您好,登录后才能下订单哦!
Android中如何使用RelativeLayout相对布局管理器,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
RelativeLayout的文档:

它的继承结构为:
java.lang.Object ↳ android.view.View ↳ android.view.ViewGroup ↳ android.widget.RelativeLayout
下面在Eclipse中新建一个项目来看一下相对布局管理器RelativeLayout的使用:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/img2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/google_plus" android:layout_toRightOf="@+id/img1" /> </RelativeLayout>
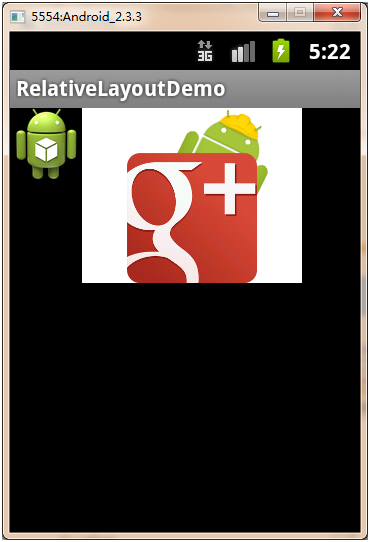
我们在main.xml中将布局管理器声明为RelativeLayout,之后创建了两个ImageView组件用来显示两幅图片,其中在第二个 ImageView组件上设置了layout_toRightOf属性,也就是设置相对于某组件的右侧,这里填入的是组件ID的值,那么这里也就是说我们 的img2相对于img1的位置是右侧。下面运行程序,我们看到如下效果:

很明显,第二幅图片放置在了***副图片的右侧,下面往代码中再加入一个TextView组件:
<TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是一些显示文字" android:layout_below="@+id/img2"/>
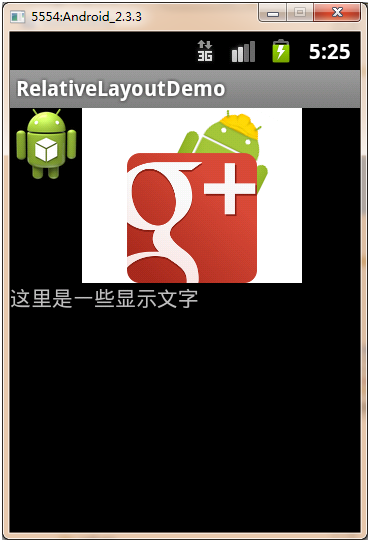
这个组件也很简单,我们设置了layout_below属性,说明要放置在第二幅图片的下面,那么运行程序,我们得到如下的显示效果:

没有问题,文字确实在第二幅片的下面了,但是却顶头显示了,如果***副图片小于第二幅图片,是会产生覆盖效果的,我们调整位置来看一下,调整代码为:
<ImageView android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:layout_toRightOf="@+id/img2" /> <ImageView android:id="@+id/img2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/google_plus" /> <TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是一些显示文字" android:layout_below="@+id/img1"/>
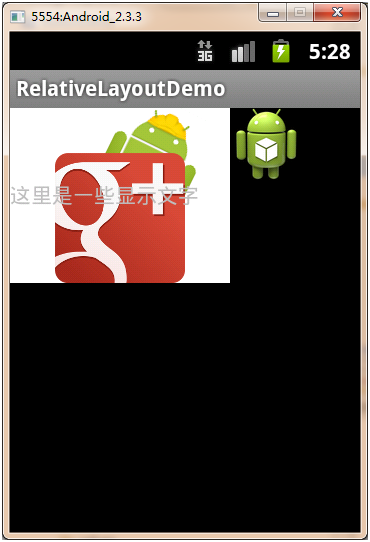
这里不再解释代码的含义,直接运行,我们看到:

文字覆盖***副图片显示了,那么需要继续对它进行设置:
<TextView android:id="@+id/txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是一些显示文字" android:layout_below="@+id/img1" android:layout_toRightOf="@+id/img2"/>
再次运行程序,我们可以看到如下效果:

文字就在img1的下面并且在img2的右侧了。此时文字的下侧和img2的右侧还有一定空间,我们再放置一个Button组件:
<Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮" android:layout_below="@+id/txt" android:layout_toRightOf="@+id/img2"/>
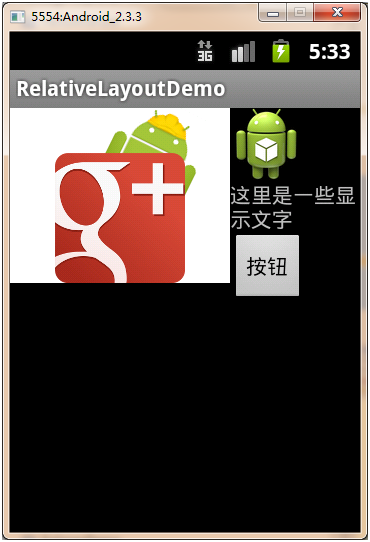
再次运行程序,我们就得到了如下效果:

和其它布局管理器一样,我们可以通过Java代码来实现对相对布局管理器的控制,下面首先来看一下RelativeLayout.LayoutParams的文档:

其继承结构为:
java.lang.Object ↳ android.view.ViewGroup.LayoutParams ↳ android.view.ViewGroup.MarginLayoutParams ↳ android.widget.RelativeLayout.LayoutParams
只是在代码中控制相对布局管理器时需要设置一些规则,也就是我们上面看到的layout_toRightOf和layout_below等,下面来看一下代码:
package org.ourpioneer; import android.app.Activity; import android.os.Bundle; import android.view.ViewGroup; import android.widget.EditText; import android.widget.RelativeLayout; public class RelativeLayoutDemoActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.main);// 读取已有的布局管理器 RelativeLayout relativeLayout = (RelativeLayout) super .findViewById(R.id.rLayout);// 获取相对布局管理器rLayout RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams( ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT);// 设置布局管理器参数 params.addRule(RelativeLayout.BELOW, R.id.btn);// 设置放置规则 EditText edit = new EditText(this);// 创建EditText组件 relativeLayout.addView(edit,params); } }编写代码之前,我们需要在main.xml中为我们的布局管理器添加ID属性,也就是rLayout,之后我们可以在代码中对它进行控制,这里我们在已有 的布局管理器之中继续添加组件,也就是要往按钮下放置一个编辑框,那么我们设置布局管理器参数都为FILL_PARENT,就是要填充整个屏幕,然后规则 定位在btn的下侧,之后往布局管理器中添加组件
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。