您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
HTML DOM position属性的用法,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
向大家介绍一下HTML DOM position属性的定义和用法,position属性可能的值大致有四种,分别是static|relative|absolute|fixed,这里通过实例向大家解析它的用法。
HTML DOM position属性
定义和用法
position 属性把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
语法:
Object.style.position=static|relative|absolute|fixed
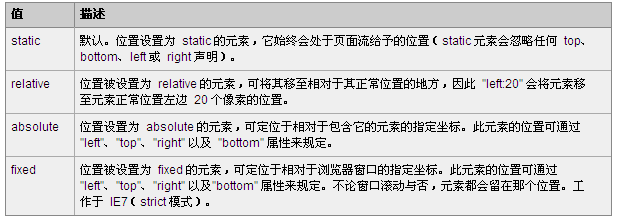
可能的值

实例
本例把元素位置由相对改为绝对:
<html> <head> <style type="text/css"> input { position:relative; } </style> <script type="text/javascript"> function setPositionAbsolute() { document.getElementById("b1").style.position="absolute"; document.getElementById("b1").style.top="10px"; } </script> </head> <body> <p>This is an example paragraph</p> <p>HTML DOM position 属性</p> <input type="button" id="b1" onclick="setPositionAbsolute()" value="Set button position to be absolute" /> </body> </html>看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。