您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了用vscode写html的步骤,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
用vscode写html的步骤
1、创建一个空文件夹,作为项目目录

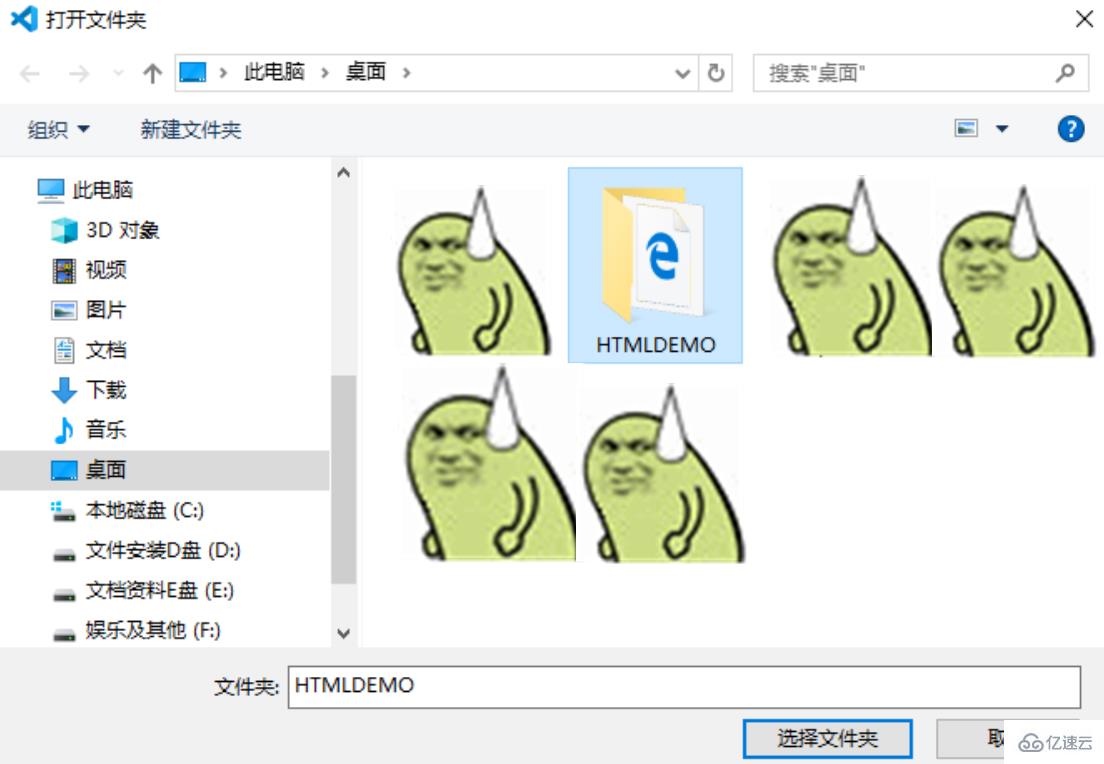
2、打开vscode,在文件中选择【打开文件夹】,当然,我们也可以直接将文件夹拖进vscode编辑器

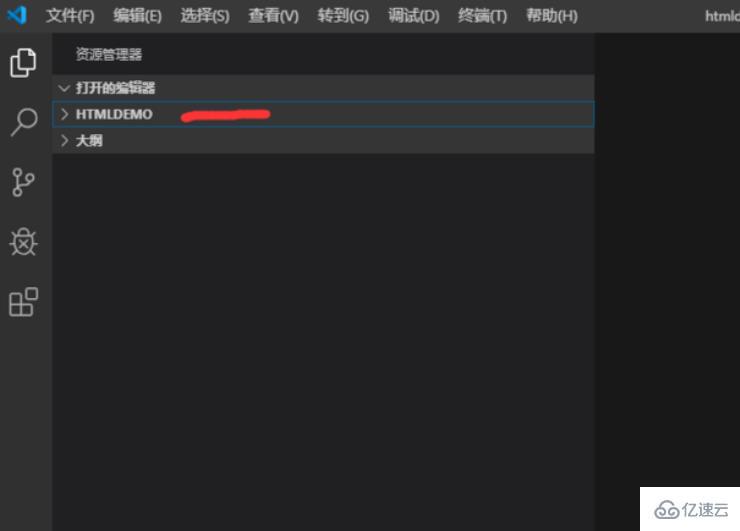
3、在左侧的“资源管理器”能看见我们的项目文件夹,右键它,新建一个html文档

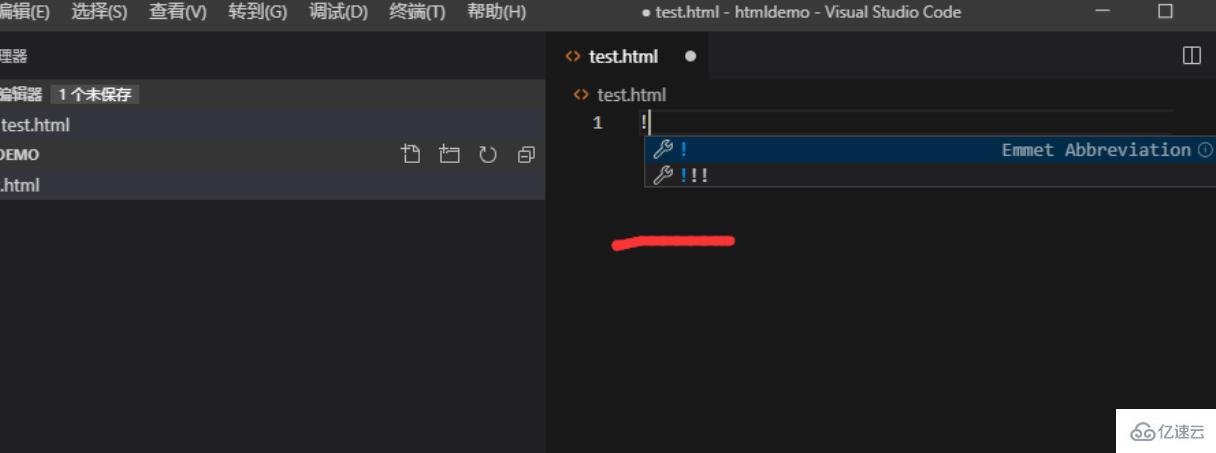
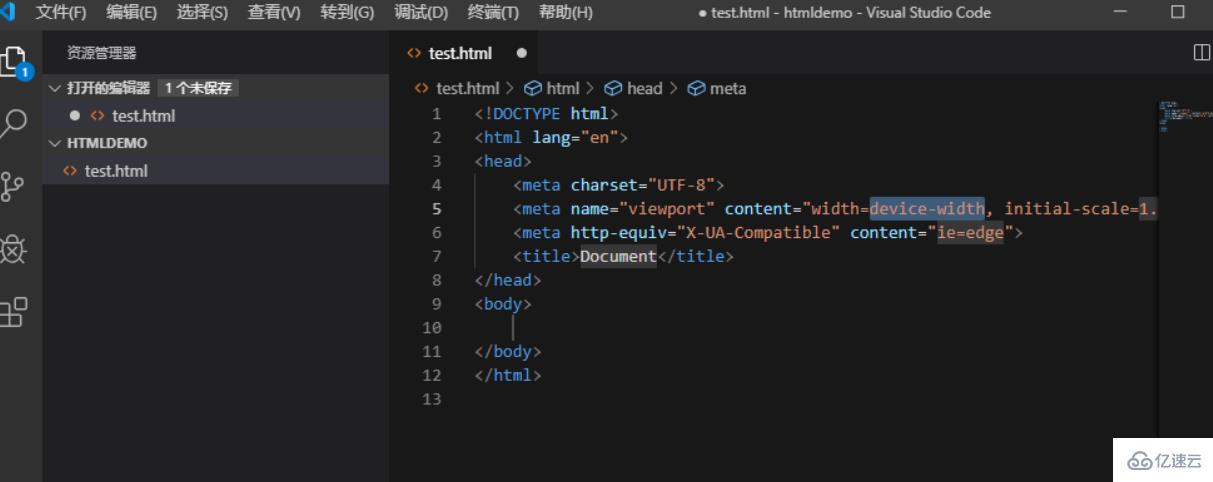
4、利用emmet的语法,我们输入半角感叹号 ! ,接着按下tab键,它将自动生成一个html结构
注:没有效果请先安装emmet插件

5、可以在body里编写我们自己的代码

感谢你能够认真阅读完这篇文章,希望小编分享的“用vscode写html的步骤”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。