жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іOpenLayersеҠ иҪҪзј©ж”ҫжҺ§д»¶зҡ„дҪҝз”Ёж–№жі•пјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1гҖҒдёҖиҲ¬зҡ„ең°еӣҫжү“ејҖйғҪжңүж”ҫеӨ§гҖҒзј©е°Ҹе’Ңе…Ёеӣҫзҡ„еҜјиҲӘжқЎпјҢд»ҘдҫҝдәҺз”ЁжҲ·еҜ№ең°еӣҫзҡ„жҹҘзңӢпјҢдёӢйқўжҲ‘们е°ҶеңЁOpenLayersдёӯе®һзҺ°иҝҷдёҖеҠҹиғҪпјӣ
2гҖҒеңЁд№ӢеүҚеҲӣе»әзҡ„з©әзҷҪз«ҷзӮ№дёӢйқўж–°е»әдёҖдёӘhtmlзҡ„йЎөйқўпјҢеј•е…Ҙol.jsе’Ңol.cssж–Ү件пјҢ然еҗҺеңЁbodyж ҮзӯҫдёӯеҲӣе»әдёҖдёӘdivпјҢдҪңдёәең°еӣҫеҠ иҪҪзҡ„е®№еҷЁпјӣ
3гҖҒд»Јз Ғе®һзҺ°
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>еҠ иҪҪ并жҳҫзӨәOSMең°еӣҫ</title>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<style type="text/css">
#map .ol-zoomslider
{
background-color : transparent;
top : 2.3em;
}
#map .ol-zoom-extent
{
top: 280px;
}
</style>
<script type="text/javascript">
window.onload = function () {
//е®һдҫӢеҢ–mapеҜ№иұЎе№¶еҠ иҪҪең°еӣҫ
//дҪҝз”ЁOpenlayersеҲқе§ӢеҢ–дёҖе№…ең°еӣҫж—¶пјҢtargetгҖҒlayersе’ҢviewдёҚеҸҜе°‘
var map = new ol.Map({
//ең°еӣҫе®№еҷЁdivзҡ„id
target: 'map',
//еңЁең°еӣҫе®№еҷЁдёӯеҠ иҪҪзҡ„еӣҫеұӮ
layers: [
//еҠ иҪҪз“ҰзүҮж•°жҚ®
new ol.layer.Tile({
//з“ҰзүҮзҡ„ж•°жҚ®жәҗ
source: new ol.source.OSM()
})
],
//ең°еӣҫи§Ҷеӣҫи®ҫзҪ®
view: new ol.View({
//ең°еӣҫдёӯеҝғзӮ№
center: [0, 0],
//ең°еӣҫеҲқе§ӢжҳҫзӨәзә§еҲ«
zoom: 2
})
});
//е®һдҫӢеҢ–ZoomSliderжҺ§д»¶
var zoomslider = new ol.control.ZoomSlider();
//еҠ иҪҪZoomSliderжҺ§д»¶еҲ°ең°еӣҫе®№еҷЁдёӯ
map.addControl(zoomslider);
//е®һдҫӢеҢ–ZoomToExtent
var zoomToExtent = new ol.control.ZoomToExtent({
extent: [
//Todo иҝҷдёӘиҢғеӣҙеә”иҜҘжҖҺд№ҲзЎ®е®ҡ
13100000, 4290000,
13200000, 5210000
]
});
//еҠ иҪҪZoomToExtentеҲ°mapдёӯ
map.addControl(zoomToExtent);
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>4гҖҒиҝҗиЎҢз»“жһң
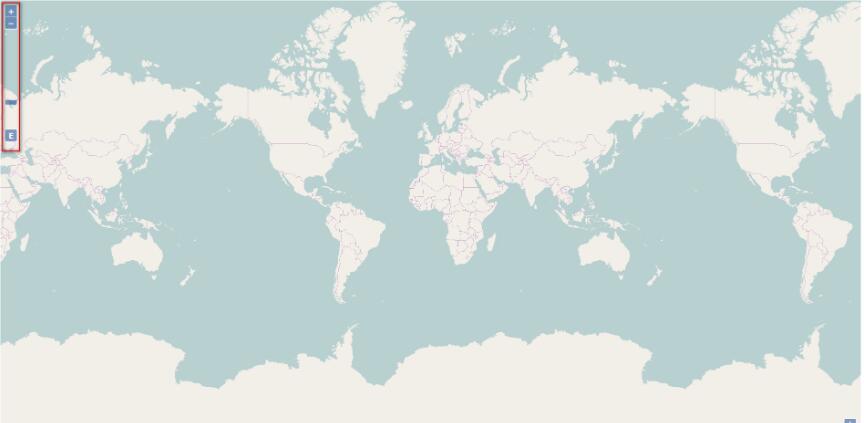
жӯӨж—¶жҲ‘们жү“ејҖең°еӣҫж—¶еҸҜд»ҘзңӢи§Ғж”ҫеӨ§зј©е°Ҹе’Ңе…Ёеӣҫзҡ„еҜјиҲӘжқЎдәҶпјҡ

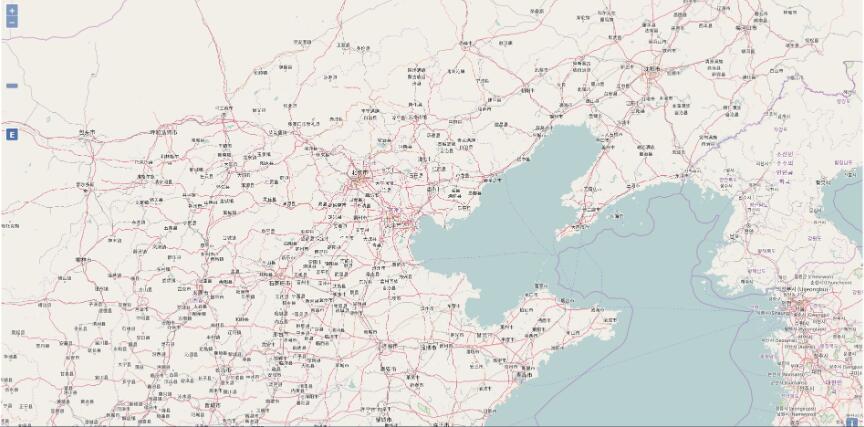
жҲ‘们жӢ–еҠЁдёӯй—ҙзҡ„ж»‘еқ—еҸҜд»Ҙж”ҫеӨ§зј©е°Ҹең°еӣҫпјҢеҚ•еҮ»Eзҡ„еӣҫж ҮеҸҜд»ҘзӣҙжҺҘе®ҡдҪҚеҲ°еҢ—дә¬йҷ„иҝ‘пјҲд№ӢеүҚи®ҫзҪ®зҡ„ExtentеұһжҖ§зҡ„еқҗж ҮеңЁеҢ—дә¬йҷ„иҝ‘пјүпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№OpenLayersеҠ иҪҪзј©ж”ҫжҺ§д»¶зҡ„дҪҝз”Ёж–№жі•жңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ