жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іvscodeдёӯdebuggerжҖҺд№Ҳз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
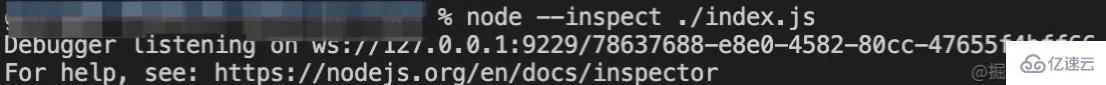
иҝҗиЎҢ nodejs д»Јз Ғзҡ„ж—¶еҖҷпјҢеҰӮжһңеёҰдёҠдәҶ --inspectпјҲеҸҜд»Ҙжү“ж–ӯзӮ№пјү жҲ–иҖ… --inspect-brkпјҲеҸҜд»Ҙжү“ж–ӯзӮ№пјҢ并еңЁйҰ–иЎҢж–ӯдҪҸпјү зҡ„еҸӮж•°пјҢйӮЈд№Ҳе°ұдјҡд»Ҙ debugger зҡ„жЁЎејҸеҗҜеҠЁпјҡ

еҸҜд»ҘзңӢеҲ°пјҢnode еҗҜеҠЁдәҶдёҖдёӘ web socket зҡ„ serverпјҢең°еқҖжҳҜпјҡws://127.0.0.1:9229/78637688-e8e0-4582-80cc-47655f4bff66
дёәд»Җд№Ҳ debugger иҰҒеҗҜеҠЁдёҖдёӘ websocket server е‘ўпјҹ
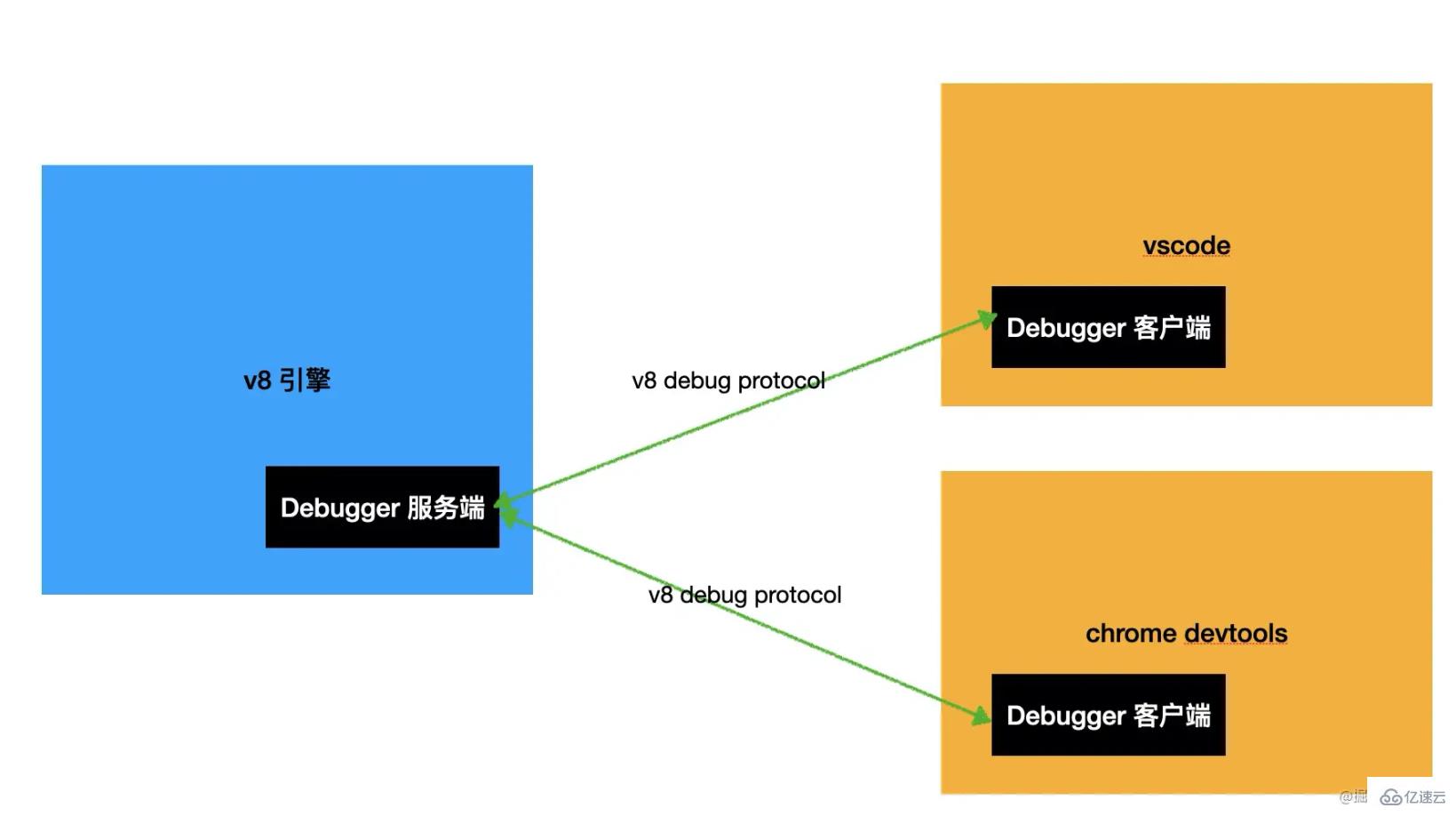
debugger зҡ„еҗ«д№үе°ұжҳҜиҰҒеңЁжҹҗдёӘең°ж–№ж–ӯдҪҸпјҢеҸҜд»ҘеҚ•жӯҘиҝҗиЎҢгҖҒжҹҘзңӢзҺҜеўғдёӯзҡ„еҸҳйҮҸгҖӮйӮЈд№ҲжҖҺд№Ҳи®ҫзҪ®ж–ӯзӮ№гҖҒжҖҺд№ҲжҠҠеҪ“еүҚдёҠдёӢж–Үзҡ„еҸҳйҮҸжҡҙйңІеҮәеҺ»е‘ўпјҢе°ұжҳҜйҖҡиҝҮеҗҜеҠЁдёҖдёӘ websocket serverпјҢиҝҷж—¶еҖҷеҸӘиҰҒеҗҜеҠЁдёҖдёӘ websocket client иҝһжҺҘдёҠиҝҷдёӘ server е°ұеҸҜд»Ҙи°ғиҜ• nodejs д»Јз ҒдәҶгҖӮ
v8 debug protocol
иҝһдёҠд№ӢеҗҺе‘ўпјҢdebugger server е’Ң debugger client жҖҺд№ҲдәӨжөҒпјҹиҝҷе°ұж¶үеҸҠеҲ°дәҶ v8 debug protocolгҖӮ
йҖҡиҝҮдёӨиҫ№йғҪиғҪиҜҶеҲ«зҡ„ж јејҸжқҘдәӨжөҒпјҢжҜ”еҰӮпјҡ
еңЁ test.js зҡ„ 100 иЎҢ и®ҫзҪ®ж–ӯзӮ№пјҡ
{
"seq":118,
"type":"request",
"command":"setbreakpoint",
"arguments":{
"type":"script",
"target":"test.js",
"line":100
}
}然еҗҺжҹҘзңӢеҪ“еүҚдҪңз”Ёеҹҹзҡ„еҸҳйҮҸпјҡ
{
"seq":117,
"type":"request",
"command":"scope"
}жү§иЎҢдёҖдёӘиЎЁиҫҫејҸпјҡ
{
"seq":118,
"type":"request",
"command":"evaluate",
"arguments":{
"expression":"a()"
}
}д№ӢеҗҺ继з»ӯиҝҗиЎҢпјҡ
{
"seq":117,
"type":"request",
"command":"continue"
}йҖҡиҝҮиҝҷз§Қж–№ејҸпјҢclient е°ұеҸҜд»Ҙе‘ҠиҜү debugger server еҰӮдҪ•жү§иЎҢд»Јз ҒгҖӮ

debugger client
debugger client дёҖиҲ¬йғҪжҳҜжңү ui зҡ„пјҲеҪ“然пјҢеңЁе‘Ҫд»ӨиЎҢйҮҢйқўйҖҡиҝҮе‘Ҫд»ӨжқҘи°ғиҜ•д№ҹеҸҜд»ҘпјҢдҪҶдёҖиҲ¬дёҚиҝҷд№ҲеҒҡпјүгҖӮеёёи§Ғзҡ„ js зҡ„ debugger client жңү chrome devtools е’Ң vscode debugger зӯүгҖӮ
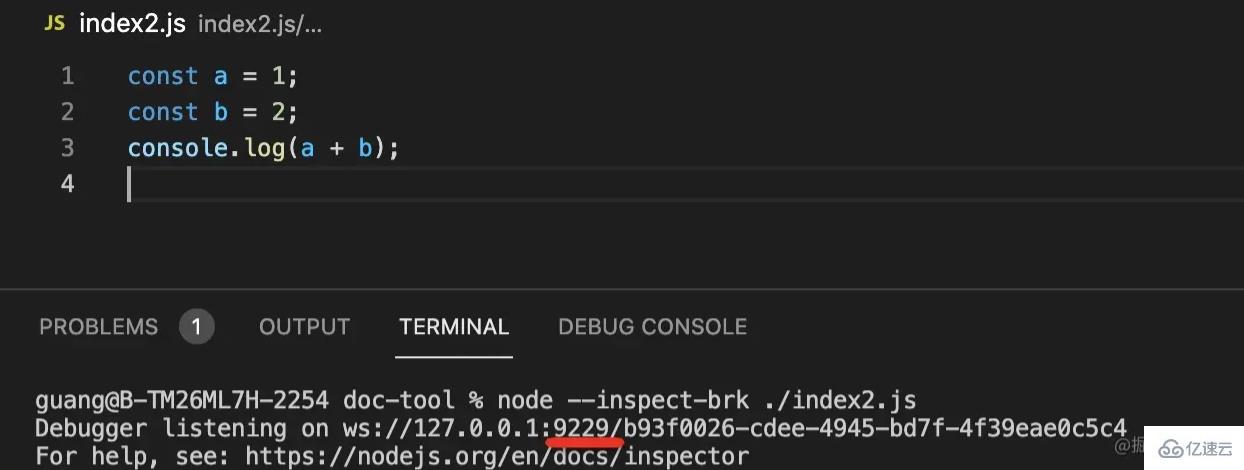
жҲ‘们еҶҷдёҖдёӘз®ҖеҚ•зҡ„ js и„ҡжң¬пјҢйҖҡиҝҮ node --inspect-brk и·‘иө·жқҘпјҡ

еҸҜд»ҘзңӢеҲ°е®ғеҗҜеҠЁеңЁдәҶ 9229 з«ҜеҸЈпјҢ
然еҗҺпјҢжҲ‘们еҲҶеҲ«йҖҡиҝҮдёӨз§Қ client иҝһдёҠе®ғгҖӮ
chrome devtools
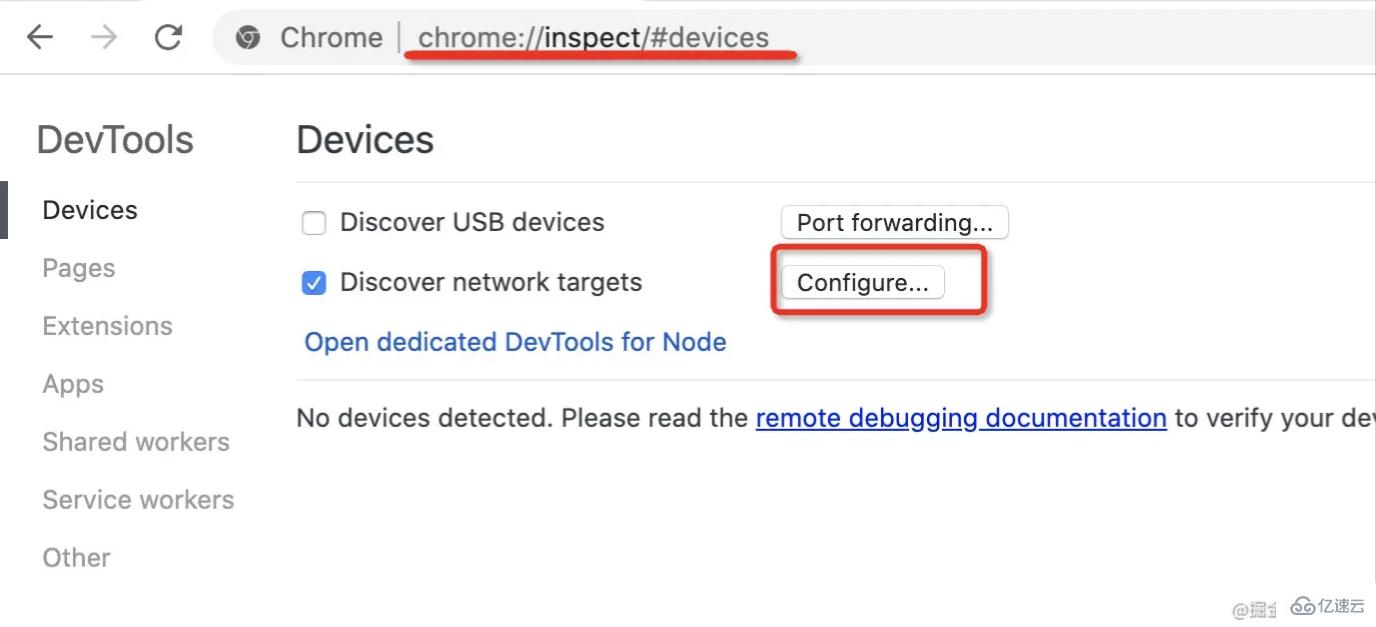
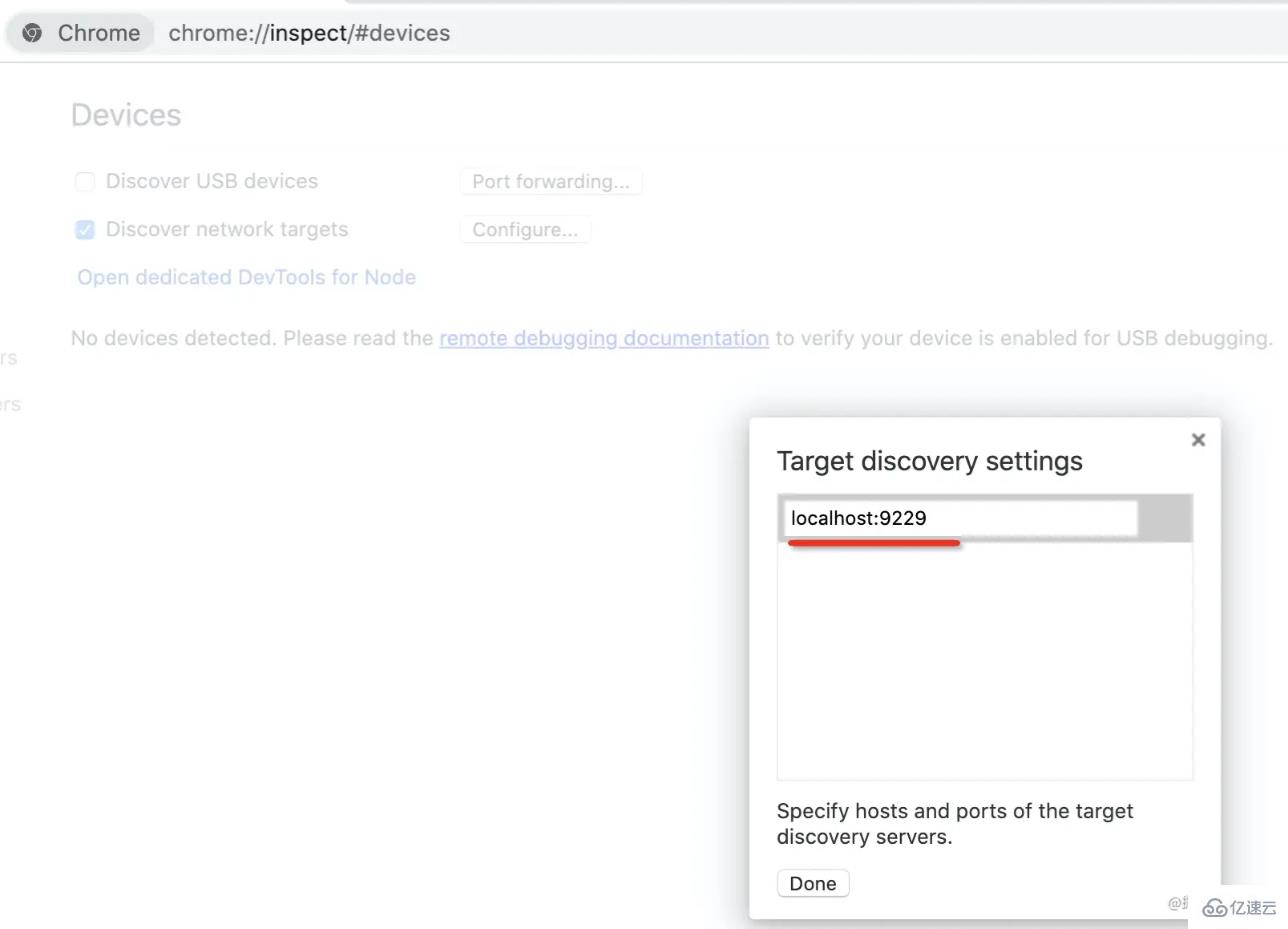
еңЁ chrome ең°еқҖж Ҹиҫ“е…Ҙ chrome://inspectпјҢ然еҗҺзӮ№еҮ» configure жқҘй…ҚзҪ®зӣ®ж Үз«ҜеҸЈпјҡ

жҠҠеҲҡжүҚзҡ„з«ҜеҸЈ 9229 еЎ«дёҠеҺ»пјҡ

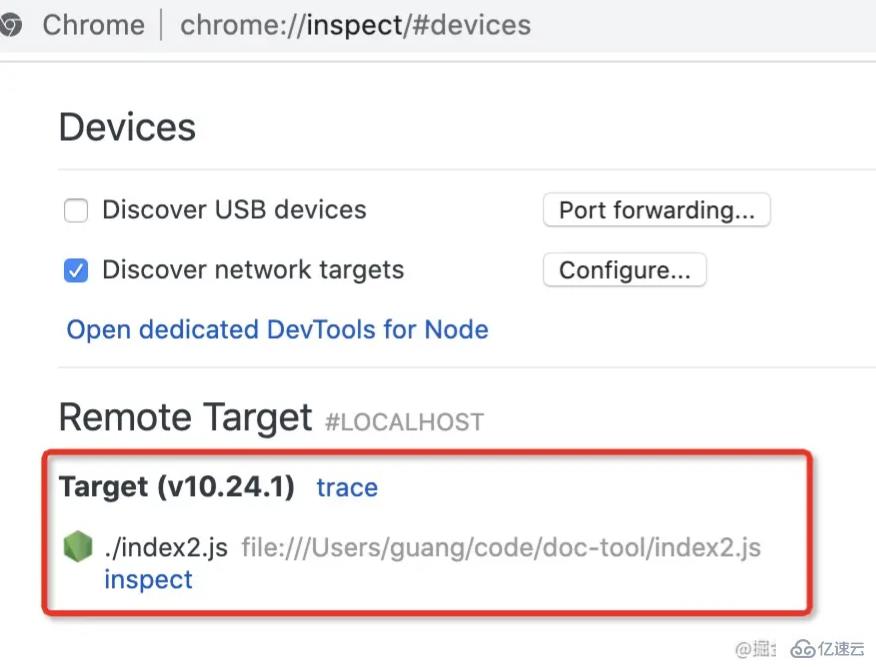
然еҗҺе°ұеҸҜд»ҘзңӢеҲ° chrome жү«жҸҸеҲ°дәҶиҝҷдёӘ targetпјҢзӮ№еҮ» inspect е°ұеҸҜд»ҘиҝһдёҠиҝҷдёӘ debugger serverгҖӮ


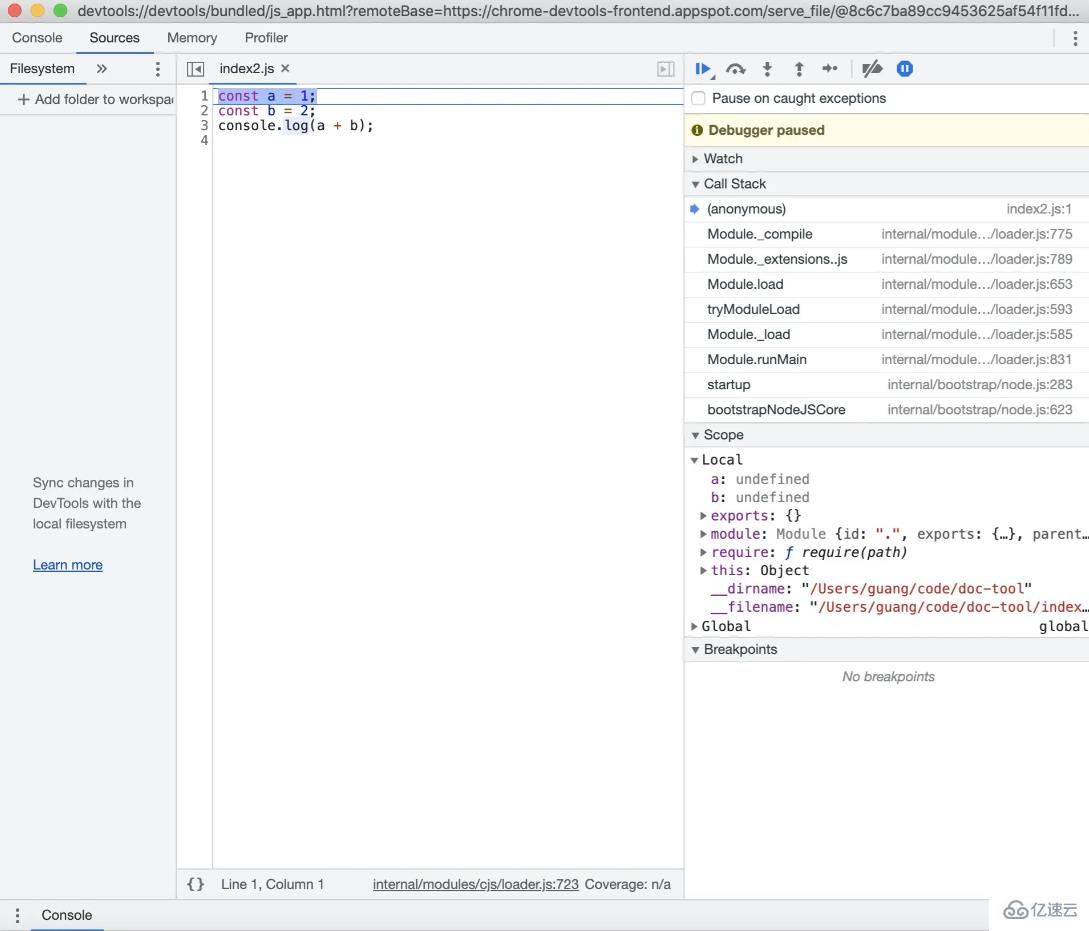
д№ӢеҗҺе°ұеҸҜд»Ҙи®ҫзҪ®ж–ӯзӮ№гҖҒеҚ•жӯҘжү§иЎҢгҖҒжү§иЎҢиЎЁиҫҫејҸгҖҒжҹҘзңӢдҪңз”ЁеҹҹеҸҳйҮҸзӯүпјҢиҝҷдәӣеҠҹиғҪйғҪжҳҜйҖҡиҝҮ v8 debug protocol жқҘе®һзҺ°зҡ„гҖӮ
vscode debugger
еңЁ vscode йҮҢйқўеҶҷд»Јз ҒпјҢеңЁ chrome devtools йҮҢи°ғиҜ•жҜ”иҫғйә»зғҰпјҢvscode д№ҹе®һзҺ°дәҶ debugger зҡ„ж”ҜжҢҒпјҢеҸҜд»ҘзӣҙжҺҘз”Ё vscode жқҘи°ғиҜ•гҖӮ
дҪҝз”Ёvscode и°ғиҜ•иғҪеҠӣзҡ„ж–№ејҸжҳҜдҝ®ж”№йЎ№зӣ®ж №зӣ®еҪ•дёӢзҡ„ .vscode/launch.json й…ҚзҪ®гҖӮ
attach
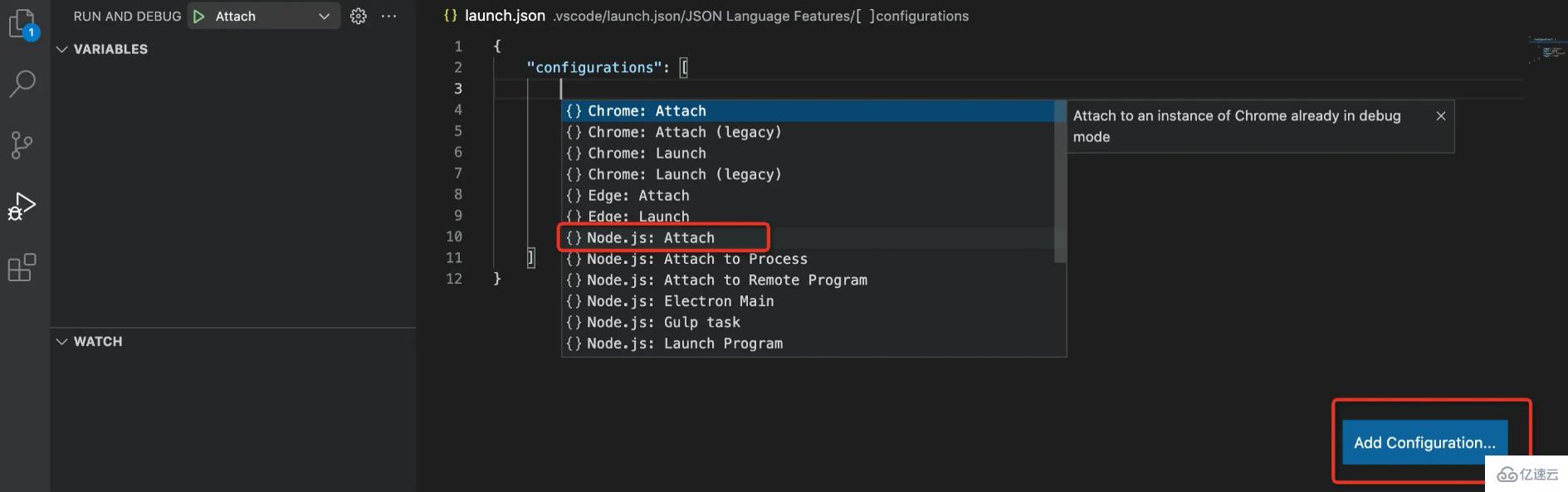
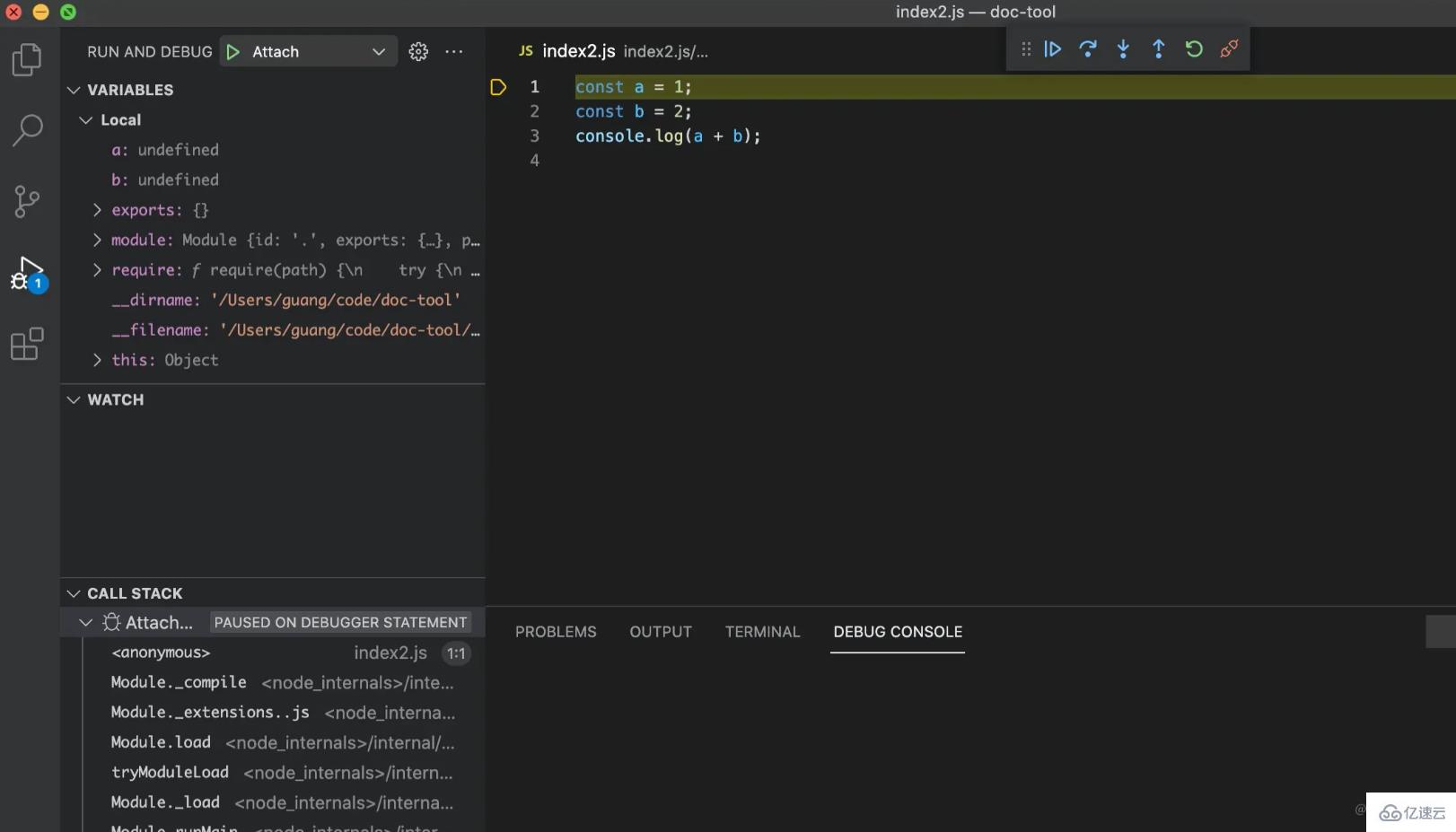
зӮ№еҮ»еҸідёӢи§’зҡ„жҢүй’®жқҘж·»еҠ дёҖдёӘй…ҚзҪ®йЎ№гҖӮиҝҷйҮҢйҖүжӢ© nodejs зҡ„ attachпјҡ

еӣ дёәе·Із»ҸйҖҡиҝҮ node --inspect-brk еҗҜеҠЁдәҶ websocket зҡ„ debugger serverпјҢйӮЈд№ҲеҸӘйңҖиҰҒеҗҜеҠЁ websocket clientпјҢ然еҗҺ attach дёҠ 9229 з«ҜеҸЈе°ұиЎҢгҖӮ

зӮ№еҮ»е·Ұдҫ§зҡ„жҢүй’®пјҢе°ұеҸҜд»ҘиҝһдёҠ debugger server ејҖе§Ӣи°ғиҜ•пјҡ

launch
иҝҷж ·е…ҲйҖҡиҝҮ node --inspect-brk еҗҜеҠЁ debugger serverпјҢ然еҗҺеҶҚж·»еҠ vscode debug й…ҚзҪ®жқҘиҝһжҺҘдёҠеӨӘйә»зғҰдәҶпјҢиғҪдёҚиғҪжҠҠиҝҷдёӨжӯҘеҗҲ并呢пјҹ
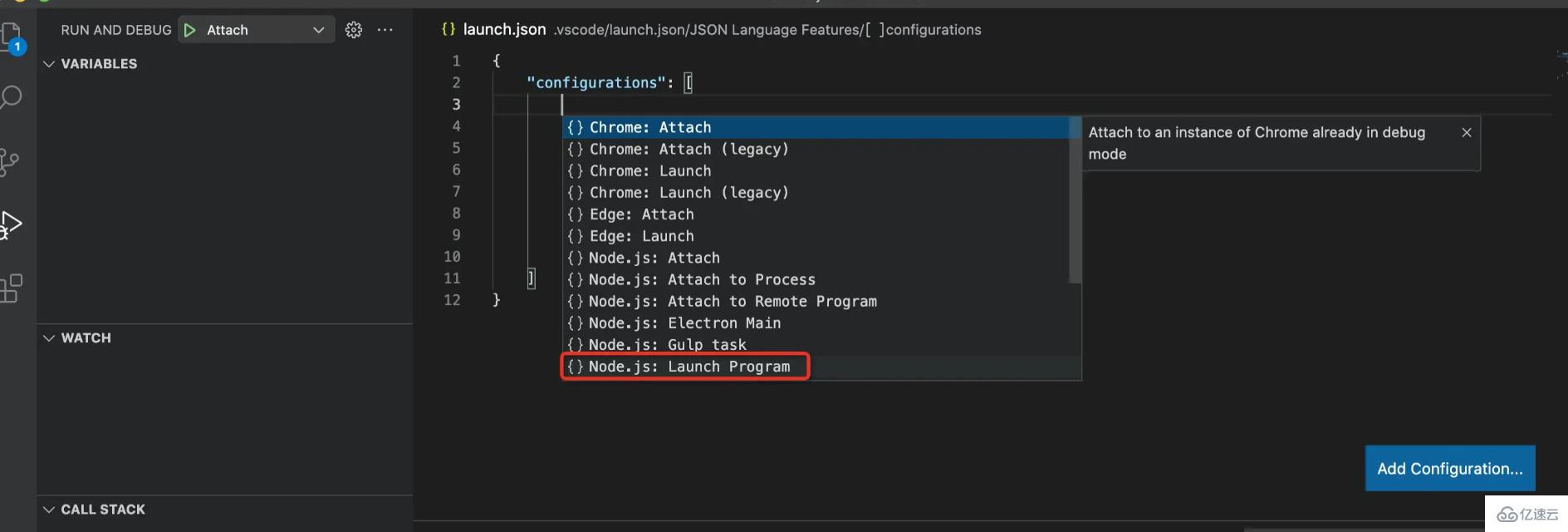
еҪ“然еҸҜд»ҘпјҢеҸӘиҰҒж·»еҠ дёҖдёӘ launch зҡ„й…ҚзҪ®пјҡ


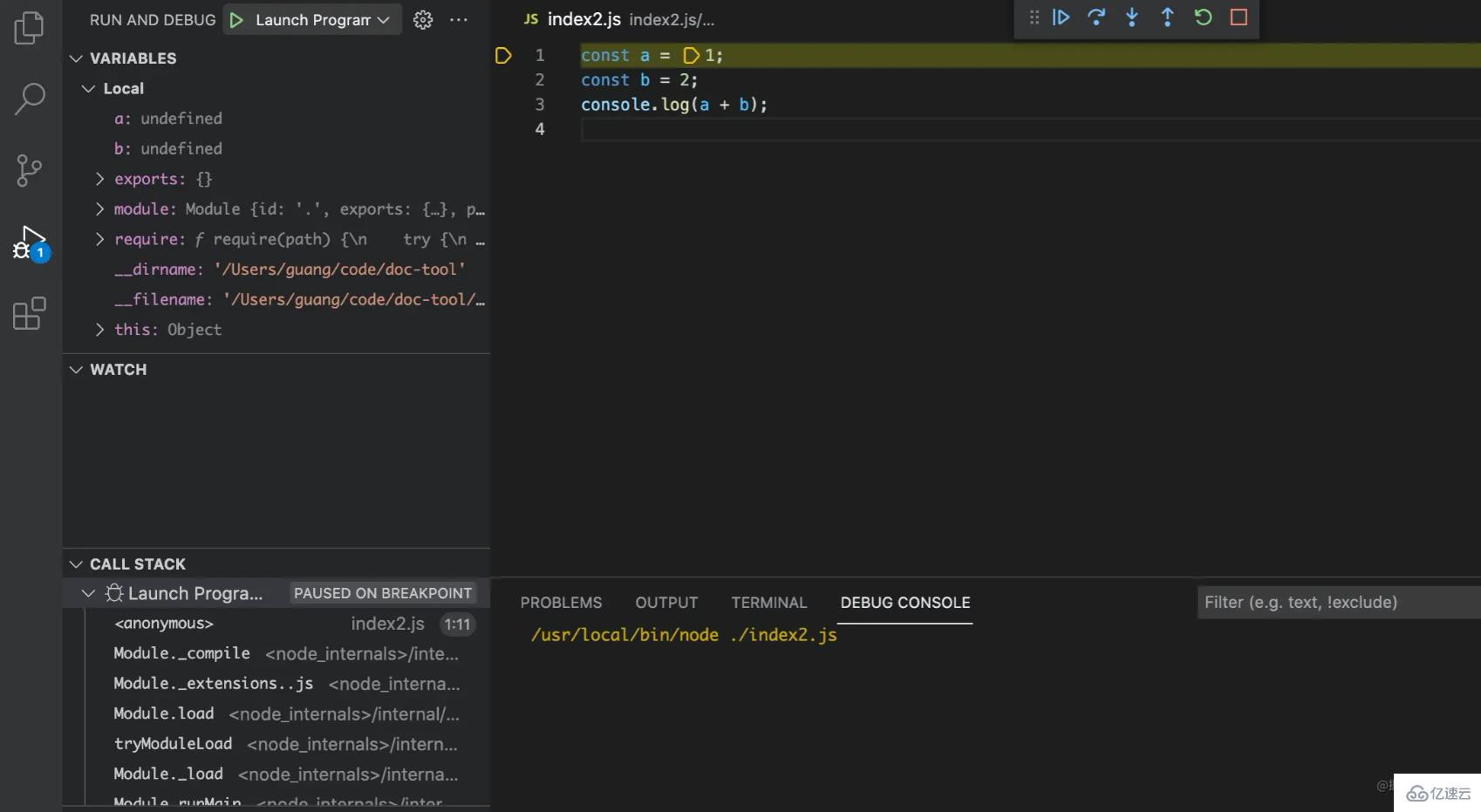
иҝҷйҮҢзҡ„ type жҳҜ launchпјҢе°ұжҳҜеҗҜеҠЁ debgger server 并且еҗҜеҠЁдёҖдёӘ debugger client иҝһжҺҘдёҠиҜҘ serverгҖӮиҝҗиЎҢзҡ„зЁӢеәҸжҳҜж №зӣ®еҪ•дёӢзҡ„ index2.jsпјҢиҝҳеҸҜд»Ҙи®ҫзҪ® stopOnEntry жқҘеңЁйҰ–иЎҢж–ӯдҪҸгҖӮ
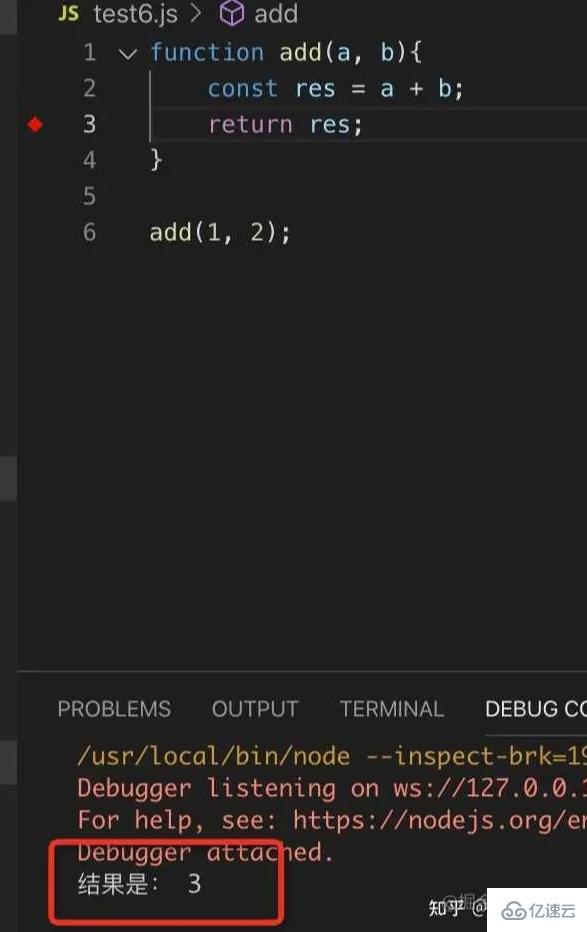
зӮ№еҮ»и°ғиҜ•пјҢе°ұеҸҜд»ҘзңӢеҲ°иғҪеӨҹжҲҗеҠҹзҡ„и°ғиҜ•иҜҘ js ж–Ү件гҖӮ

vscode дјҡеҗҜеҠЁ debugger serverпјҢ然еҗҺеҗҜеҠЁ debugger client иҮӘеҠЁиҝһжҺҘдёҠиҜҘ serverпјҢиҝҷдәӣйғҪдёҚйңҖиҰҒжҲ‘们еҺ»е…іеҝғгҖӮ
иҝҷж ·жҲ‘们е°ұеҸҜд»ҘжҲҗеҠҹзҡ„дҪҝз”Ё vscode debugger жқҘи°ғиҜ• nodejs д»Јз ҒгҖӮ
debugger client дёӯжҲ‘们жңҖеёёз”Ёзҡ„иҝҳжҳҜ vscodeпјҢиҝҷйҮҢзқҖйҮҚи®ІдёҖдёӢ vscode debugger зҡ„еҗ„з§ҚеңәжҷҜдёӢзҡ„й…ҚзҪ®гҖӮ
sourcemap
еҰӮжһңи°ғиҜ• ts д»Јз ҒпјҢиӮҜе®ҡдёҚиғҪи°ғиҜ•зј–иҜ‘еҗҺзҡ„д»Јз ҒпјҢиҰҒиғҪеӨҹжҳ е°„еӣһжәҗз ҒпјҢиҝҷдёӘжҳҜ sourcemap еҒҡзҡ„дәӢжғ…гҖӮи°ғиҜ•е·Ҙе…·йғҪж”ҜжҢҒ sourcemapпјҢжҜ”еҰӮ chrome devtools е’Ң vscode debuggerпјҢйғҪж”ҜжҢҒж–Ү件жң«е°ҫзҡ„ sourcemap url зҡ„и§Јжһҗпјҡ
//# sourceMappingURL=index.js.map
иҝҷж ·еҪ“и°ғиҜ• index.jsзҡ„ж—¶еҖҷпјҢеҰӮжһңе®ғжҳҜ ts зј–иҜ‘зҡ„еҮәжқҘзҡ„пјҢе°ұдјҡиҮӘеҠЁжүҫеҲ°еҜ№еә”зҡ„ tsгҖӮ
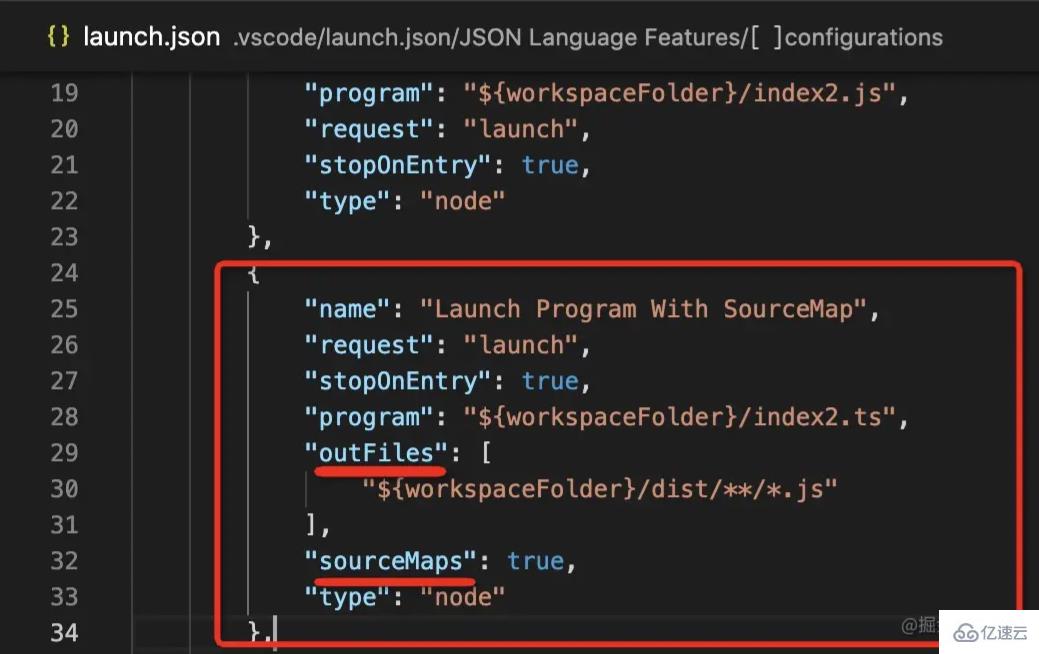
еҪ“然пјҢеҰӮжһңи°ғиҜ•й…ҚзҪ®йҮҢйқўзӣҙжҺҘжҢҮе®ҡдәҶ tsпјҢйӮЈд№ҲиҰҒиғҪеӨҹи°ғиҜ•йңҖиҰҒеҶҚй…ҚзҪ® outFilesпјҢе‘ҠиҜү vscode еҺ»е“ӘйҮҢжүҫ sourcemapгҖӮ

иҝҷж ·пјҢеңЁ ts жәҗз Ғдёӯжү“зҡ„ж–ӯзӮ№е’ҢеңЁзј–иҜ‘еҮәзҡ„ js жү“зҡ„ж–ӯзӮ№йғҪиғҪз”ҹж•ҲгҖӮ
еӨҡиҝӣзЁӢи°ғиҜ•
еҪ“д»Јз ҒдёӯжңүеӯҗиҝӣзЁӢзҡ„ж—¶еҖҷпјҢе°ұжңүдәҶ第дәҢжқЎжҺ§еҲ¶жөҒпјҢйңҖиҰҒеҶҚеҗҜеҠЁдёҖдёӘ debuggerгҖӮ
жҜ”еҰӮ vscodeпјҢе®ғжҳҜеҹәдәҺ electronпјҢйңҖиҰҒеҗҜеҠЁдёҖдёӘдё»иҝӣзЁӢпјҢдёҖдәӣжёІжҹ“иҝӣзЁӢгҖӮдё»иҝӣзЁӢжҳҜйҖҡиҝҮ launch еҗҜеҠЁзҡ„пјҢиҖҢжёІжҹ“иҝӣзЁӢеҲҷжҳҜеҗҺжқҘ attach зҡ„гҖӮ
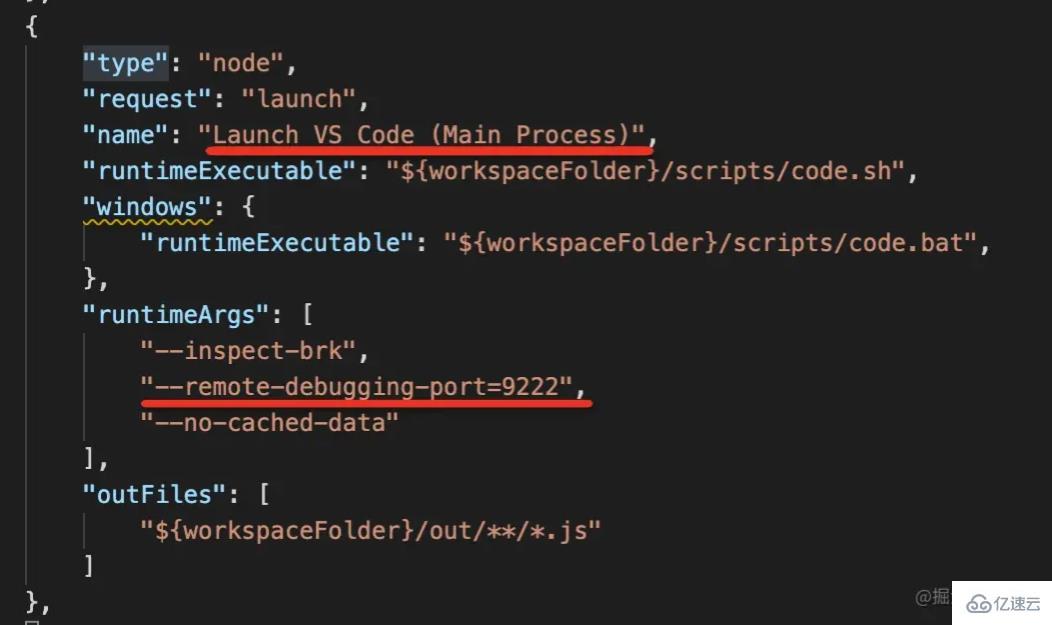
дё»иҝӣзЁӢеҗҜеҠЁзҡ„ж—¶еҖҷпјҢйҖҡиҝҮ --remote-debugging-port жқҘжҢҮе®ҡеӯҗиҝӣзЁӢиҮӘеҠЁзҡ„ж—¶еҖҷзҡ„ debugger server зҡ„з«ҜеҸЈгҖӮ

outFiles жқҘжҢҮе®ҡ sourcemap зҡ„дҪҚзҪ®пјҢиҝҷж ·жүҚеҸҜд»ҘзӣҙжҺҘи°ғиҜ• ts жәҗз ҒгҖӮruntimeExecutable жҳҜз”Ё vscode зҡ„иҝҗиЎҢж—¶жӣҝд»ЈжҺүдәҶ nodejsпјҲдёҖиҲ¬дёҚйңҖиҰҒи®ҫзҪ®пјүгҖӮ
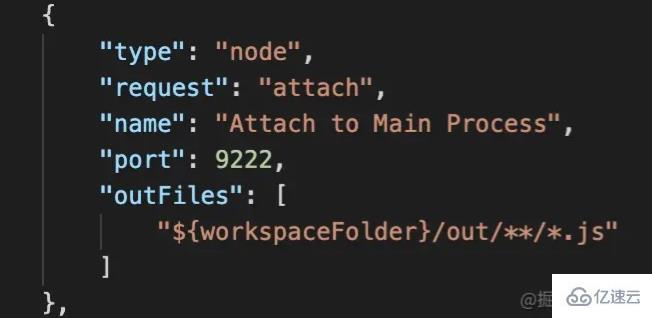
然еҗҺжёІжҹ“иҝӣзЁӢжҳҜеҗҺйқўеҗҜеҠЁзҡ„пјҢжҲ‘们йҖҡиҝҮеҸӮж•°й…ҚзҪ®дәҶдјҡеҗҜеҠЁеңЁ 9222 з«ҜеҸЈпјҢйӮЈд№ҲеҸӘиҰҒ attach еҲ°йӮЈдёӘз«ҜеҸЈе°ұеҸҜд»Ҙи°ғиҜ•иҜҘиҝӣзЁӢдәҶгҖӮ

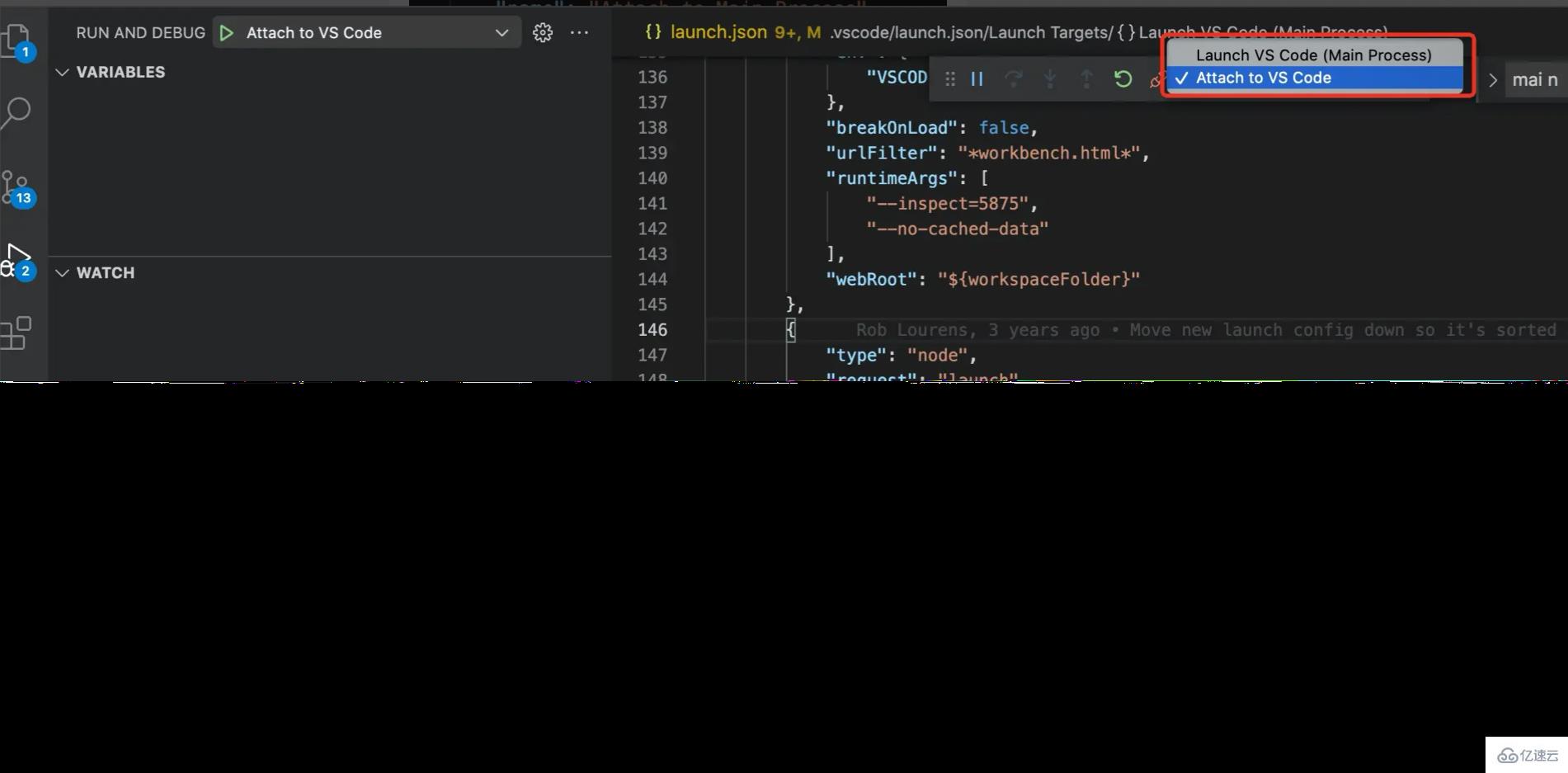
vscode ж”ҜжҢҒеӨҡ target и°ғиҜ•пјҢд№ҹе°ұжҳҜеҸҜд»ҘеңЁ vscode йҮҢйқўеҗҢж—¶еҗҜеҠЁ еӨҡдёӘ debuggerгҖӮеҸҜд»ҘеҲҮжҚўдёҚеҗҢзҡ„ debugger жқҘи°ғиҜ•дёҚеҗҢзҡ„иҝӣзЁӢгҖӮ

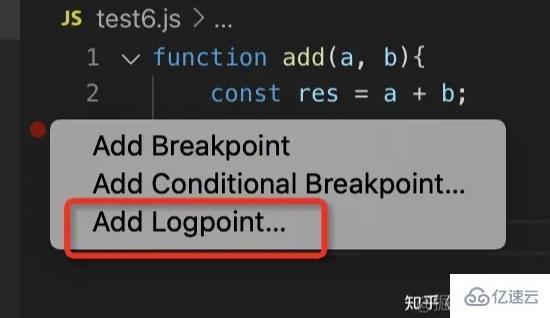
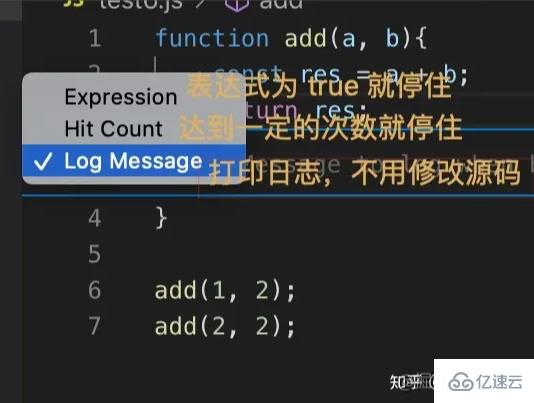
debugger еҸӘиғҪжү“ж–ӯзӮ№д№ҲпјҢдёҚжҳҜзҡ„пјҢе®ғиҝҳеҸҜд»Ҙиҝҷд№Ҳз”ЁпјҢеҠ ж—Ҙеҝ—пјҢдёҚжұЎжҹ“жәҗз ҒгҖӮ




debugger зҡ„дҪҝз”ЁжҳҜдёҖйЎ№еҫҲйҮҚиҰҒзҡ„иғҪеҠӣпјҢеҜ№дәҺ nodejs ж°ҙе№ізҡ„жҸҗеҚҮеҫҲжңүеё®еҠ©гҖӮ
nodejs debugger зҡ„еҺҹзҗҶжҳҜ js еј•ж“ҺдјҡеҗҜеҠЁ debugger serverпјҲwebsocketпјүпјҢзӯүеҫ…е®ўжҲ·з«ҜиҝһжҺҘпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҗ„з§Қ debugger client иҝһдёҠжқҘиҝӣиЎҢи°ғиҜ•пјҢжҜ”еҰӮ chrome devtoolsгҖҒvscode debuggerгҖӮ
и°ғиҜ• nodejs д»Јз ҒжӣҙеӨҡиҝҳжҳҜдҪҝз”Ё vscode debuggerпјҲеҪ“然жңүзҡ„ж—¶еҖҷд№ҹдјҡдҪҝз”Ё chrome devtools и°ғиҜ•пјҢеҹәдәҺ chrome devtools зҡ„ memory жқҘиҝӣиЎҢеҶ…еӯҳеҲҶжһҗпјҢе®ҡдҪҚеҶ…еӯҳжі„жјҸй—®йўҳзҡ„ж—¶еҖҷеҫҲжңүеё®еҠ©пјүгҖӮ
vscode debugger зҡ„дҪҝз”Ёдё»иҰҒжҳҜеңЁ .vscode/launch.json йҮҢйқўж·»еҠ и°ғиҜ•й…ҚзҪ®гҖӮ
и°ғиҜ•й…ҚзҪ®еҲҶдёә launch е’Ң attach дёӨз§Қпјҡ
launch дјҡеҗҜеҠЁ debugger server 并用 debugger client иҝһжҺҘдёҠ
attach еҸӘжҳҜеҗҜеҠЁ debugger client иҝһжҺҘдёҠе·Іжңүзҡ„ debugger serverпјҢжүҖд»ҘиҰҒжҢҮе®ҡз«ҜеҸЈ
е…·дҪ“зҡ„й…ҚзҪ®йЎ№еёёз”Ёзҡ„жңүпјҡ
outFiles жҢҮе®ҡ sourcemap зҡ„дҪҚзҪ®пјҢз”ЁжқҘи°ғиҜ• ts жәҗз ҒзӯүйңҖиҰҒзј–иҜ‘зҡ„д»Јз Ғ
stopOnEntry еңЁйҰ–иЎҢеҒңдҪҸ
args жқҘжҢҮе®ҡдёҖдәӣе‘Ҫд»ӨиЎҢеҸӮж•°
runtimeExecutable еҪ“иҝҗиЎҢж—¶дёҚжҳҜ nodejs зҡ„ж—¶еҖҷйңҖиҰҒжҢҮе®ҡпјҢжҜ”еҰӮ vscode жҲ–иҖ…е…¶д»–зҡ„дёҖдәӣиҝҗиЎҢж—¶
еҹәдәҺиҝҷдәӣй…ҚзҪ®жҲ‘们е°ұеҸҜд»Ҙи°ғиҜ•еҗ„з§ҚеңәжҷҜдёӢзҡ„ nodejs д»Јз ҒпјҢйңҖиҰҒзј–иҜ‘зҡ„пјҢжҲ–иҖ…еӨҡдёӘиҝӣзЁӢзҡ„гҖӮ
дёҚеӨёеј ең°иҜҙпјҢеҰӮжһңдҪ зҶҹжӮүдәҶ debugger зҡ„дҪҝз”ЁпјҢзҗҶи§Јеҗ„з§Қ nodejs д»Јз ҒйғҪдјҡз®ҖеҚ•еҫҲеӨҡгҖӮ еёҢжңӣиҝҷзҜҮж–Үз« иғҪеӨҹеё®еҠ©еӨ§е®¶дәҶи§Ј debugger зҡ„еҺҹзҗҶпјҢ并且иғҪеӨҹдҪҝз”Ё chrome devtools жҲ–иҖ… vscode debugger жқҘи°ғиҜ• nodejs д»Јз ҒгҖӮзҹҘйҒ“жңү sourcemap д»ҘеҸҠеӨҡиҝӣзЁӢзҡ„жғ…еҶөдёӢйғҪжҖҺд№Ҳи°ғиҜ•гҖӮ
е…ідәҺвҖңvscodeдёӯdebuggerжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ