您好,登录后才能下订单哦!
自己尝试的写一个小demo,用到自定义样式,自定义底部导航,页面之间的跳转等小功能。
官方文档对于小程序开发来说要时刻打开https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
源码:https://github.com/limingios/wxProgram.git 中的No.1
项目名称创建

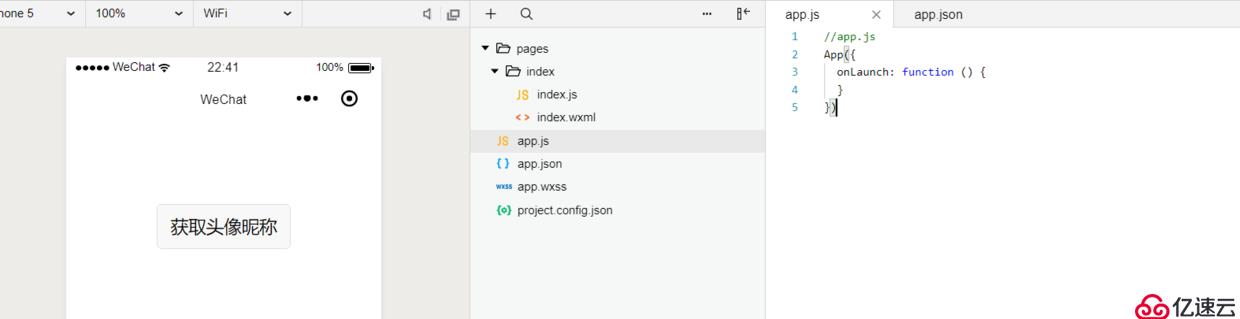
精简下项目
>将不需要的都删除,简化成一个很简化的项目 until文件夹和logs文件夹都删除
//app.js
App({
onLaunch: function () {
}
})//app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
定义文件夹+自定义页面内容
复制index文件夹为idig88,将文件夹内保留idig88.js 和idig88.wxml
精简idig88.wxml内容
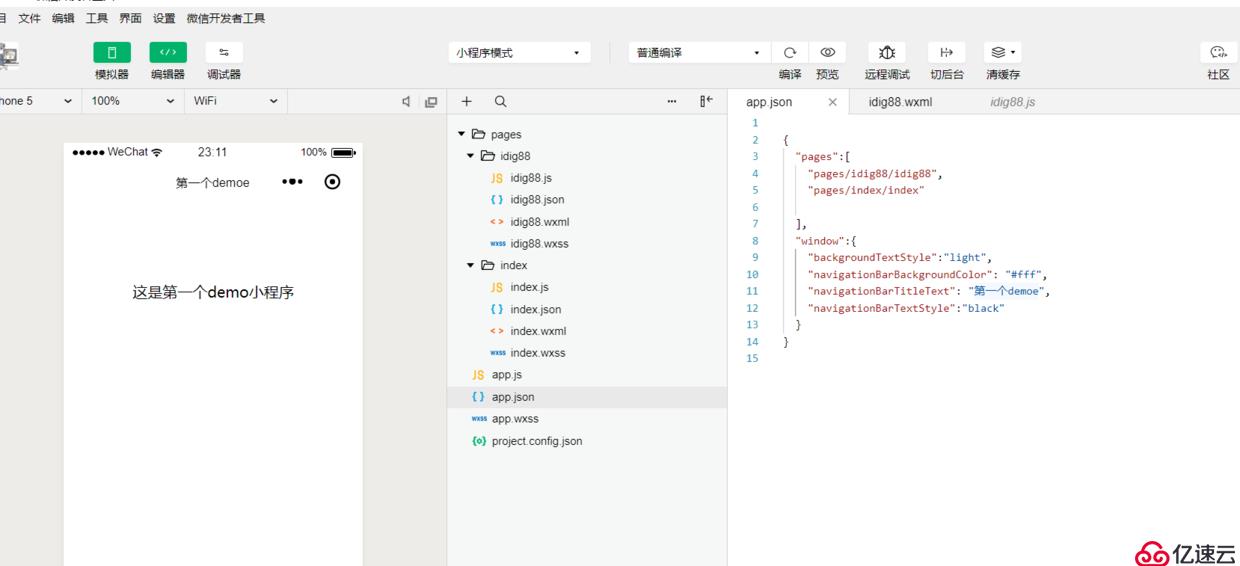
新增的idig88.wxml添加到app.json中,并添加到第一行让起第一个启动
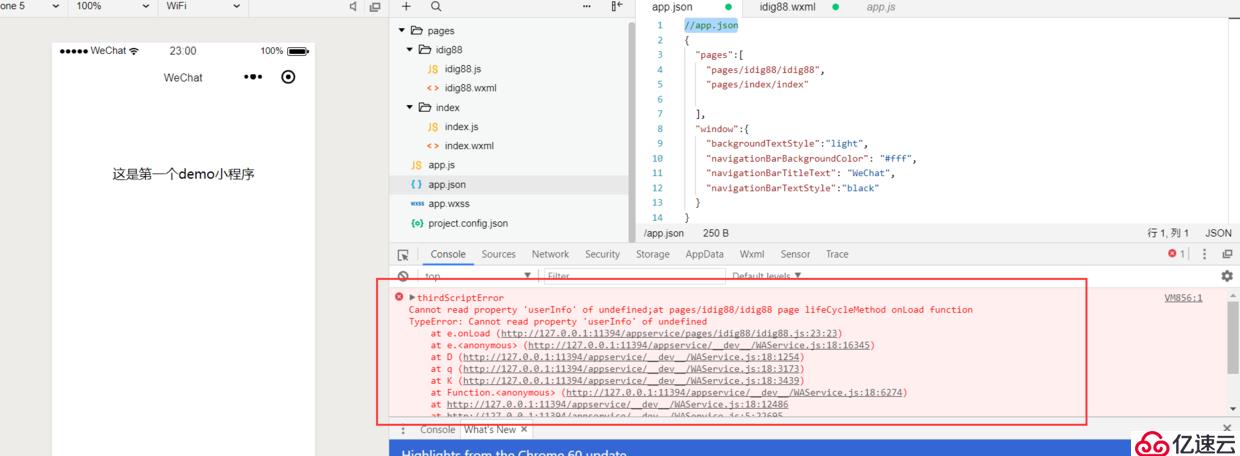
console 可能会报错,先不用管,后面咱们会解决的,第一个主要先能出效果
了解小程序构成结构
<!--idig88.wxml--> <view class="container"> 这是第一个demo小程序 </view>
app.json
{
"pages":[
"pages/idig88/idig88",
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "第一个demo",
"navigationBarTextStyle":"black"
}
}


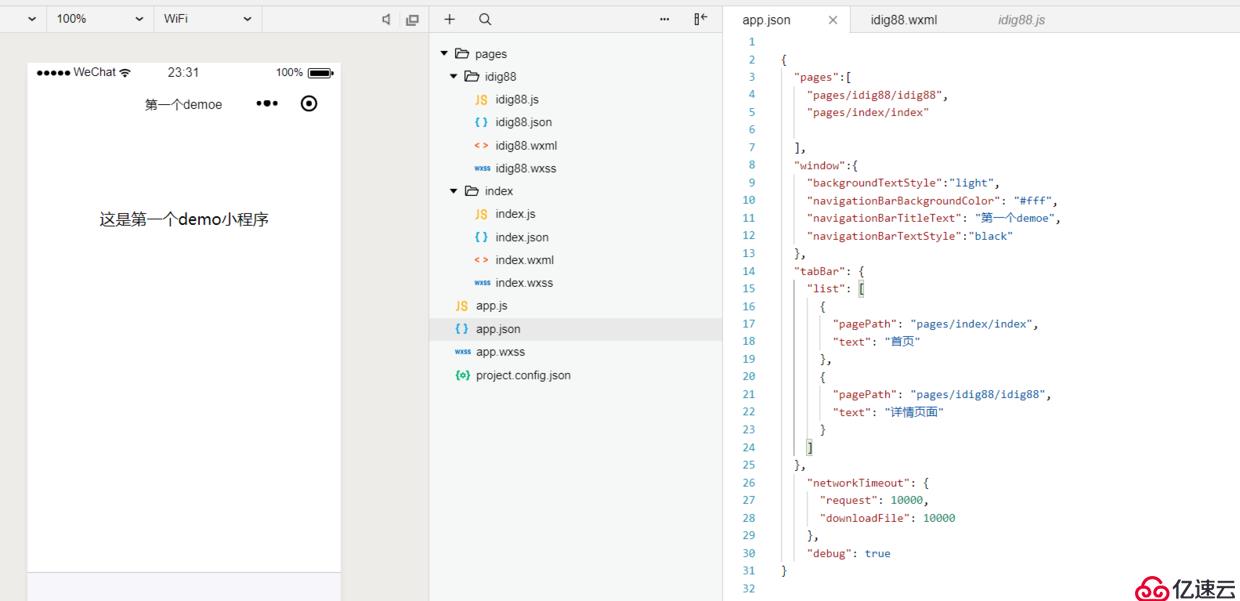
添加底部导航栏tabBar和网络超时设置
app.json
{
"pages":[
"pages/idig88/idig88",
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "第一个demoe",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/idig88/idig88",
"text": "详情页面"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
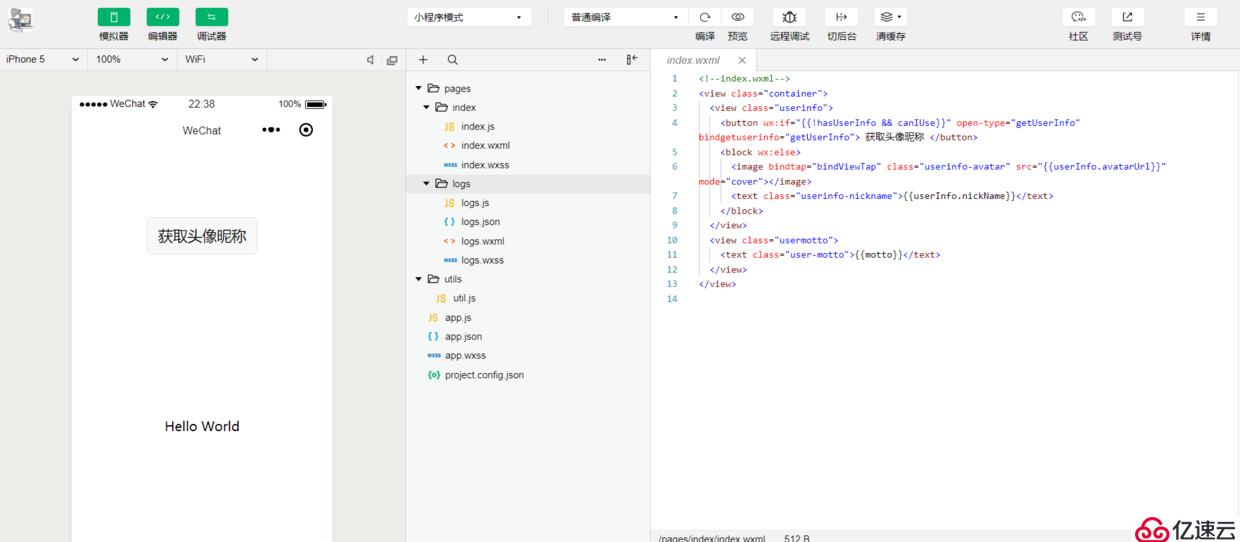
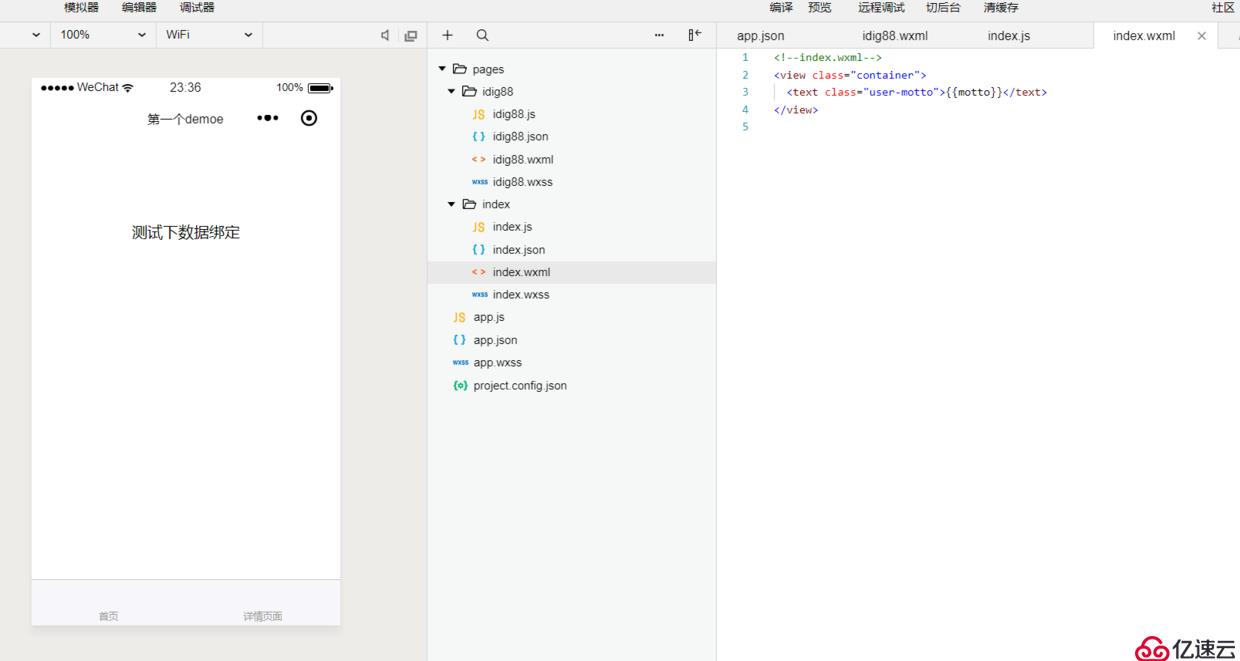
修改index文件下的index.wxml和index.js了解数据绑定
在微信小程序,不像之前的html那种结构,这里得都是view容器的概念,要显示什么首先要通过view容器的方式。
<!--index.wxml-->
<view class="container">
<text class="user-motto">{{motto}}</text>
</view>每个js都必然有Page({}) 这种结构
data就是数据,里面有多个变量如果需要在页面显示绑定的数据{{变量名称}}
//index.js
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
}
})

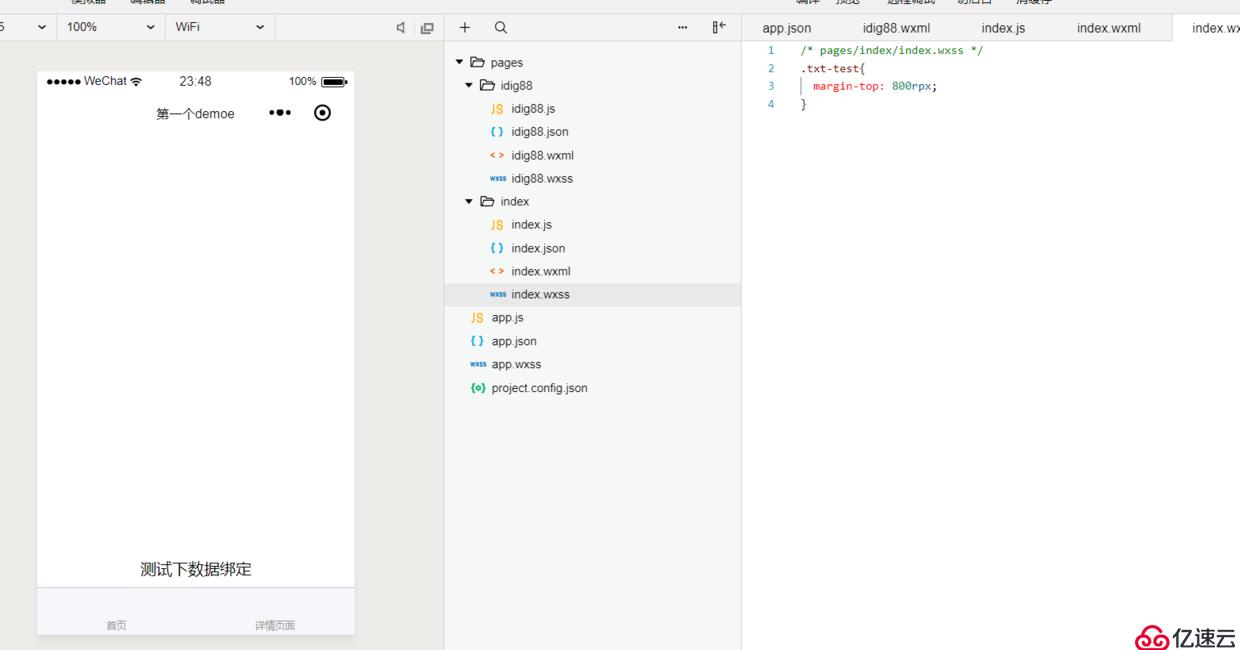
index增加样式
新建index.wxss文件添加样式名称
txt-test 定义局顶部的距离,在微信小程序开发建议使用rpx,这个可以做到手机端的适配
/* pages/index/index.wxss */
.txt-test{
margin-top: 800rpx;
}引用css名称为txt-test的样式放入text容器内
<!--index.wxml-->
<view class="container">
<text class="txt-test">{{motto}}</text>
</view>注意这个txt-test 就是私有的,index.wxml就是私有的html调用私有的样式文件,也可以看到container他这个样式就是在私有文件里面没有而在最外层的app.wxss,它就去父节点最外层找,如果最外层有用,没有也不报错。

PS:通过这个老铁基本的调用方式就了解了,循循渐进一步一步跟我一起学习吧。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。