您好,登录后才能下订单哦!
前言
首先大家可以思考下如何用RelativeLayout而且没有嵌套生成下面的布局,如果你会的话就不用看后面的了。
分析
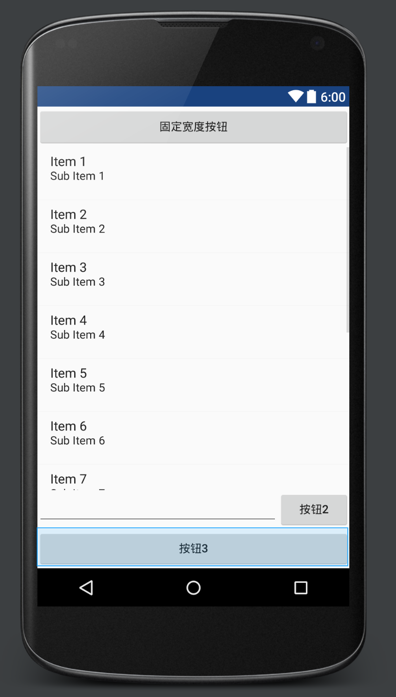
这个布局的特点是按钮3底部对齐,按钮2在按钮3的上面,文本框水平充满剩余的区域,按钮1顶部对齐,列表框垂直充满剩余的区域。

下面我们会拆分为下面两个子问题:
水平充满剩余区域的问题
水平方向上有两个组件,一个组件宽度为wrap_content(或者固定宽度),另外一个组件的需要充满剩余的宽度,效果如下:

左侧一个文本框,右侧一个按钮
如果是嵌套一个LinearLayout布局肯定就十分简单了,如果用RelativeLayout也是可以的,如下:
<Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/btn3" android:layout_alignParentRight="true" android:text="按钮2" /> <EditText android:id="@+id/et" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@id/btn2" android:layout_alignParentLeft="true" android:layout_toLeftOf="@id/btn2" />
主要方法如下:(主要通过toRightOf和toLeftOf两个属性)
1. 两个组件的布局宽度都是wrap_content(或者固定宽度)
2. 左边的组件alignParentLeft,右边的组件alignParentRight(如果他们左右分别有一些固定宽度的组件,就用toRightOf(左侧)或者toLeftOf(右侧)指定的组件)
3. 为了让左边的组件紧挨着右边的组件,也就是拉长左侧的文本框,设置toLeftOf="右边组件的ID" (这里是重点),这样,左侧文本框就会自动拉伸至和右侧按钮紧挨着。
4. 当然,最后,两边组件要水平对齐,对左边组件用alignBaseline="右边组件的ID"
5. 注意要把右侧按钮在代码中放到前面(否则编译时找不到对应的id,因为左侧EditText布局依赖右侧按钮)
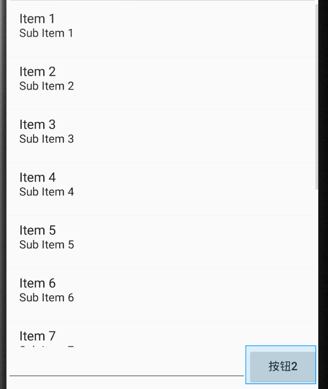
垂直充满剩余空间的问题
垂直方向上有两个组件,第一个组件的高度为wrap_content(或固定高度),另外一个组件的高度需要充满剩余的高度,效果如前面的ListView:

这个时候也可以通过RelativeLayout实现,下面我贴出了整个布局的代码(为了更好的说明,我在上面和下面都加了一个组件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="固定宽度按钮"/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="按钮3"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/btn3"
android:layout_alignParentRight="true"
android:text="按钮2"
/>
<EditText
android:id="@+id/et"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/btn2"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/btn2"
/>
<ListView
android:id="@+id/lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/btn2"
android:layout_below="@id/btn1"
/>
</RelativeLayout>
主要看ListView的布局,方法如下:
1. 让ListView below=上面的组件
2. 让ListView above=下面的组件
3. 注意将ListView依赖的组件都放到ListView的上面
看前面我们给出的完整的布局文件代码,这里需要说明如下内容:
注意组件在代码中的前后摆放,不然会编译报错(前面一直在说),方法如下:
需要拉伸的组件放到后面,然后用另一个组件来进行整体的布局。也就是被依赖位置的都放到前面,那些固定长宽(指的是固定或者wrap_content且不依赖其他组件布局的)或者依赖父容器的组件都放到前面,其他组件放到后面,如前面的按钮1,按钮3,按钮2都放到了前面,因为按钮2依赖于按钮3(按钮2 above 按钮3),所以按钮2也放到了按钮3的后面。 (按钮1说的是最上面那个固定高度按钮)
让两个组件水平中线对齐的问题
让一个组件和另外一个组件中线对齐:让其中一个组件足够高(或者我们知道哪个组件高度一定是高于顶一个组件的),然后让需要对齐的组件和这个没有内容的组件上下皆对齐(alignTop,alignBottom设置),然后将第二个组件的gravity为垂直居中即可。
如果是有 baseline 属性的 TextView,Button 这类显示文本的组件的话,可以通过 align_Baseline 来进行对齐,这里的 baseline指的是文本底部对其的,就像我们小时候拿一把尺子,然后比着尺子写字那种意思。
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。