您好,登录后才能下订单哦!
小编给大家分享一下easycom模式开发UNI-APP组件调用的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
自HBuilderX 2.5.5起支持easycom组件模式。若HBuiderX版本较低,请先检查更新!
uni-app基于VUE开发,通常组件的使用都是先安装,然后全局或者局部引入,注册。然后方可在页面中使用相应的组件。过程较为繁琐,而uni-app使用easycom组件模式对上述三个步骤进行了简化,使得用户在使用组件的时候无需引用和注册直接可在页面中使用组件。当然前提是需要遵循一定的easycom规范
实际使用效果如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>若要向上述代码块一样直接在页面中使用组件需要在安装组件或者自定义组件时遵循如下规范:
组件文件必须放在components目录下。
组件所对应的.vue文件必须放在组件同名的文件目录下。
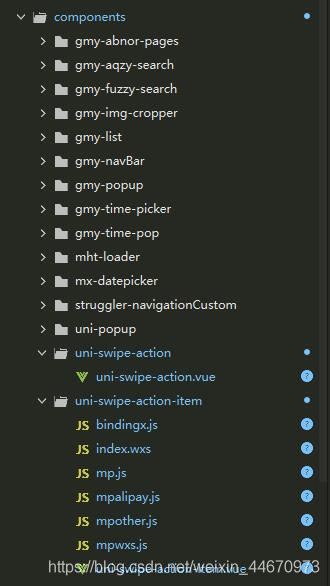
文字描述可能不是很清楚,直接看效果图:

以图中uni-swipe-action.vue组件为例,其组件路径必须是components/uni-swipe-action/uni-swipe-action.vue
uni-app默认的easycom 规范是将组件放置在componnents目录下
同时uni-app也允许我们修改组件放置的默认目录和匹配规则;
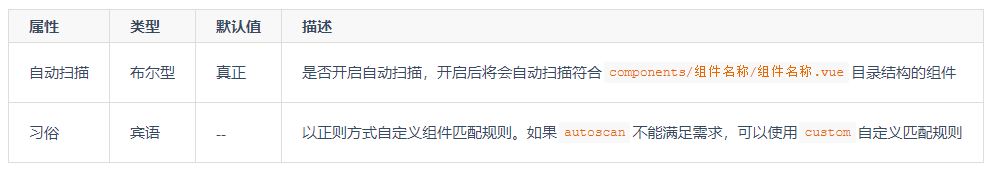
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom例程进行个性化设置,如关闭自动扫描,或自定义扫描匹配组件的策略。设置参数如下:

官方参考自定义配置规则如下:
【匹配node_modules内部的vue文件】
"easycom": {
"autoscan": true,
"custom": {
"uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件
"vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
}
}uVIew配置规则如下:
【匹配uview/components目录下的以u-开头的uview组件】
{
// 此为需要加入的内容
"easycom": {
"^u-(.*)": "@/uview/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}简化组件的使用,提高开发效率
不论组件目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
以上是“easycom模式开发UNI-APP组件调用的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。