您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍怎么通过微信小程序实现获取自己所处位置的经纬度坐标的功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
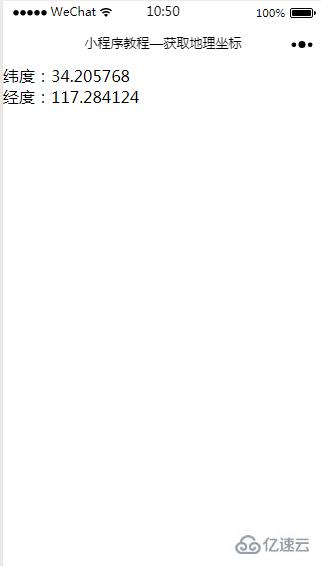
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>纬度:{{latitude}}</view>
<view>经度:{{longitude}}</view>index.js逻辑文件代码
Page({
data: {
latitude:'',
longitude:''
},
onLoad: function () {
var that=this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
that.setData({
latitude:res.latitude,
longitude:res.longitude
})
}
})
}
})以上是“怎么通过微信小程序实现获取自己所处位置的经纬度坐标的功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。