жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjsе®һзҺ°иЎЁж јжӢ–еҠЁйҖүйЎ№зҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
е…·дҪ“еҶ…е®№еҰӮдёӢ
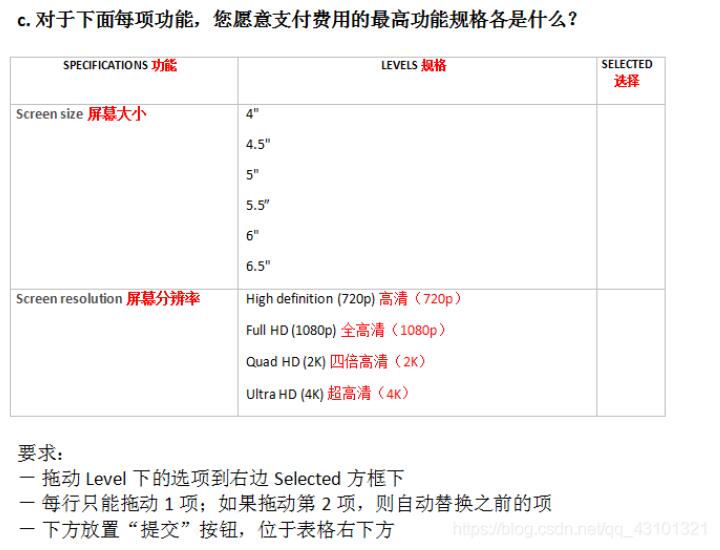
йўҳзӣ®иҰҒжұӮеҰӮдёӢеӣҫжүҖзӨәпјҢе…·дҪ“жҖқи·ҜпјҡжӢ–еҠЁж”№еҸҳйҖүжӢ©йЎ№пјҢз”Ёзҡ„зҡ„дәӢ件жҳҜjsзҡ„жӢ–еҠЁзӣёе…ідәӢ件гҖӮ

д»Јз Ғпјҡ
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
cursor: pointer;
}
.specWrap{
width: 800px;
margin: 0 auto;
user-select: none;
}
.specification{
border: 1px solid #ccc;
width: 100%;
position: relative;
}
.sp-top{
height: 60px;
line-height: 60px;
text-align: center;
box-sizing: border-box;
}
.sp-top ul{
overflow: hidden;
}
.sp-top ul li{
width: 33%;
float: left
}
.sp-top ul li:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.sp-cen{
text-align: left;
box-sizing: border-box;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
text-indent: 20px;
overflow: hidden;
}
.screen{
width: 33%;
float: left;
}
.screen:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.sp-btm{
text-align: left;
box-sizing: border-box;
text-indent: 20px;
overflow: hidden;
}
.resolution{
width: 33%;
float: left;
}
.resolution:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.btn{
float: right;
width: 60px;
margin: 20px 0;
}
</style>
</head>
<body>
<div class="specWrap">
<div class="specification">
<div class="sp-top">
<ul>
<li>SPECIFICATIONSеҠҹиғҪ</li>
<li>LEVELSи§„ж ј</li>
<li>SELECTEDйҖүжӢ©</li>
</ul>
</div>
<div class="sp-cen">
<div class="screen">
<p>Screen sizeеұҸ幕еӨ§е°Ҹ</p>
</div>
<div class="screen">
<ul class="size">
<li>4</li>
<li>4.5</li>
<li>5</li>
<li>5.5</li>
<li>6</li>
<li>6.5</li>
</ul>
</div>
<div class="screen sc"></div>
</div>
<div class="sp-btm">
<div class="resolution">
<p>Screen resolutionеұҸ幕еҲҶиҫЁзҺҮ</p>
</div>
<div class="resolution">
<ul class="resolu">
<li>High definition (720p)</li>
<li>Full HD (1080p)</li>
<li>Quad HD (2K) еӣӣеҖҚй«ҳжё…пјҲ2Kпјү</li>
<li>Ultra HD (4K) и¶…й«ҳжё…пјҲ4Kпјү</li>
</ul>
</div>
<div class="resolution re"></div>
</div>
</div>
<div>
<button class="btn">жҸҗдәӨ</button>
</div>
</div>
</body>
<script>
var size=document.getElementsByClassName('size')[0].children; //sizeеҲ—иЎЁ
var resolu=document.getElementsByClassName('resolu')[0].children; //еҲҶиҫЁзҺҮеҲ—иЎЁ
var specWrap=document.getElementsByClassName('specWrap')[0];
for(let i=0;i<size.length;i++){ //sizeйҖүжӢ©
size[i].function (e) { //жҢүдёӢдәӢ件
for(var i=0;i<size.length;i++){
size[i].style.position='';
size[i].style.background='';
}
var e=e||event;
var lf=e.offsetX;
var tp=e.offsetY;
var current=this;
current.style.position='absolute';
document.function(e){ //移еҠЁдәӢ件
var e=e||event;
var x=e.clientX-specWrap.offsetLeft-lf;
var y=e.clientY-specWrap.offsetTop-tp;
current.style.left=x+'px';
current.style.top=y+'px';
}
document.function(){ //йј ж ҮйҮҠж”ҫдәӢ件
document.null;
document.getElementsByClassName('sc')[0].innerHTML=current.innerHTML;
current.style.position='';
}
}
}
for(let i=0;i<resolu.length;i++){ //resolutionйҖүжӢ©пјҢеҸҜд»ҘиҝӣиЎҢд»Јз Ғе°ҒиЈ…пјҢеңЁиҝҷжҲ‘е°ұдёҚе°ҒиЈ…дәҶ
resolu[i].function (e) {
for(var i=0;i<resolu.length;i++){
resolu[i].style.position='';
resolu[i].style.background='';
}
var e=e||event;
var lf=e.offsetX;
var tp=e.offsetY;
var current=this;
current.style.position='absolute';
current.style.zIndex=6;
document.function(e){
var e=e||event;
var x=e.clientX-specWrap.offsetLeft-lf;
var y=e.clientY-specWrap.offsetTop-tp;
current.style.left=x+'px';
current.style.top=y+'px';
}
document.function(){
document.null;
document.getElementsByClassName('re')[0].innerHTML=current.innerHTML;
current.style.position='';
}
}
}
</script>
</html>д»ҘдёҠжҳҜвҖңjsе®һзҺ°иЎЁж јжӢ–еҠЁйҖүйЎ№зҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ