您好,登录后才能下订单哦!
这篇文章主要介绍webstorm配置node.js开发环境的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体配置方法如下:
在Terminal中运行,node -v,报错'node' 不是内部或外部命令,也不是可运行的程序。
es6提示ESLint: please specify Node.js interpreter
因为在webstorm里没有配置nodejs环境,所以出现了以上的问题。下面来说说在webstorm里配置nodejs环境:
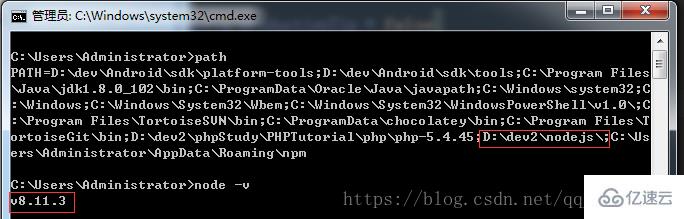
(1)如果没有下载nodejs,先去官网下载。如果下载了,点击开始 =》运行=》输入cmd",查看path与node -v,输出如下结果:

说明环境变量中有了nodejs,node -v 拿到了node的版本号,node安装成功了。
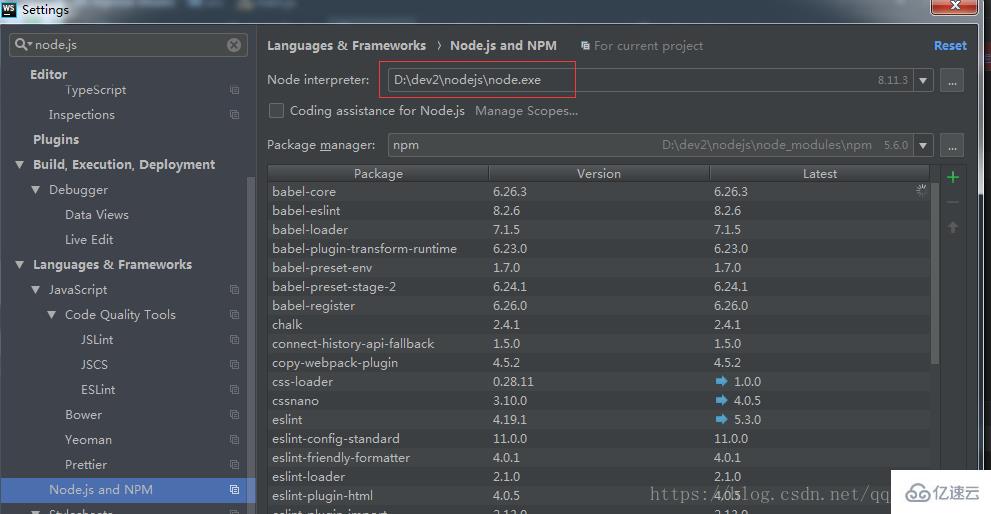
(2)在webstorm里配置nodejs环境
File->Settings->在搜索框中输入nodejs,找到Nodejs and NPM -> Node interpreter ,找到下载的nodejs的node.exe路径.再点击应用确认。

最后一步,非常重要,重启webstorm!!
以上是“webstorm配置node.js开发环境的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。