您好,登录后才能下订单哦!
这篇文章主要介绍“如何使用CSS实现outline切换的动画效果”,在日常操作中,相信很多人在如何使用CSS实现outline切换的动画效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用CSS实现outline切换的动画效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
CSS实现的outline动画
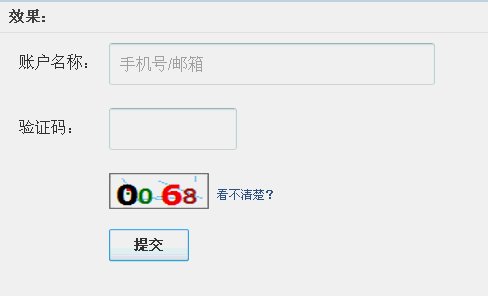
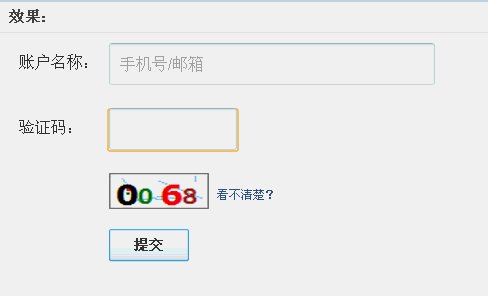
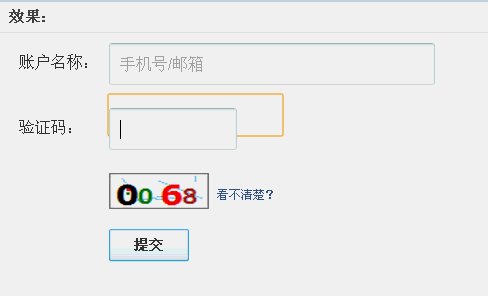
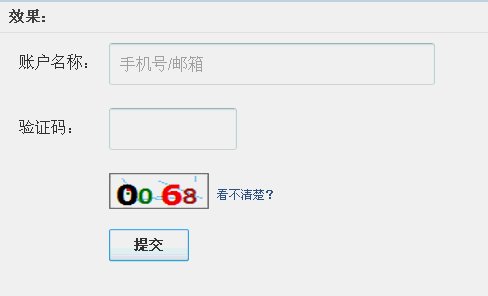
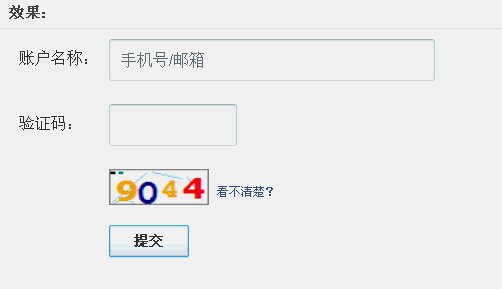
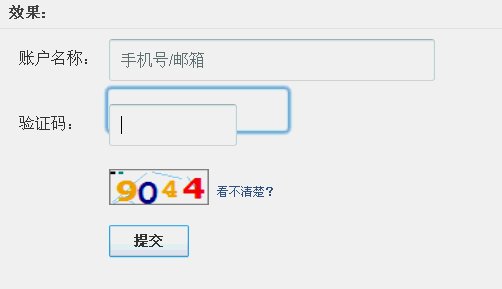
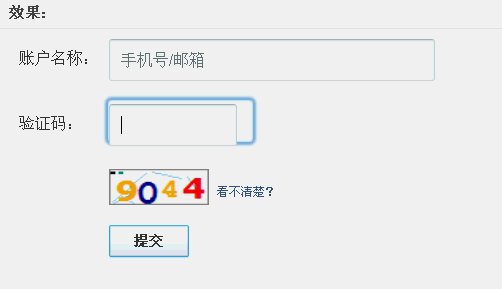
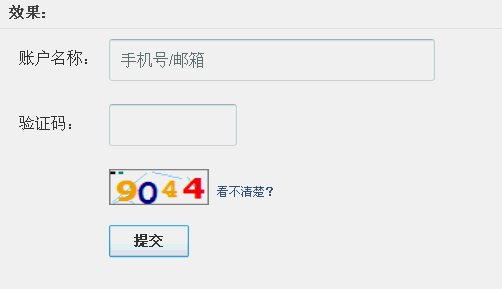
gif截图走起~~~~~
首先是Chrome浏览器下:
然后是FireFox浏览器下:
您可以狠狠地点击这里:使用CSS实现focus outline动画效果demo
相比JS方法,我这里的CSS只是针对demo中的表单有效果,支持的浏览器多了一类,就是IE10+.
使用了focus伪类和相邻选择器对外发光的元素进行了位置和尺寸的控制,配合transition就有了动画效果啦!
相关CSS如下:
CSS Code复制内容到剪贴板
.focus-trans {
// 那个移动的外发光的框框的初始位置和大小
position: absolute; left: 99px; top: -100px;
width: 100px; height: 30px;
// Chrome浏览器下使用浏览器自带的focus效果,这里的5px其实是酱油
outline: 5px auto -webkit-focus-ring-color;
// IE10+, FireFox浏览器下蓝色的蓝色框框效果(模拟Safari)
box-shadow: 0 0 2px 3px #78aeda, 0 0 2px #78aeda inset;
-webkit-box-shadow: none;
border-radius: 3px;
// 为的是失去焦点时候,框框立即消失
-webkit-transition: none;
transition: none;
// Firefox有bug,所以这里补丁了下
-moz-transition: all .15s;
}
form *:focus ~ .focus-trans { transition: all .15s;}
哈哈,应该不难理解。
~选择器表示相邻的兄弟元素。于是,我们就可以控制外发光的框框了,例如:
CSS Code复制内容到剪贴板
.code:focus ~ .focus-trans { width: 130px; height: 42px; left: 99px; top: 66px; }
看上去效果还不错。
实际上,还是有诸多限制的。首先,表单元素必须相邻,否则无法控制同一个元素,也就无法实现连续的动画;其次,每个控件的outline位置以及大小都是要冲定义的,实现的工时成本比较高,只能在局部重用位置使用。
到此,关于“如何使用CSS实现outline切换的动画效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。