您好,登录后才能下订单哦!
前言
相信大家应该都有所体会,在以前我们要实现流动性布局,比较繁琐,Google开源了一个项目叫FlexboxLayout,相信大家都不陌生。下面我们来学习一下FlexboxLayout基础知识,并通过一个案例来加深理解。如果你对FlexboxLayout很熟悉,请忽略本文。
一、什么是 Flexbox
简单来说 Flexbox 是属于web前端领域CSS的一种布局方案,是2009年W3C提出了一种新的布局方案,可以响应式地实现各种页面布局,并且 React Native 也是使用的 Flex 布局。
我们可以简单的理解为 Flexbox 是CSS领域类似 Linearlayout 的一种布局,但比 Linearlayout 要强大的多。
二、 什么是 FlexboxLayout?
我们在 Android 开发中使用 Linearlayout + RelativeLayout 基本可以实现大部分复杂的布局,但是Google就想了,有没有类似 Flexbox 的一个布局呢?这使用起来一个布局就可以搞定各种复杂的情况了,于是 FlexboxLayout 就应运而生了。
所以 FlexboxLayout 是针对 Android 平台的,实现类似 Flexbox 布局方案的一个开源项目
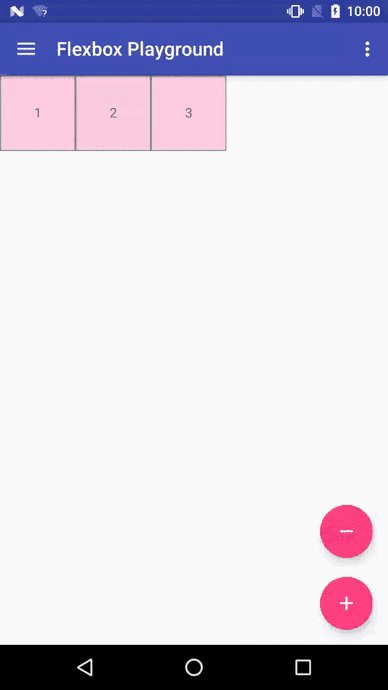
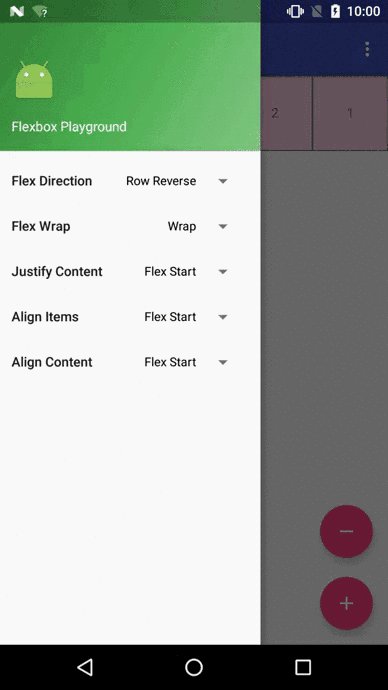
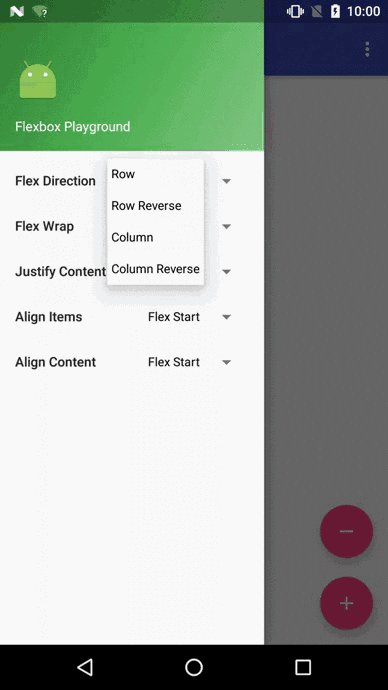
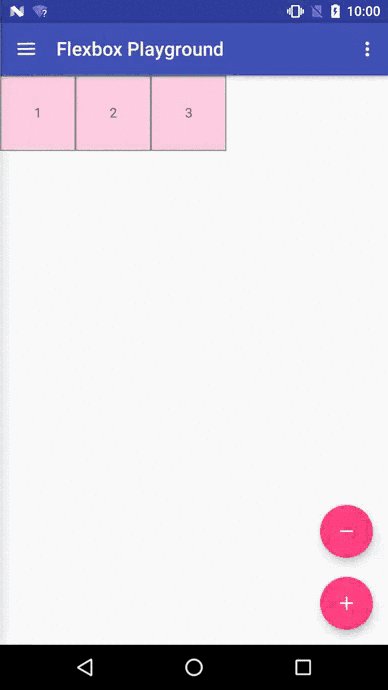
我们先看看官方Demo的效果图

开源地址:https://github.com/google/flexbox-layout
本地下载:点击这里
三、使用方式
使用方式很简单,只需要添加以下依赖:
compile 'com.google.android:flexbox:0.2.2'
在xml布局中我们可以这样使用
<com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexWrap="wrap"> <TextView android:id="@+id/tv1" android:layout_width="120dp" android:layout_height="80dp" app:layout_flexBasisPercent="50%" /> <TextView android:id="@+id/tv2" android:layout_width="80dp" android:layout_height="80dp" app:layout_alignSelf="center"/> <TextView android:id="@+id/tv3" android:layout_width="160dp" android:layout_height="80dp" app:layout_alignSelf="flex_end"/> </com.google.android.flexbox.FlexboxLayout>
代码中可以这样使用
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout); flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN); View view = flexboxLayout.getChildAt(0); FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams(); lp.order = -1; lp.flexGrow = 2; view.setLayoutParams(lp);
我们来看看要模仿的布局

下面我们来实现它,先来看最终实现的效果:

实现方法如下:
1. 新建activity_flow.xml布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.flexbox.FlexboxLayout android:id="@+id/flexbox_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexWrap="wrap" /> </RelativeLayout>
布局很简单,只有一个FlexboxLayout 因为我们需要动态创建它的item,所以就在这里固定写TextView了
2. 新建ActivityFlow Activity,填充数据源
String[] tags = {"婚姻育儿", "散文", "设计", "上班这点事儿", "影视天堂", "大学生活", "美人说", "运动和健身", "工具癖", "生活家", "程序员", "想法", "短篇小说", "美食", "教育", "心理", "奇思妙想", "美食", "摄影"};
flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
for (int i = 0; i < tags.length; i++) {
Book model = new Book();
model.setId(i);
model.setName(tags[i]);
flexboxLayout.addView(createNewFlexItemTextView(model));
}
其中Book为一个实体,这个不是关键,关键的是createNewFlexItemTextView方法
我们要动态加载FlexboxLayout其FlexItem 并且让FlexboxLayout中的item支持点击事件,因为我们需要知道用户点击了哪个专题跳转。
我们来看一下createNewFlexItemTextView方法
/**
* 动态创建TextView
* @param book
* @return
*/
private TextView createNewFlexItemTextView(final Book book) {
TextView textView = new TextView(this);
textView.setGravity(Gravity.CENTER);
textView.setText(book.getName());
textView.setTextSize(12);
textView.setTextColor(getResources().getColor(R.color.colorAccent));
textView.setBackgroundResource(R.drawable.tag_states);
textView.setTag(book.getId());
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, book.getName());
}
});
int padding = Util.dpToPixel(this, 4);
int paddingLeftAndRight = Util.dpToPixel(this, 8);
ViewCompat.setPaddingRelative(textView, paddingLeftAndRight, padding, paddingLeftAndRight, padding);
FlexboxLayout.LayoutParams layoutParams = new FlexboxLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
int margin = Util.dpToPixel(this, 6);
int marginTop = Util.dpToPixel(this, 16);
layoutParams.setMargins(margin, marginTop, margin, 0);
textView.setLayoutParams(layoutParams);
return textView;
}
其他有关Book实体和Util类,也贴出来一下
Book实体
public class Book {
private int id;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public Book() {
}
}
Util工具类
public class Util {
public static int pixelToDp(Context context, int pixel) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return pixel < 0 ? pixel : Math.round(pixel / displayMetrics.density);
}
public static int dpToPixel(Context context, int dp) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return dp < 0 ? dp : Math.round(dp * displayMetrics.density);
}
}
这样关于流动布局[FlexboxLayout],我们就实现完成了,是不是很简单。
总结
以上就是关于Android轻松搞定流动布局(FlexboxLayout)的全部内容了,希望本文的内容对各位Android开发者们能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。