您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍“一招实现“代码雨”的方法”,在日常操作中,相信很多人在一招实现“代码雨”的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”一招实现“代码雨”的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

先看看效果
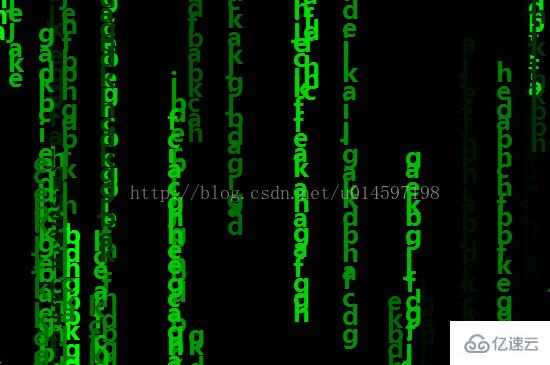
1、绿色:

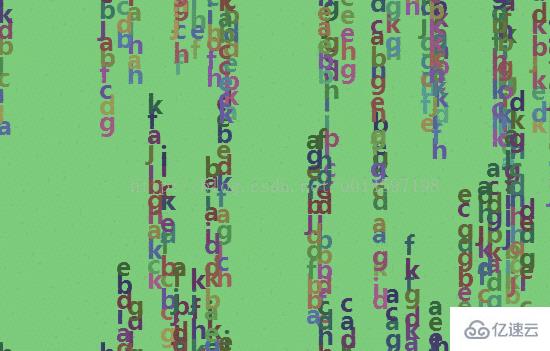
2、彩色:

3、背景色:

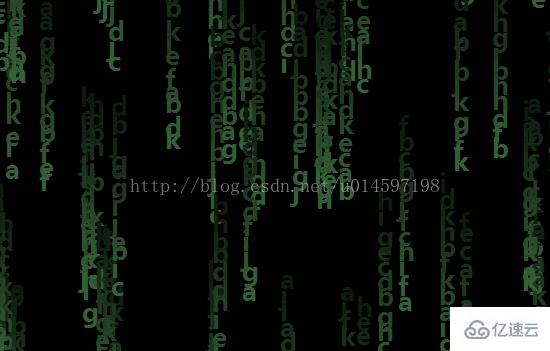
4、绿色逐渐变浅:

源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Code -by ZhenYu.Sha</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
body {
background: #000;
overflow: hidden;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="cvs"></canvas>
<script type="text/javascript">
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
var cw = cvs.width = document.body.clientWidth;
var ch = cvs.height = document.body.clientHeight;
//动画绘制对象
var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
var codeRainArr = []; //代码雨数组
var cols = parseInt(cw / 14); //代码雨列数
var step = 16; //步长,每一列内部数字之间的上下间隔
ctx.font = "bold 26px microsoft yahei"; //声明字体,个人喜欢微软雅黑
function createColorCv() {
//画布基本颜色
ctx.fillStyle = "#242424";
ctx.fillRect(0, 0, cw, ch);
}
//创建代码雨
function createCodeRain() {
for (var n = 0; n < cols; n++) {
var col = [];
//基础位置,为了列与列之间产生错位
var basePos = parseInt(Math.random() * 300);
//随机速度 3~13之间
var speed = parseInt(Math.random() * 10) + 3;
//每组的x轴位置随机产生
var colx = parseInt(Math.random() * cw)
//绿色随机
var rgbr = 0;
var rgbg = parseInt(Math.random() * 255);
var rgbb = 0;
//ctx.fillStyle = "rgb("+r+','+g+','+b+")"
for (var i = 0; i < parseInt(ch / step) / 2; i++) {
var code = {
x: colx,
y: -(step * i) - basePos,
speed: speed,
// text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //随机生成0或者1
text: ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "s", "t", "u", "v", "w", "x", "y", "z"][parseInt(Math.random() * 11)], //随机生成字母数组中的一个
color: "rgb(" + rgbr + ',' + rgbg + ',' + rgbb + ")"
}
col.push(code);
}
codeRainArr.push(col);
}
}
//代码雨下起来
function codeRaining() {
//把画布擦干净
ctx.clearRect(0, 0, cw, ch);
//创建有颜色的画布
//createColorCv();
for (var n = 0; n < codeRainArr.length; n++) {
//取出列
col = codeRainArr[n];
//遍历列,画出该列的代码
for (var i = 0; i < col.length; i++) {
var code = col[i];
if (code.y > ch) {
//如果超出下边界则重置到顶部
code.y = 0;
} else {
//匀速降落
code.y += code.speed;
}
//1 颜色也随机变化
//ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)";
//2 绿色逐渐变浅
// ctx.fillStyle = "hsl(123,80%,"+(30-i*2)+"%)";
//3 绿色随机
// var r= 0;
// var g= parseInt(Math.random()*255) + 3;
// var b= 0;
// ctx.fillStyle = "rgb("+r+','+g+','+b+")";
//4 一致绿
ctx.fillStyle = code.color;
//把代码画出来
ctx.fillText(code.text, code.x, code.y);
}
}
requestAnimationFrame(codeRaining);
}
//创建代码雨
createCodeRain();
//开始下雨吧 GO>>
requestAnimationFrame(codeRaining);
</script>
</body>
</html>到此,关于“一招实现“代码雨”的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。