ViewгҖӮ
####PPView.java####
package top.greendami.greendami;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by GreendaMi on 2017/3/17.
*/
public class PPView extends View {
String TAG = "PPView";
//еҠЁз”»ејҖе…і
boolean isLoading = true;
Context mContext;
private int mWidth = 100;
private int mheight = 100;
public int mColor;
public Paint mPaint = new Paint();
float time = 0;
//е°ҸзҗғдёҺдёӯй—ҙжү“зҗғзҡ„жңҖиҝңи·қзҰ»
float distance = 100;
public PPView(Context context) {
super(context);
mContext = context;
mColor = context.getResources().getColor(R.color.colorPrimary);
init();
}
public PPView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mContext = context;
mColor = context.getResources().getColor(R.color.colorPrimary);
init();
}
private void init() {
mPaint.setAntiAlias(true);
mPaint.setColor(mColor);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
//е®ҪеәҰиҮіе°‘жҳҜй«ҳеәҰзҡ„4еҖҚ
if (widthSpecSize < 4 * heightSpecSize) {
widthSpecSize = 4 * heightSpecSize;
}
mWidth = widthSpecSize;
mheight = heightSpecSize;
distance = 1.2f * mheight;
setMeasuredDimension(widthSpecSize, heightSpecSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isLoading) {
//еӨ§еңҶеҚҠеҫ„
float bigR = mheight * 0.32f + mheight * 0.03f * Math.abs((float) Math.sin(Math.toRadians(time)));
float smallR = mheight * 0.17f + mheight * 0.03f * Math.abs((float) Math.cos(Math.toRadians(time)));
float bigx = (getWidth()) / 2;
//з”»дёӯй—ҙеӨ§еңҶ
canvas.drawCircle(bigx, mheight / 2, bigR, mPaint);
float smalx = getSmallCenterX();
//з”»е°ҸеңҶ
canvas.drawCircle(smalx, mheight / 2, smallR, mPaint);
//з”»й“ҫжҺҘ
//е°ҸзҗғеңЁеҸідҫ§
if (smalx > bigx) {
Path path = new Path();
//дёҠйқўзҡ„иҙқеЎһе°”жӣІзәҝзҡ„第дёҖдёӘзӮ№пјҢеңЁеӨ§еңҶиә«дёҠ
float x1 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y1 = mheight / 2 - bigR * (float) Math.sin(Math.toRadians(time));
if (y1 > mheight / 2 - smallR) {
y1 = mheight / 2 - smallR;
x1 = bigx + (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
//дёҠйқўзҡ„иҙқеЎһе°”жӣІзәҝзҡ„第дёүдёӘзӮ№пјҢеңЁе°ҸеңҶиә«дёҠ
float x2 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y2 = mheight / 2 - smallR * (float) Math.sin(Math.toRadians(time));
if (y2 > mheight / 2 - smallR * 0.8) {
y2 = mheight / 2 - smallR * 0.8f;
x2 = smalx - smallR * (float) (Math.sqrt(1-0.64f));
}
//дёӢйқўзҡ„иҙқеЎһе°”жӣІзәҝзҡ„第дёүдёӘзӮ№пјҢеңЁе°ҸеңҶиә«дёҠ
float x3 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y3 = mheight / 2 + smallR * (float) Math.sin(Math.toRadians(time));
if (y3 < mheight / 2 + smallR * 0.8) {
y3 = mheight / 2 + smallR * 0.8f;
x3 = smalx - smallR * (float) (Math.sqrt(1-0.64f));
}
//дёӢйқўзҡ„иҙқеЎһе°”жӣІзәҝзҡ„第дёҖдёӘзӮ№пјҢеңЁеӨ§еңҶиә«дёҠ
float x4 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y4 = mheight / 2 + bigR * (float) Math.sin(Math.toRadians(time));
if (y4 < mheight / 2 + smallR) {
y4 = mheight / 2 + smallR;
x4 = bigx + (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
path.moveTo(x1, y1);
path.quadTo((bigx + smalx) / 2, mheight / 2, x2, y2);
// з»ҳеҲ¶иҙқиөӣе°”жӣІзәҝпјҲPathпјү
path.lineTo(x3, y3);
path.quadTo((bigx + smalx) / 2, mheight / 2, x4, y4);
canvas.drawPath(path, mPaint);
}
//е°ҸзҗғеңЁе·Ұдҫ§
if (smalx < bigx) {
Path path = new Path();
float x1 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y1 = mheight / 2 - bigR * (float) Math.sin(Math.toRadians(time));
if (y1 > mheight / 2 - smallR) {
y1 = mheight / 2 - smallR;
x1 = bigx - (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
float x2 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y2 = mheight / 2 - smallR * (float) Math.sin(Math.toRadians(time));
if (y2 > mheight / 2 - smallR * 0.8) {
y2 = mheight / 2 - smallR * 0.8f;
x2 = smalx + smallR * (float) (Math.sqrt(1-0.64f));
}
float x3 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y3 = mheight / 2 + smallR * (float) Math.sin(Math.toRadians(time));
if (y3 < mheight / 2 + smallR * 0.8) {
y3 = mheight / 2 + smallR * 0.8f;
x3 = smalx + smallR * (float) (Math.sqrt(1-0.64f));
}
float x4 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y4 = mheight / 2 + bigR * (float) Math.sin(Math.toRadians(time));
if (y4 < mheight / 2 + smallR) {
y4 = mheight / 2 + smallR;
x4 = bigx - (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
path.moveTo(x1, y1);
path.quadTo((bigx + smalx) / 2, mheight / 2, x2, y2);
// з»ҳеҲ¶иҙқиөӣе°”жӣІзәҝпјҲPathпјү
path.lineTo(x3, y3);
path.quadTo((bigx + smalx) / 2, mheight / 2, x4, y4);
canvas.drawPath(path, mPaint);
}
postInvalidate();
}
}
//и®Ўз®—е°Ҹзҗғзҡ„Xеқҗж Ү
private float getSmallCenterX() {
//жӯӨеӨ„жҺ§еҲ¶йҖҹеәҰ
time = time + 4f;
return mWidth / 2 + distance * (float) Math.cos(Math.toRadians(time));
}
}дёӨеј зҙ жқҗ


д»ҘдёҠжҳҜвҖңAndroidдёӯеёҰеҠ иҪҪж•Ҳжһңзҡ„дёӢжӢүеҲ·ж–°дёҠжӢүеҠ иҪҪжӣҙеӨҡжҖҺд№Ҳе®һзҺ°вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ