жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңSAP UI5е’ҢangularйҮҢзҡ„еёёйҮҸе®ҡд№үж–№жі•жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
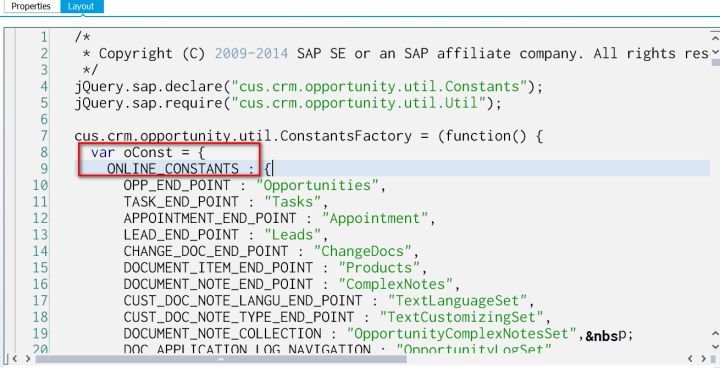
д»ҘжҲ‘们д»ҘеүҚиҙҹиҙЈзҡ„OpportunityдёәдҫӢпјҢзӣҙжҺҘеҲӣе»әдёҖдёӘж–°зҡ„jsж–Ү件пјҢ然еҗҺз”ЁжүҖжңүеӯ—ж®өдёәеӨ§еҶҷж јејҸзҡ„JSONеҜ№иұЎжқҘжЁЎжӢҹconstantгҖӮUI5 frameworkд№ҹжҳҜз”Ёзҡ„иҝҷз§Қж–№ејҸгҖӮ

з”Ёconstantж–№жі•жіЁе…Ҙпјҡ
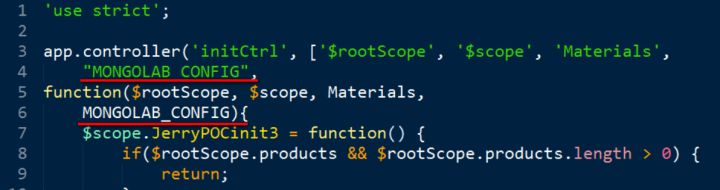
app.constant('MONGOLAB_CONFIG', {
baseUrl: '/databases/',
dbName: 'ascrum'
});еңЁиҰҒдҪҝз”ЁиҝҷдёӘеёёйҮҸзҡ„ең°ж–№зӣҙжҺҘеЈ°жҳҺдҫқиө–пјҢ然еҗҺдҪҝз”Ёпјҡ

Angularзҡ„еёёйҮҸжіЁе…Ҙжңүдёүз§Қж–№ејҸ
// еңЁproviderзҡ„жһ„йҖ еҷЁеҮҪж•°дёӯзӣҙжҺҘеЈ°жҳҺеёёйҮҸдҫқиө–
module.provider('b', function BProvider(a) {
this.$get = function() {
return 'constant: ' + a;
};
});
// еңЁserviceдёӯеЈ°жҳҺеёёйҮҸдҫқиө–
module.service('aService', function(a) {
// ......
});
// е®ҡд№үеңЁжңҖеҗҺд№ҹжІЎе…ізі»пјҡеёёйҮҸжіЁе…Ҙд»»еҠЎдјҡйҖҡиҝҮunshiftж“ҚдҪңж”ҫеҲ°д»»еҠЎйҳҹеҲ—зҡ„еӨҙйғЁ
module.constant('a', 'aConstant');вҖңSAP UI5е’ҢangularйҮҢзҡ„еёёйҮҸе®ҡд№үж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ