您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了vscode如何创建css文件,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
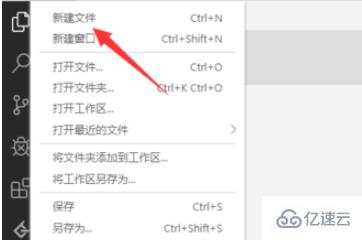
首先点击文件选择新建文件,如下图所示:

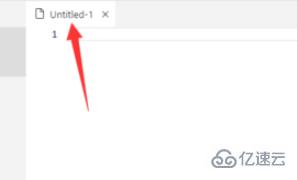
然后就建立了一个临时的文件,如下图所示:

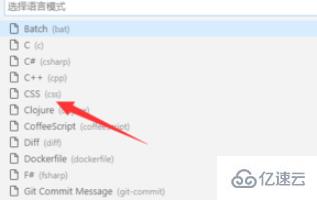
接着看底部的文档类型是纯文本,点击纯文本

在弹出的界面中选择css,如下图所示:

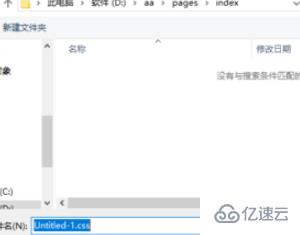
然后按ctrl+S保存文档,如下图所示:

最后就得到一个CSS文件了,如下图所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“vscode如何创建css文件”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。