жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳе®һзҺ°дёҖдёӘиҷҡжӢҹDOMз®—жі•вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳе®һзҺ°дёҖдёӘиҷҡжӢҹDOMз®—жі•вҖқеҗ§пјҒ
еҚіиҷҡжӢҹDOMзҡ„diffз®—жі•зҡ„дё»дҪ“жҖқи·ҜжҳҜпјҡ
1.е°ҶиҷҡжӢҹDOMз»“жһ„иҪ¬еҢ–дёәзңҹе®һзҡ„DOMз»“жһ„жӣҝжҚўеҲ°ж—§зҡ„DOM(第дёҖж¬Ўж—§зҡ„дёәundefined)пјҢжёІжҹ“еҲ°йЎөйқўдёӯгҖӮ
2.еҪ“зҠ¶жҖҒеҸҳеҢ–зҡ„ж—¶еҖҷпјҢж–°жёІжҹ“дёҖйў—иҷҡжӢҹDOMж ‘е’ҢеҺҹжқҘж—§зҡ„иҷҡжӢҹDOMж ‘еҜ№жҜ”пјҢеҜ№жҜ”д№ӢеҗҺи®°еҪ•дёӢе·®ејӮгҖӮ
3.е°ҶжңҖз»Ҳз”ұе·®ејӮзҡ„йғЁеҲҶиҪ¬еҢ–жҲҗзңҹе®һDOMз»“жһ„жёІжҹ“еҲ°йЎөйқўдёҠгҖӮ
е®һзҺ°
еңЁж—§зҡ„иҷҡжӢҹиҠӮзӮ№е’Ңж–°зҡ„иҷҡжӢҹиҠӮзӮ№зҡ„еҜ№жҜ”иҝҮзЁӢдёӯдјҡеҮәзҺ°д»ҘдёӢеҮ з§Қжғ…еҶө,дёӢйқўжҲ‘们д»ҘVueдёәдҫӢзңӢVue2.0жҳҜDiffз®—жі•жҳҜжҖҺд№Ҳе®һзҺ°зҡ„:
жҜ”иҫғдёӨдёӘе…ғзҙ зҡ„ж Үзӯҫ
еҰӮжһңж ҮзӯҫдёҚдёҖж ·зҡ„иҜқзӣҙжҺҘжӣҝжҚўжҺү,дҫӢеҰӮ:divеҸҳжҲҗp
div->p <<<<<<<HEAD <p>еүҚз«Ҝз®ҖжҠҘ</p> ========= <div>еүҚз«Ҝз®ҖжҠҘ</div> >>>>>>>>
еҲӨж–ӯиҷҡжӢҹиҠӮзӮ№зҡ„tagеұһжҖ§жҳҜеҗҰзӣёзӯүпјҢеҰӮжһңдёҚзӣёзӯүе°Ҷж–°зҡ„иҷҡжӢҹDOMж ‘иҪ¬еҢ–дёәзңҹе®һDOMз»“жһ„жҠҠеҺҹжқҘиҠӮзӮ№жӣҝжҚўжҺү
if (oldVnode.tag != vnode.tag) { return oldVnode.el.parentNode.replaceChild(createElm(vnode), oldVnode.el); }ж•Ҳжһңеӣҫ:

жҜ”иҫғдёӨдёӘе…ғзҙ зҡ„ж–Үжң¬
еҪ“ж ҮзӯҫдёҖж ·зҡ„ж—¶еҖҷжҜ”иҫғж–Үжң¬жҳҜеҗҰдёҖж ·гҖӮеҰӮжһңж–Үжң¬дёҚдёҖж ·зҡ„иҜқйӮЈд№ҲзӣҙжҺҘжӣҝжҚўжҺүж–Үжң¬еҶ…е®№гҖӮ
<<<<<<<HEAD <div>еүҚз«Ҝ</div> ========= <div>з®ҖжҠҘ</div> >>>>>>>>
дёӨдёӘиҠӮзӮ№зҡ„tagйғҪжҳҜdivпјҢж•…жҜ”иҫғеӯ©еӯҗиҷҡжӢҹDOMж ‘зҡ„жҳҜеҗҰдёҖж ·,еӯ©еӯҗзҡ„tagдёәundefinedиҜҙжҳҺжҳҜж–Үжң¬иҠӮзӮ№пјҢжӯӨж—¶жҜ”иҫғжң¬ж–ҮеҶ…е®№textжҳҜеҗҰдёҖиҮҙеҚіеҸҜ
if (!oldVnode.tag) { //ж–Үжң¬зҡ„еҜ№жҜ” if (oldVnode.text != vnode.text) { return (oldVnode.el.textContent = vnode.text); } }ж•Ҳжһңеӣҫпјҡ

жҜ”иҫғж ҮзӯҫеұһжҖ§
еҰӮжһңдёӨдёӘж ҮзӯҫдёҖж ·йӮЈд№ҲжҜ”иҫғж Үзӯҫзҡ„еұһжҖ§пјҢеҪ“еұһжҖ§жӣҙж–°зҡ„ж—¶еҖҷйҖҡиҝҮж–°ж—§еұһжҖ§зҡ„еҜ№жҜ”дјҡеҮәзҺ°дёӢйқўеҮ з§Қжғ…еҶөпјҡ
1гҖҒеұһжҖ§еҜ№жҜ”
еҰӮжһңж—§зҡ„иҷҡжӢҹиҠӮзӮ№жңүпјҢж–°зҡ„иҷҡжӢҹиҠӮзӮ№жІЎжңүйӮЈд№ҲйңҖиҰҒеҲ йҷӨж—§зҡ„иҷҡжӢҹиҠӮзӮ№дёҠзҡ„еұһжҖ§гҖӮ
let newProps = vnode.data || {}; //ж–°зҡ„еұһжҖ§ let el = vnode.el; //иҖҒзҡ„жңү ж–°зҡ„жІЎжңү йңҖиҰҒеҲ йҷӨеұһжҖ§ for (let key in oldProps) { if (!newProps[key]) { el.removeAttribute(key); //移йҷӨзңҹе®һdomзҡ„еұһжҖ§ } }еҸҚиҝҮжқҘпјҢеҰӮжһңж—§зҡ„иҷҡжӢҹиҠӮзӮ№жІЎжңүпјҢж–°зҡ„иҷҡжӢҹиҠӮзӮ№жңүйӮЈд№ҲзӣҙжҺҘи®ҫзҪ®ж–°зҡ„еұһжҖ§еҚіеҸҜ
//ж–°зҡ„жңү йӮЈе°ұзӣҙжҺҘз”Ёж–°зҡ„еҺ»жӣҙж–°еҚіеҸҜ for (let key in newProps) { el.setAttribute(key, newProps[key]); }еҜ№еә”зҡ„жәҗз Ғең°еқҖ:src\platforms\web\runtime\modules\attrs.js
2гҖҒж ·ејҸеӨ„зҗҶ
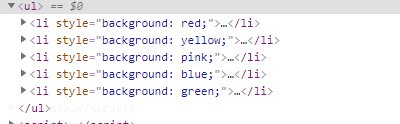
еҰӮжһңиҖҒзҡ„ж ·ејҸдёӯеӯҳеңЁж–°зҡ„ж ·ејҸжІЎжңүйӮЈд№ҲеҲ йҷӨиҖҒзҡ„ж ·ејҸгҖӮ
- style={color:red}
+ style={background:red}
let newStyle = newProps.style || {}; let oldStyle = oldProps.style || {}; //иҖҒзҡ„ж ·ејҸдёӯжңүзҡ„ ж–°зҡ„жІЎжңү еҲ йҷӨиҖҒзҡ„ж ·ејҸ for (let key in oldStyle) { if (!newStyle[key]) { el.style[key] = ""; } }зӣёеҸҚеҰӮжһңиҖҒзҡ„ж ·ејҸжІЎжңүпјҢж–°зҡ„ж ·ејҸеӯҳеңЁйӮЈд№ҲзӣҙжҺҘжӣҙж–°ж–°зҡ„ж ·ејҸеҚіеҸҜ
for (let key in newProps) { if (key == "style") { for (let styleName in newProps.style) { el.style[styleName] = newProps.style[styleName]; } } }еҜ№еә”зҡ„жәҗз Ғең°еқҖ:src\platforms\web\runtime\modules\style.js
3гҖҒзұ»еҗҚеӨ„зҗҶ
еҜ№дәҺзұ»еҗҚеӨ„зҗҶжҲ‘们дҪҝз”Ёж–°иҠӮзӮ№зҡ„зұ»еҗҚ
- class="title ant-title"
+ class="title ant-mian-title"
for (let key in newProps) { if (key == "class") { el.className = newProps.class; }еҜ№еә”зҡ„жәҗз Ғең°еқҖsrc\platforms\web\runtime\modules\class.js
жҜ”иҫғе„ҝеӯҗ
еңЁжҜ”иҫғе„ҝеӯҗзҡ„иҝҮзЁӢдёӯеҸҜд»ҘеҲҶдёәд»ҘдёӢеҮ з§Қжғ…еҶө:
1гҖҒиҖҒиҠӮзӮ№жңүе„ҝеӯҗпјҢж–°иҠӮзӮ№жІЎжңүе„ҝеӯҗеҲ йҷӨиҖҒиҠӮзӮ№зҡ„е„ҝеӯҗеҚіеҸҜ
if (isDef(oldCh)) { removeVnodes(oldCh, 0, oldCh.length - 1) } ========================================= if (oldChildren.length > 0) { el.innerHTML = ""; }2гҖҒиҖҒиҠӮзӮ№жІЎжңүе„ҝеӯҗпјҢж–°иҠӮзӮ№жңүе„ҝеӯҗйҒҚеҺҶchildrenиҪ¬еҢ–дёәзңҹе®һзҡ„DOMз»“жһ„ж·»еҠ еҲ°йЎөйқўдёӯ
if (isDef(ch)) { if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '') addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue) } =============================================================== if (newChildren.length > 0) { for (let i = 0; i < newChildren.length; i++) { let child = newChildren[i]; el.appendChild(createElm(child)); } }3гҖҒиҖҒиҠӮзӮ№жңүе„ҝеӯҗпјҢж–°иҠӮзӮ№жңүе„ҝеӯҗ
еҪ“иҖҒиҠӮзӮ№зҡ„е„ҝеӯҗе’Ңж–°иҠӮзӮ№зҡ„е„ҝеӯҗйғҪеӯҳеңЁе№¶дё”дёҚзӣёзӯүзҡ„ж—¶еҖҷпјҢиҝҷз§Қжғ…еҶөжҜ”иҫғеӨҚжқӮд№ҹжҳҜdiffз®—жі•зҡ„ж ёеҝғгҖӮ
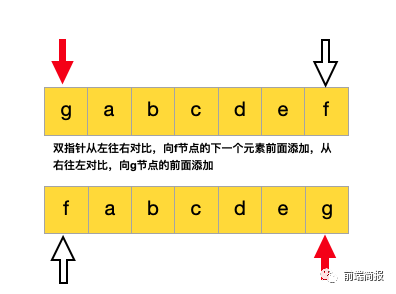
еңЁvue2.0дёӯжҜ”иҫғиҖҒиҠӮзӮ№е’Ңж–°иҠӮзӮ№еҢәеҲ«зҡ„ж—¶еҖҷйҮҮз”ЁдәҶеҸҢжҢҮй’Ҳзҡ„ж–№ејҸпјҢйҖҡиҝҮеҗҢж—¶еҗ‘еҗҢдёҖдёӘж–№еҗ‘еҫӘзҺҜиҖҒиҠӮзӮ№е’Ңж–°иҠӮзӮ№пјҢеҸӘиҰҒжңүдёҖдёӘиҠӮзӮ№еҫӘзҺҜе®ҢжҲҗе°ұз»“жқҹеҫӘзҺҜгҖӮеҰӮжһңжҳҜиҖҒиҠӮзӮ№е…Ҳз»“жқҹпјҢйӮЈд№Ҳе°Ҷж–°иҠӮзӮ№еү©дҪҷзҡ„е…ғзҙ ж·»еҠ еҲ°жёІжҹ“еҲ—иЎЁ;еҰӮжһңжҳҜж–°иҠӮзӮ№е…Ҳз»“жқҹпјҢйӮЈд№Ҳе°Ҷж—§иҠӮзӮ№еү©дҪҷзҡ„е…ғзҙ еҲ йҷӨеҚіеҸҜгҖӮ
е®ҡд№үејҖеӨҙжҢҮй’Ҳе…¶дёӯеҢ…жӢ¬иҖҒиҠӮзӮ№зҡ„ејҖе§ӢдҪҚзҪ®е’Ңз»“жқҹдҪҚзҪ®пјҢж–°иҠӮзӮ№зҡ„ејҖе§ӢдҪҚзҪ®е’Ңз»“жқҹдҪҚзҪ®гҖӮ
let oldStartIndex = 0; //иҖҒзҡ„зҙўеј• let oldStartVnode = oldChildren[0]; //иҖҒзҡ„зҙўеј•жҢҮеҗ‘зҡ„иҠӮзӮ№ let oldEndIndex = oldChildren.length - 1; let oldEndVnode = oldChildren[oldEndIndex]; let newStartIndex = 0; //ж–°зҡ„зҙўеј• let newStartVnode = newChildren[0]; //ж–°зҡ„зҙўеј•жҢҮеҗ‘зҡ„иҠӮзӮ№ let newEndIndex = newChildren.length - 1; let newEndVnode = newChildren[newEndIndex];
йҖҡиҝҮеҲӨж–ӯдёӨдёӘиҠӮзӮ№зҡ„keyе’ҢtagжҳҜеҗҰзӣёзӯүжқҘзЎ®е®ҡеҗҢдёҖе…ғзҙ
function sameVnode (a, b) { return ( a.key === b.key && ( ( a.tag === b.tag && ... ) || ( ... ) ) ) }жӯЈеәҸжҺ’еҲ—
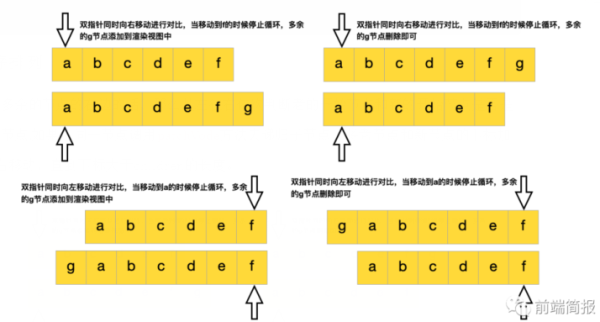
еҰӮжһңеӨҡдҪҷзҡ„иҠӮзӮ№зҡ„еҸіиҫ№зҡ„иҜқпјҢйӮЈд№Ҳд»Һе·ҰеҫҖеҸідҫқж¬ЎеҲӨж–ӯиҖҒзҡ„ејҖе§ӢиҠӮзӮ№е’Ңж–°зҡ„ејҖе§ӢиҠӮзӮ№жҳҜеҗҰжҳҜеҗҢдёҖиҠӮзӮ№,еҰӮжһңжҳҜеҗҢдёҖиҠӮзӮ№и°ғз”ЁpatchVodeж–№жі•еҺ»йҖ’еҪ’еӯҗиҠӮзӮ№пјҢе°ҶиҖҒиҠӮзӮ№е’Ңж–°иҠӮзӮ№зҡ„дёӢж ҮеҠ 1еҗ‘еҸіз§»еҠЁпјҢзӣҙеҲ°дёӢж ҮеӨ§дәҺchildrenзҡ„й•ҝеәҰгҖӮ

if (sameVnode(oldStartVnode, newStartVnode)) { patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx) oldStartVnode = oldCh[++oldStartIdx] newStartVnode = newCh[++newStartIdx] }ж•Ҳжһңеӣҫ:

еҰӮжһңжҳҜж–°иҠӮзӮ№еӨҡдҪҷж·»еҠ еҲ°жёІжҹ“и§ҶеӣҫпјҢеҰӮдёҠеӣҫд»Һе·ҰеҲ°еҸіеҜ№жҜ”ж—¶пјҢgиҠӮзӮ№зҡ„дёӢдёҖдёӘelжҳҜnullпјҢinsertBeforeзӣёеҪ“дәҺappendChildж–№жі•еҗ‘еҗҺжҸ’е…Ҙ;еҰӮжһңжҳҜд»ҺеҸіеҗ‘е·ҰпјҢgиҠӮзӮ№зҡ„дёӢдёҖдёӘelжҳҜaпјҢйӮЈд№ҲйҮҮз”ЁinsertBeforeзӣёеҪ“дәҺеҗ‘aеүҚйқўжҸ’е…ҘиҠӮзӮ№гҖӮ
if (oldStartIndex > oldEndIndex) { for (let i = newStartIndex; i <= newEndIndex; i++) { let ele = newChildren[newEndIndex + 1] == null ? null : newChildren[newEndIndex + 1].el; parent.insertBefore(createElm(newChildren[i]), ele); } }еҰӮжһңжҳҜиҖҒиҠӮзӮ№еӨҡдҪҷпјҢйӮЈд№ҲиҜҙжҳҺиҝҷдәӣиҠӮзӮ№жҳҜдёҚйңҖиҰҒзҡ„пјҢеҲ йҷӨжҺүеҚіеҸҜпјҢеҰӮжһңеңЁеҲ йҷӨзҡ„иҝҮзЁӢдёӯеҮәзҺ°nullпјҢиҜҙжҳҺиҝҷдёӘиҠӮзӮ№е·Із»ҸеӨ„зҗҶиҝҮдәҶи·іиҝҮеҚіеҸҜгҖӮ
if(newStartIdx > newEndIdx){ for (let i = oldStartIndex; i <= oldEndIndex; i++) { let child = oldChildren[i]; if(child!= undefined){ parent.removeChild(child.el); } } }еҰӮжһңеӨҡдҪҷзҡ„иҠӮзӮ№еңЁе·Ұиҫ№пјҢд»Һж–°иҖҒиҠӮзӮ№зҡ„з»“жқҹиҠӮзӮ№ејҖе§ӢдёӢж Үдҫқж¬ЎеҮҸ1
if (sameVnode(oldEndVnode, newEndVnode)) { patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx) oldEndVnode = oldCh[--oldEndIdx] newEndVnode = newCh[--newEndIdx] }еҸҚиҪ¬жҺ’еҲ—
еҰӮжһңйҒҮеҲ°ж–°иҖҒиҠӮзӮ№еҸҚиҪ¬зҡ„жғ…еҶөпјҢйҖҡиҝҮиҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№е’Ңж–°иҠӮзӮ№зҡ„з»“жқҹиҠӮзӮ№дҪңеҜ№жҜ”жҲ–иҖ…иҖҒиҠӮзӮ№е’Ңз»“жқҹиҠӮзӮ№е’Ңж–°иҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№дҪңеҜ№жҜ”гҖӮ

еҰӮжһңиҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№е’Ңж–°иҠӮзӮ№зҡ„з»“жқҹиҠӮзӮ№жҳҜеҗҢдёҖиҠӮзӮ№пјҢйӮЈд№Ҳе°ҶиҖҒзҡ„ејҖе§ӢиҠӮзӮ№жҸ’е…ҘеҲ°иҖҒзҡ„з»“жқҹиҠӮзӮ№зҡ„дёӢдёҖдёӘиҠӮзӮ№д№ӢеүҚпјҢ然еҗҺдҫқж¬ЎеҲҶеҲ«еҗ‘еҸіеҗ‘е·Ұ移еҠЁиҠӮзӮ№еҜ№еә”зҡ„дёӢж ҮпјҢиҺ·еҸ–еҜ№еә”зҡ„еҖјз»§з»ӯйҒҚеҺҶгҖӮ
if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx) canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm)) oldStartVnode = oldCh[++oldStartIdx] newEndVnode = newCh[--newEndIdx] }еҰӮжһңиҖҒиҠӮзӮ№зҡ„з»“жқҹиҠӮзӮ№е’Ңж–°иҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№жҳҜеҗҢдёҖиҠӮзӮ№еҗ—,йӮЈд№Ҳе°ҶиҖҒиҠӮзӮ№зҡ„з»“жқҹиҠӮзӮ№жҸ’е…ҘеҲ°иҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№еүҚйқўпјҢ然еҗҺдҫқж¬ЎеҲҶеҲ«еҗ‘е·Ұеҗ‘еҸіз§»еҠЁиҠӮзӮ№еҜ№еә”зҡ„дёӢж ҮпјҢиҺ·еҸ–еҜ№еә”зҡ„еҖјз»§з»ӯйҒҚеҺҶгҖӮ
if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx) canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm) oldEndVnode = oldCh[--oldEndIdx] newStartVnode = newCh[++newStartIdx] }жҜ«ж— е…ізі»жҺ’еҲ—
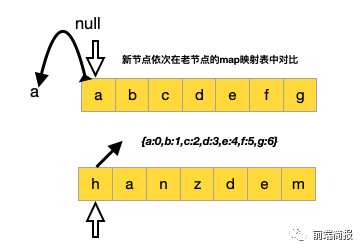
еҰӮжһңеңЁеҜ№жҜ”зҡ„иҝҮзЁӢдёӯе„ҝеӯҗд№Ӣй—ҙжІЎжңүд»»дҪ•зҡ„е…ізі»пјҢйҖҡиҝҮд»Һж–°иҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№ејҖе§Ӣдҫқж¬Ўе’ҢиҖҒиҠӮзӮ№зҡ„жүҖжңүиҠӮзӮ№дҪңеҜ№жҜ”пјҢеҰӮжһңжІЎжңүзӣёеҗҢзҡ„е°ұеҲӣе»әж–°зҡ„иҠӮзӮ№жҸ’е…Ҙзҡ„иҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№д№ӢеүҚпјҢеҰӮжһңеңЁеҫӘзҺҜзҡ„иҝҮзЁӢдёӯжүҫеҲ°дәҶзӣёеҗҢзҡ„е…ғзҙ пјҢйӮЈд№ҲзӣҙжҺҘеӨҚз”ЁиҖҒе…ғзҙ пјҢе°Ҷе’Ңж–°иҠӮзӮ№зӣёеҗҢзҡ„иҖҒиҠӮзӮ№жҸ’е…ҘеҲ°иҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№д№ӢеүҚпјҢдёәдәҶйҳІжӯўж•°з»„зҡ„еЎҢйҷ·й—®йўҳпјҢе°Ҷ移иө°зҡ„иҖҒиҠӮзӮ№зҡ„дҪҚзҪ®и®ҫдёәundefinedпјҢжңҖеҗҺе°ҶеӨҡдҪҷзҡ„иҖҒиҠӮзӮ№е…ЁйғЁеҲ йҷӨеҚіеҸҜгҖӮ

и®ҫзҪ®зј“еӯҳз»„дҪҝз”ЁиҖҒиҠӮзӮ№зҡ„keyе’ҢдёӢж ҮеҒҡдёҖдёӘжҳ е°„иЎЁпјҢж–°иҠӮзӮ№зҡ„keyеҺ»иҖҒзҡ„жҳ е°„иЎЁйҮҢзӯӣйҖүпјҢеҰӮжһңжІЎжңүзӯӣйҖүеҲ°пјҢйӮЈд№Ҳе°ұдёҚеӨҚз”ЁзӣҙжҺҘеҲӣе»әж–°иҠӮзӮ№жҸ’е…ҘеҲ°иҖҒиҠӮзӮ№зҡ„ејҖе§ӢиҠӮзӮ№д№ӢеүҚгҖӮ
function createKeyToOldIdx (children) { let i, key const map = {} children.forEach((item, index) => { if (isDefпјҲitem.keyпјү) { map[item.key] = index; //{a:0,b:1,c:2,d:3,e:4,f:5,g:6} } return map }еҰӮжһңеңЁиҖҒиҠӮзӮ№дёӯжүҫеҲ°пјҢйӮЈд№Ҳ移еҠЁиҖҒиҠӮзӮ№еҲ°иҖҒиҠӮзӮ№ејҖе§ӢиҠӮзӮ№д№ӢеүҚ
let map = createKeyToOldIdx(oldChildren); //е„ҝеӯҗд№Ӣй—ҙжІЎжңүе…ізі» let moveIndex = map[newStartVnode.key]; //жӢҝеҲ°ејҖеӨҙзҡ„иҷҡжӢҹиҠӮзӮ№зҡ„keyеҺ»иҖҒзҡ„йҮҢйқўжүҫ if(moveIndex == undefined){ parent.insertBefore(createElm(newStartVnode),oldStartVnode.el); }else{ let moveVNode = oldChildren[moveIndex]; //иҝҷдёӘиҖҒзҡ„иҷҡжӢҹиҠӮзӮ№йңҖиҰҒ移еҠЁ oldChildren[moveIndex] = null; parent.insertBefore(moveVNode.el,oldStartVnode.el); patch(moveVNode,newStartVnode) //жҜ”иҫғеұһжҖ§е’Ңе„ҝеӯҗ } newStartVnode = newChildren[++newStartIndex] //з”Ёж–°зҡ„дёҚеҒңзҡ„еҺ»иҖҒзҡ„йҮҢйқўжүҫеңЁз§»еҠЁзҡ„иҝҮзЁӢдёӯејҖе§ӢжҢҮй’Ҳе’Ңз»“жқҹжҢҮй’ҲеҸҜиғҪеӯҳеңЁжҢҮеҗ‘nullзҡ„жғ…еҶөпјҢеҰӮжһңжҢҮеҗ‘nullзҡ„иҜқйӮЈд№Ҳж— жі•еңЁиҝӣиЎҢжҜ”иҫғпјҢеҸҜд»ҘзӣҙжҺҘи·іиҝҮпјҢжҢҮеҗ‘дёӢдёҖдёӘе…ғзҙ еҚіеҸҜгҖӮ
if (isUndef(oldStartVnode)) { oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left } else if (isUndef(oldEndVnode)) { oldEndVnode = oldCh[--oldEndIdx] }жәҗз Ғең°еқҖпјҡsrc/core/vdom/patch.js
дёәд»Җд№ҲиҰҒдҪҝз”Ёkey?
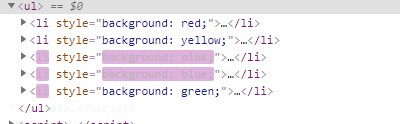
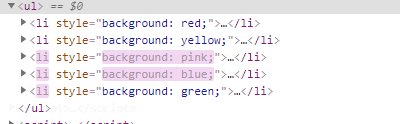
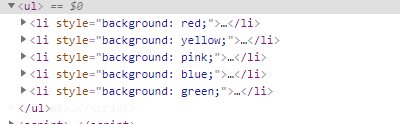
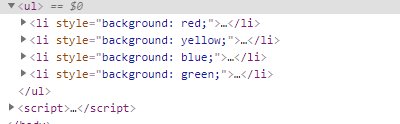
дәәдё‘иҜқдёҚеӨҡе…ҲзңӢеӣҫ

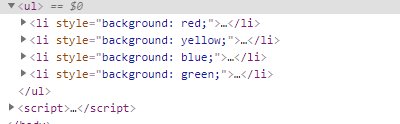
жңүkey

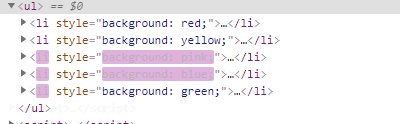
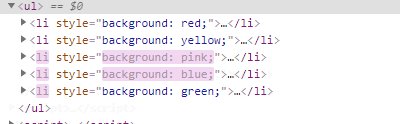
жІЎжңүkey
еҰӮдёҠеӣҫжүҖзӨәпјҢ第дёҖдёӘеӣҫдёәжңүkeyзҡ„жғ…еҶөпјҢ第дәҢдёӘеӣҫдёәжІЎжңүkeyзҡ„жғ…еҶөпјҢеҸҜд»ҘеҫҲжҳҺжҳҫзҡ„зңӢеҲ°жүҖеұ•зӨәеҶ…е®№еҰӮжһңжңүkeyзҡ„иҜқпјҢеӨҚз”ЁдәҶkeyдёәAпјҢBпјҢCпјҢDзҡ„4дёӘиҠӮзӮ№пјҢз»“жһңеҸӘжҳҜе°Ҷж–°еҲӣе»әзҡ„EиҠӮзӮ№жҸ’е…ҘеҲ°CиҠӮзӮ№зҡ„еүҚйқўе®ҢжҲҗжёІжҹ“гҖӮеҰӮжһңжІЎжңүkeyзҡ„иҜқпјҢйӮЈд№ҲеҲӣе»әдәҶEпјҢCпјҢDдёүдёӘиҠӮзӮ№пјҢйҷҚдҪҺдәҶеӨҚз”ЁзҺҮпјҢжҖ§иғҪж–№йқўиӮҜе®ҡжІЎжңүжңүkey зҡ„жғ…еҶөй«ҳгҖӮ
дёәд»Җд№ҲдёҚиғҪз”ЁindexдҪңдёәkeyе‘ў?
е№іж—¶ејҖеҸ‘иҝҮзЁӢдёӯ,еҰӮжһңеҸӘжҳҜйҖҡиҝҮйЎөйқўйқҷжҖҒжёІжҹ“жҳҜеҸҜд»ҘдҪҝз”ЁindexдҪңдёәkeyзҡ„пјҢеҰӮжһңеңЁйЎөйқўдёҠжңүеӨҚжқӮзҡ„йҖ»иҫ‘еҸҳеҢ–пјҢйӮЈд№ҲдҪҝз”ЁindexдҪңдёәkeyзӣёеҪ“дәҺжІЎжңүkeyгҖӮ
<li index=0>A</li> <li index=0>C</li> <li index=1>B</li> <li index=1>B</li> <li index=2>C</li> <li index=2>A</li>
еҰӮдёҠд»Јз ҒжүҖзӨәпјҢе°ҶдёӢж Үдёә0е’Ң2зҡ„Aе’ҢCеҸҳжҚўдҪҚзҪ®д№ӢеҗҺйңҖиҰҒйҮҚж–°еҲӣе»әиҠӮзӮ№Aе’ҢC,жӯӨж—¶Cзҡ„дёӢж Үдёә0пјҢAзҡ„дёӢж Үдёә2гҖӮиҖҢд»ҘidжҲ–иҖ…е”ҜдёҖж ҮиҜҶдҪңдёәkeyзҡ„иҜқпјҢзӣёеҪ“дәҺжҳҜе°ҶAе’ҢCе…ғзҙ зҡ„дҪҚзҪ®иҝӣиЎҢ平移гҖӮ平移зҡ„жҖ§иғҪжҜ”еҲӣе»әиҠӮзӮ№зҡ„жҖ§иғҪй«ҳгҖӮ
еңЁдҪҝз”ЁindexдҪңдёәkeyзҡ„ж—¶еҖҷиҝҳдјҡдә§з”ҹж„ҸжғідёҚеҲ°зҡ„й—®йўҳпјҢеҒҮеҰӮжҲ‘们жҠҠBиҠӮзӮ№еҲ йҷӨпјҢжҲ‘们жңҖејҖе§ӢеҸ–еҖјдёәBпјҢзҺ°еңЁеҸ–еҖјеҸҳжҲҗдәҶCгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳе®һзҺ°дёҖдёӘиҷҡжӢҹDOMз®—жі•вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳе®һзҺ°дёҖдёӘиҷҡжӢҹDOMз®—жі•иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ