жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjqueryжҸ’件жҖҺд№Ҳе®һзҺ°д»Јз ҒйӣЁзү№ж•ҲпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
jqueryжҳҜдёҖдёӘз®ҖжҙҒиҖҢеҝ«йҖҹзҡ„JavaScriptеә“пјҢе®ғе…·жңүзӢ¬зү№зҡ„й“ҫејҸиҜӯжі•е’Ңзҹӯе°Ҹжё…жҷ°зҡ„еӨҡеҠҹиғҪжҺҘеҸЈгҖҒй«ҳж•ҲзҒөжҙ»зҡ„cssйҖүжӢ©еҷЁпјҢ并且еҸҜеҜ№CSSйҖүжӢ©еҷЁиҝӣиЎҢжү©еұ•гҖҒжӢҘжңүдҫҝжҚ·зҡ„жҸ’件жү©еұ•жңәеҲ¶е’Ңдё°еҜҢзҡ„жҸ’件пјҢжҳҜ继Prototypeд№ӢеҗҺеҸҲдёҖдёӘдјҳз§Җзҡ„JavaScriptд»Јз Ғеә“пјҢиғҪеӨҹз”ЁдәҺз®ҖеҢ–дәӢ件еӨ„зҗҶгҖҒHTMLж–ҮжЎЈйҒҚеҺҶгҖҒAjaxдәӨдә’е’ҢеҠЁз”»пјҢд»Ҙдҫҝеҝ«йҖҹејҖеҸ‘зҪ‘з«ҷгҖӮ
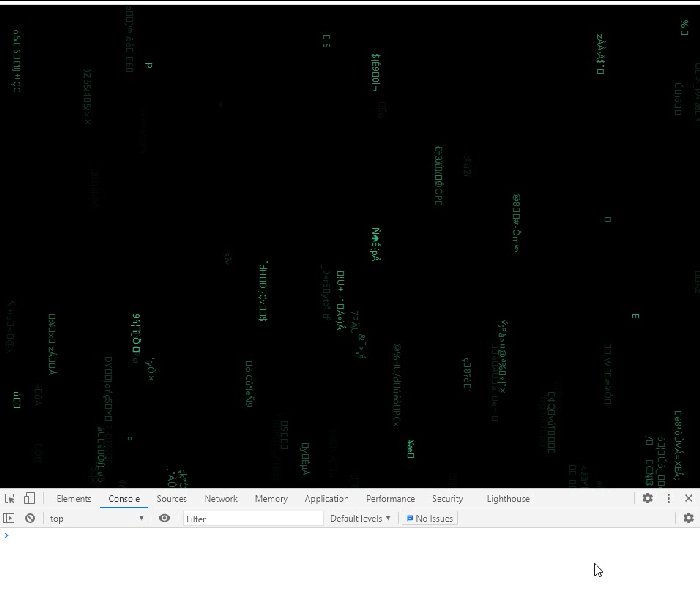
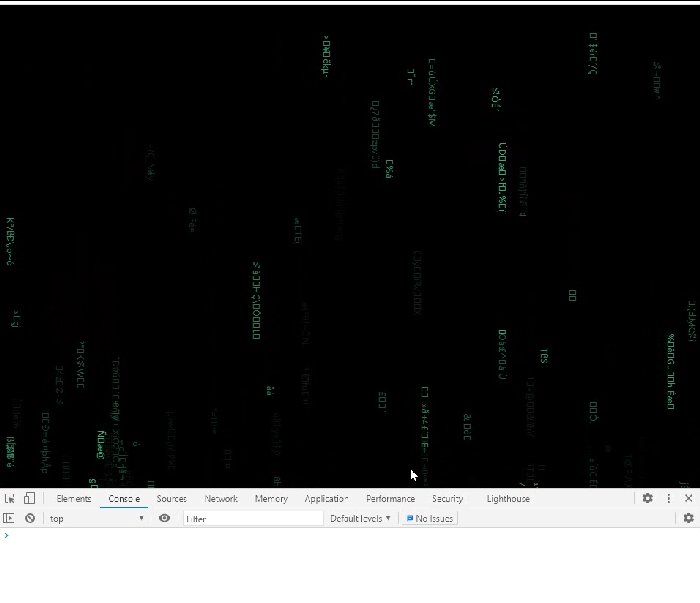
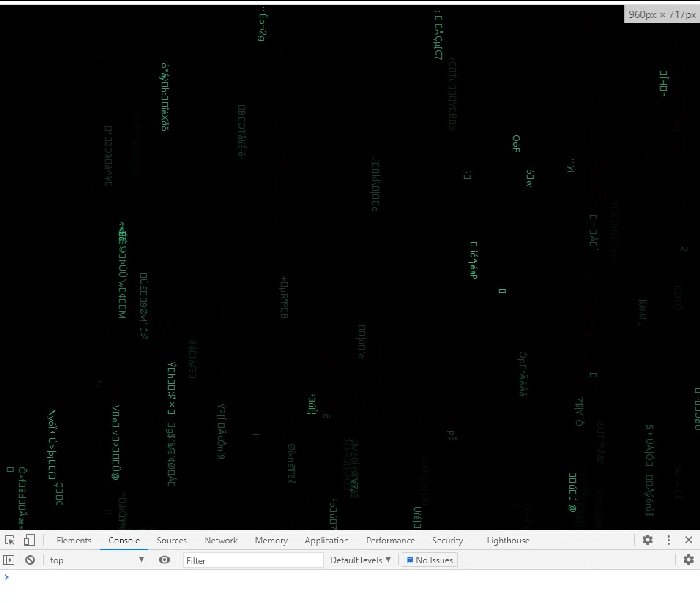
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶjqueryжҸ’件е®һзҺ°д»Јз ҒйӣЁзү№ж•Ҳзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
жҸҗдҫӣеӨ§жҰӮжҖқи·ҜпјҢиҷҪ然е’Ңзӣ®ж Үзҡ„ж•ҲжһңдёҚдёҖж ·пјҢдҪҶжҳҜеҫҲе®№жҳ“дёҫдёҖеҸҚдёүж”№еҮәеҜ№еә”ж•Ҳжһңзҡ„

д»Јз ҒйғЁеҲҶ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>еҒҡдёӘд»Јз ҒйӣЁ</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select:none;
}
#div{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
background-color: black;
z-index: 1;
}
.item{
font-size: 12px;
position: absolute;
top: 0px;
bottom: 0px;
color: #2ecc71;
-webkit-writing-mode:vertical-lr;
/* animation: down 0.9s linear; */
}
/* з»ҳеҲ¶еҠЁз”»её§ */
@keyframes down{
from{}
to{
opacity: 0;
top: 100%;
}
}
</style>
</head>
<body>
<div id="div">
</div>
</body>
</html>
<script>
var count = 15//жҜҸж¬Ўдә§з”ҹеӨҡе°‘жқЎ
var time = 200//еҲ·ж–°й—ҙйҡ”
var num = 15//жҜҸжқЎиҮіеӨҡдә§з”ҹеӨҡе°‘дёӘеӯ—з¬Ұ
var span = 1000//жҜҸжқЎж•°жҚ®еҠЁз”»ж•ҲжһңжҢҒз»ӯж—¶й—ҙ
var tdown = 900//жҜҸжқЎеҠЁз”»жңҖеӨҡжҢҒз»ӯеӨҡд№…
$(document).ready(function(){
setInterval(function(){
for(var i = 0;i<count;i++){
var str = getchar(num)//йҡҸжңәдә§з”ҹд№ұз Ғ
drawitem(str)//йҡҸжңәдә§з”ҹdomпјҢ然еҗҺз»ҷеҠЁз”»ж•Ҳжһң
}
},time)
})
function drawitem(str){
var op = parseFloat((Math.random()*1).toFixed(2));//еҲқе§ӢйҖҸжҳҺеәҰ
var top = Math.floor(Math.random()*100)//еҲқе§Ӣй«ҳеәҰ
var left = Math.floor(Math.random()*100)//еҲқе§Ӣе·Ұи·қ
var $item = $("<div class='item'>"+str+"</div>");
$item.appendTo($("#div"));
var tspan = parseFloat(Math.floor(Math.random()*tdown)/1000)
tspan=tspan<=0.5?0.5:tspan
$item.css({
'top':top+'%',
'left':left+'%',
'opacity':op,
'animation':'down '+tspan+'s linear'
})
setTimeout(function(){
$item.remove();
},span)
}
function getchar(num){//йҡҸжңәдә§з”ҹдёҖе Ҷеӯ—з¬Ұ
num=num==undefined?1:Math.floor(Math.random()*num);
var str = "";
for(var i = 0;i<num;i++){
var n = Math.floor(Math.random()*256)
n =String.fromCharCode(n);
str+=n;
}
return str;
}
</script>е…ідәҺвҖңjqueryжҸ’件жҖҺд№Ҳе®һзҺ°д»Јз ҒйӣЁзү№ж•ҲвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ