您好,登录后才能下订单哦!
上一篇简单的过了一遍HTML的常用标签,这一篇继续CSS。
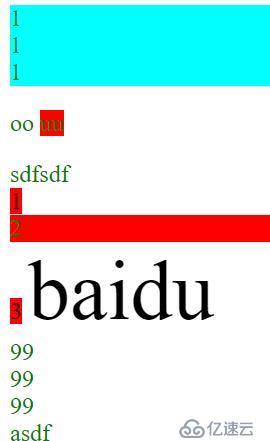
例1 CSS的标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<!--<link rel="stylesheet" href="common.css" />-->
<style>
/*标签选择器,找到所有的标签应用以下样式*/
div{
color: green;
}
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: 56px;
/* color: green; */
}
/*class选择器,找到class=c1的所有标签,应用一下样式*/
.c1{
background-color: red;
}
/*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/
/*.c2 div p a{*/
/**/
/*}*/
.c2 div p .c3{
background-color: red;
}
/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/
.c4,.c5,.c6{
background-color: aqua;
}
</style>
</head>
<body>
<div class="c4">1</div>
<div class="c5">1</div>
<div class="c6">1</div>
<div class="c2">
<div></div>
<div>
<p>
<span>oo</span>
<a class="c3">uu</a>
</p>
</div>
</div>
<div class="c3">sdfsdf</div>
<span class="c1">1</span>
<div class="c1">2</div>
<a class="c1">3</a>
<a id="i1">baidu</a>
<div>99</div>
<div>99</div>
<div>99</div>
<div>
<div>asdf</div>
</div>
</body>
</html>
例2 加载CSS文件
创建一个css文件,把style内容写进去


在html文件里面导入这个css文件,效果和直接写是一样的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="common.css" /> </head> <body> <div>asdfasdfsdf</div> </body> </html>

例3 float的使用
如果不用float,那么因为<div>是块级标签,他会自动变成两行,使用float之后,漂浮起来变成一行,具体的理解是,css是分层级的,一个是标准层,一个是浮动层;他float之后就漂浮到标准标签的外面的一层了(浮动层),那么这个float的标签后面的标签,如果没有float的话,会自动往上跑(标准层),这样的结果有可能导致浮动的标签遮挡了后面没有浮动的标签。同时这个float的标签如果他的上面是一个标准的标签,他会自动紧贴上面;如果他的上面是一个浮动的,他会跟着浮动到同一行,如果塞不下才会跑到下面一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.c1{
color: red;
/*background-color: #FF69B4;*/
/*background-color: rgb(25,180,10);*/
/*background-color: red;*/
font-size: 32px;
height: 150px;
width: 500px; /* 按照父亲相对占比*/
}
</style>
</head>
<body>
<div class="c1">test1</div>
<div >
<div >test2</div>
<div >test3</div>
</div>
</body>
</html>
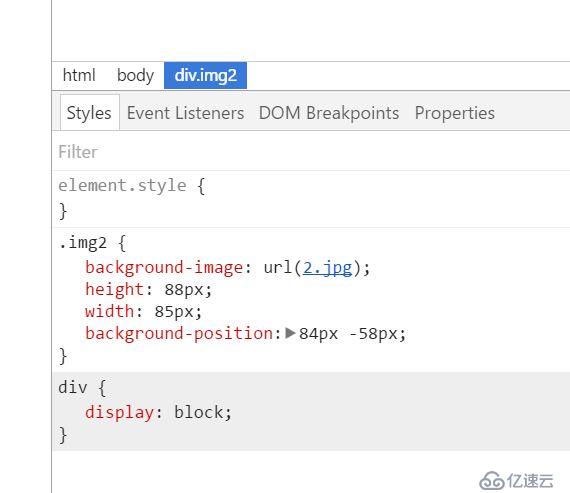
例4. 加载背景图片
使用背景图片的时候需要指定高度,宽带;一个使用技巧是通过Chrome的F12,可以滚轮编辑数字像素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.img{
background-p_w_picpath: url("4.gif");
height: 200px;
width: 400px;
background-repeat: no-repeat;
}
.img2{
background-p_w_picpath: url("2.jpg");
height: 50px;
width: 50px;
background-position: 84px -58px;
}
</style>
</head>
<body>
<div class="img"></div>
<div class="img2"></div>
</body>
</html>

列5 边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div > <div ></div> </div> <div > <div > <input /> <input /> <input /> </div> </div> </body> </html>
注意那三个input距离上边和左边的距离

列6 clear的使用
clear可以禁止float, 默认一个float的标签后面跟着的标签会跟着float起来,可以指定clear来控制是否漂浮
这里有一个很不错的文章解释了float和clear的使用
前面已经说了
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。如果使用了clear,那么在float那一层里面 他会把横向排列的div再变成纵向的,但是不影响标准层的排列
http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
例如;红色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div ></div> <div ></div> <div ></div> <div ></div> </body> </html>

例7 position的使用 首先看fixed的使用,固定标签在屏幕的某个位置,即使拖动滚轮 他也在那里不会动。fixed以后,效果和float类似,他就漂浮起来了(想象立体空间),这样导致他后面的div会自动往上跑,造成一部分遮挡。可以通过调整margin来正常显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ></div> <div >返回顶部</div> </body> </html>

例8 position的使用场景2,外面使用relative,里面用absolute,这样的可以保证 111始终在父div的固定位置, 这个absolute的位置可以为正数,也可以为负数(跑出去边框)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div > <div > <div >111</div> </div> </div> </body> </html>

例9加载图片,和背景图使用类似,也需要指定高度和宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="2.jpg" > </body> </html>
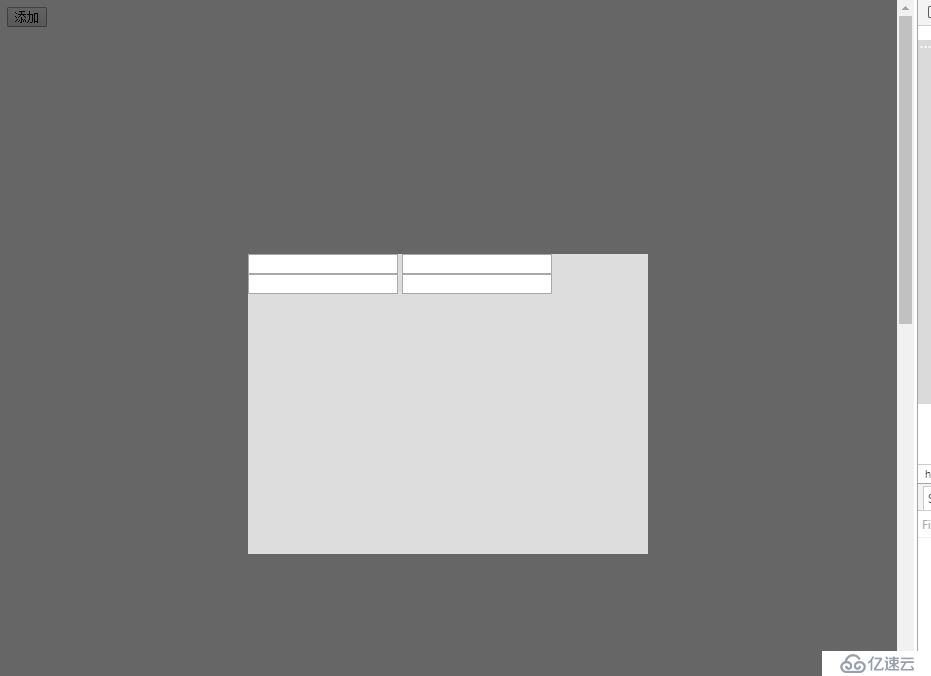
例10 一个模拟对话框的界面
display:none 隐藏标签
如果希望实现弹出框一个居中的效果,可以指定top: 50%,left:50%,这样左上角就居中了,然后根据弹出框的尺寸,左移动一半,下移动一半
如有多层,可以指定z-index来觉得谁在谁上面,z-index越大,这个div就越在上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.hide {
display: none;
}
.modal{
width: 400px;
height: 300px;
background-color: #dddddd;
position: fixed;
top: 50%;
left: 50%;
margin-left: -200px;
margin-top: -150px;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
/*background-color: black;*/
/*opacity: 0.4;*/
background-color: rgba(0,0,0,.6);
z-index: 9;
}
</style>
</head>
<body>
<input type="button" value="添加" />
<div class="shadow"></div>
<div class="modal">
<input type="text"/>
<input type="text"/>
<input type="text"/>
<input type="text"/>
</div>
<div >
</div>
</body>
</html>
例11. 菜单高亮效果
布局一般分为三大块:header,body和foot
根据需求可以left float或者right float
cursor是鼠标放上去的效果
.w里面 margin:0 auto可以保证在拖曳浏览器大小的时候,整个页面始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
}
ul{
margin: 0;
list-style-type: none;
}
ul li{
float: left;
padding: 0 8px 0 8px;
color: white;
cursor: pointer;
}
/*当鼠标移动到li标签上时,自动应用以下样式*/
ul li:hover{
background-color: blueviolet;
}
.pg-header{
height: 44px;
background-color: #2459a2;
line-height: 44px;
}
.w{
width: 980px;
margin: 0 auto;
background-color: red;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单三</li>
<li>菜单三</li>
<li>菜单三</li>
<li>菜单三</li>
<li>菜单三</li>
</ul>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。