您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vscode如何写html,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
vscode怎么写html?
VSCode下快速开始编写html的方法
1.新建文件(Ctrl + N)
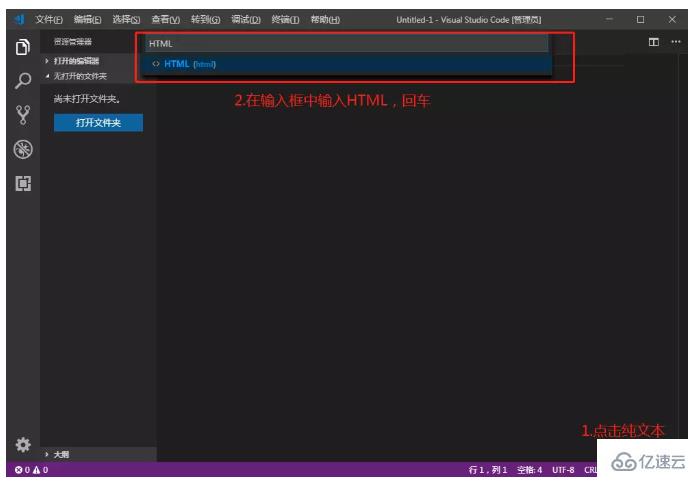
2.新建的文件Untitled-1是纯文本格式的,需改为HTML格式。

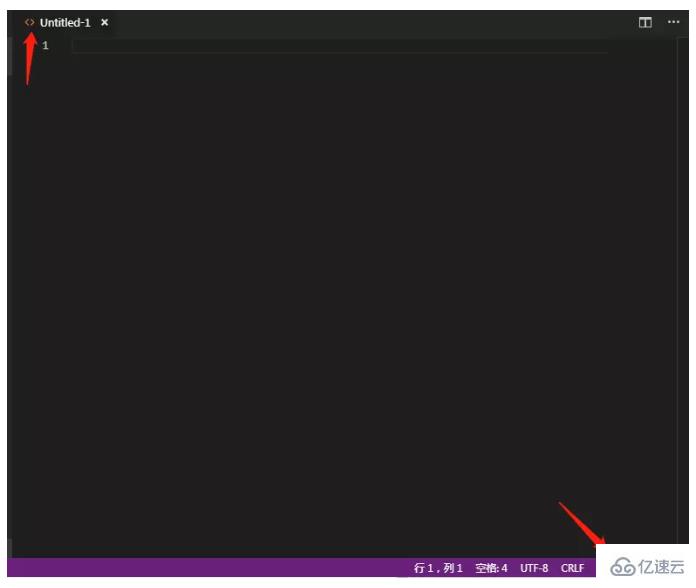
更改后可以看到,语言模式和文件标头均改变。

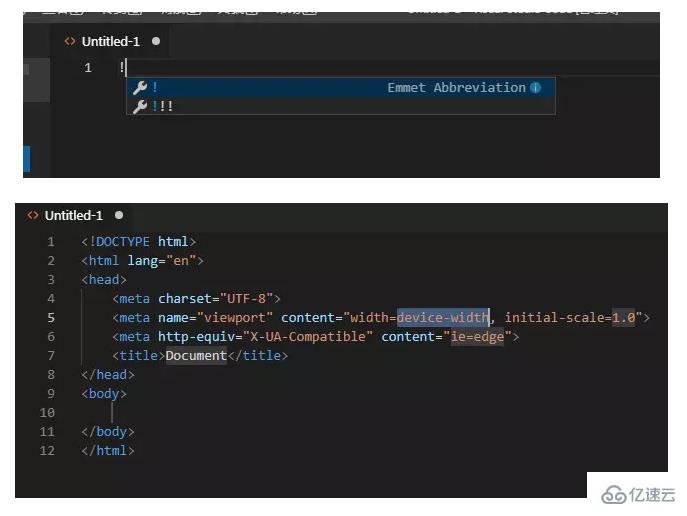
3.快速生成标准的html代码
(1)在第一行输入!
(2)按Tab键或者选择代码提示中的!

感谢你能够认真阅读完这篇文章,希望小编分享的“vscode如何写html”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。