您好,登录后才能下订单哦!
这篇文章主要介绍了如何用原生javascript实现轮播图,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
使用原生js实现轮播图
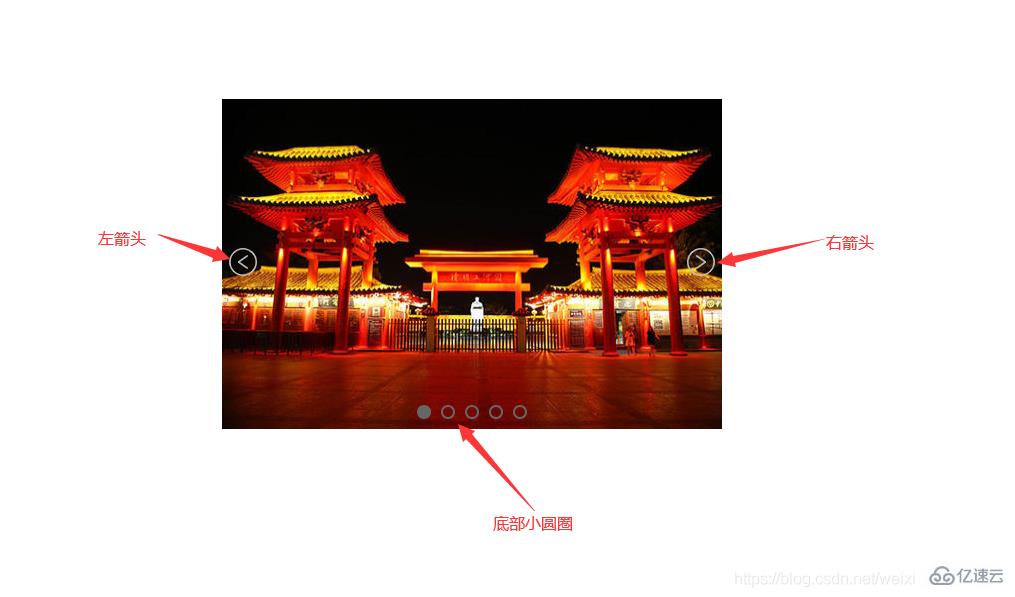
使用原生JS实现轮播图的案例,静态效果图如下:
核心思想
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
步骤:
1. 首先搭建基本的HTML结构
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈, 图片盒子中放的是轮播的图片 --> <p class="container"> <!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 --> <p class="imgBox" style="left: -500px;"> <img src="./images/lunbo1.jpg" alt="轮播图1"> <img src="./images/lunbo2.jpg" alt="轮播图2"> <img src="./images/lunbo3.jpg" alt="轮播图3"> <img src="./images/lunbo4.jpg" alt="轮播图4"> <img src="./images/lunbo5.jpg" alt="轮播图5"> </p> <a href="javascript:;" class="leftArrow" style="display: none;"> <img src="./images/leftArrow.png" alt="左箭头"> </a> <a href="javascript:;" class="rightArrow" style="display: none;"> <img src="./images/rightArrow.png" alt="右箭头"> </a> <ul class="circleFather"> <li class="select"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p>
2. 样式部分
使用绝对定位把左右箭头和底部小圆圈放在合适的位置。外层容器盒子的宽度等于一张图片的宽度,图片盒子的宽度为所有图片宽度之和,所有图片左浮动,实现水平排列。
☆☆☆注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>3. js逻辑部分
3.1 首先实现点击左右箭头向左右滑动的功能
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}此时效果图如下:
在定时器中每1500毫秒调用一次goNext方法,实现自动切换图片
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange() // 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)此处补充一个小插曲:
一开始我监听的是mouseout事件,但是在测试时发现鼠标移出container盒子时会多次触发mouseout事件,导致多次调用autoChange函数,开启了多个定时器,出现图片切换混乱的情况,查了一下mouseout事件和mouseleave事件的区别:
mouseover和mouseout在父元素和其子元素都可以触发,当鼠标穿过一个元素时,触发次数得依子元素数量而言。
mouseenter和mouseleave只在父元素触发,当鼠标穿过一个元素时,只会触发一次。
mouseover和mouseout比mouseenter和mouseleave先触发
简单来说就是:
mouseout在所选区域内,从父元素到子元素也算移出触发。
mouseleave,在所选区域,不管有没有子元素,移出才会触发。
实现原理:可以根据imgBox的left值,推算出第几个小圆圈被选中,绝对值就是小圆圈的索引值,放张图帮助理解(字有点丑,请忽略,嘻嘻。。)
在goLast()函数和goNext()函数中就可以计算/计算出被选中小圆圈的索引
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}完成3.2、3.3和3.4之后的效果图如下:
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()效果图如下:
到此为止,轮播图的功能都实现了,但是作为一个强迫症,发现自动切换的时候,显示左右箭头并不好看,所以再做一点小小的调整。
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="display: none;"> <img src="./images/leftArrow.png" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="display: none;"> <img src="./images/rightArrow.png" alt="右箭头"></a>
在监听鼠标事件中,改为以下代码
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})效果图:
到这就结束了。
下面是完整代码。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生js实现轮播图——小肉包</title>
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
width: 32px;
height: 32px;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
/* transition: all 0.5s; */
height: 333px;
width: 3500px;
}
.imgBox img {
height: 330px;
width: 500px;
float: left;
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style></head><body>
<!-- 结构部分 -->
<!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: 0px;">
<!-- <img src="./images/lunbo5.jpg" alt="轮播图5"> -->
<img src="./images/lunbo1.jpg" alt="轮播图1">
<img src="./images/lunbo2.jpg" alt="轮播图2">
<img src="./images/lunbo3.jpg" alt="轮播图3">
<img src="./images/lunbo4.jpg" alt="轮播图4">
<img src="./images/lunbo5.jpg" alt="轮播图5">
<!-- <img src="./images/lunbo1.jpg" alt="轮播图1"> -->
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
<!-- JavaScript部分 -->
<script type="text/javascript">
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
var index = 0 // 定义index变量,表示第几个小圆圈被选中
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算第几个小圆圈被选中
selectCircle()
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500)
selectCircle()
}
// 使用setInterval()定时器实现自动切换功能
function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})
//实现底部小圆圈跟随图片同步切换
function selectCircle() {
//获取所有的小圆圈伪数组
let circleArr = document.getElementsByTagName('li')
for (let i = 0; i < circleArr.length; i++) {
circleArr[i].className = ""
}
circleArr[index].className = 'select'
}
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()
</script></body></html>感谢你能够认真阅读完这篇文章,希望小编分享的“如何用原生javascript实现轮播图”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。