жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҹәдәҺuni-appејҖеҸ‘еҲ»еәҰе°ә组件зҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
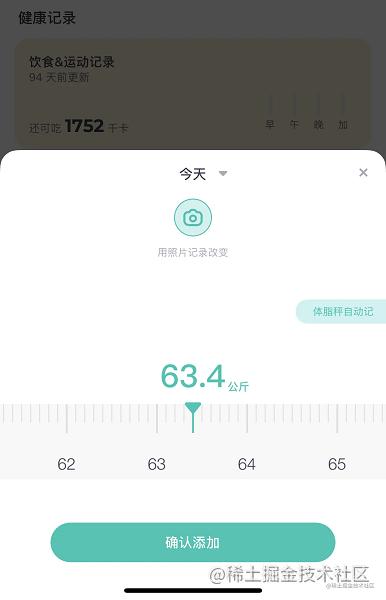
е°Ҹзј–жңҖиҝ‘жҺҘеҲ°дёҖдёӘд»»еҠЎпјҢе°ұжҳҜеңЁиҫ“е…Ҙж•°еҖјзҡ„ж—¶еҖҷдёҚеҶҚдҪҝз”Ёдј з»ҹзҡ„й”®зӣҳдәҶпјҢиҖҢжҳҜз”ЁжӢ–жӢүе°әеӯҗзҡ„еҪўејҸйҖүжӢ©ж•°еҖјпјҢеӨ§жҰӮй•ҝиҝҷж ·пјҡ

е…¶е®һиҝҷйңҖжұӮдёҚжҳҜ第дёҖж¬ЎжҸҗеҮәжқҘдәҶпјҢеңЁжҲ‘们зҡ„еә”用第дёҖзүҲзҡ„ж—¶еҖҷдә§е“Ғе°ұжғіиҝҷж ·еҒҡгҖӮ
еҪ“然е°Ҹзј–жҲ‘еҪ“ж—¶еҲҡжҺҘеҲ°иҝҷдёӘд»»еҠЎзҡ„ж—¶еҖҷжҳҜжӢ’з»қзҡ„пјҢдҪ дёҚиғҪи®©жҲ‘еҒҡпјҢжҲ‘е°ұ马дёҠеҺ»еҒҡпјҢ第дёҖжҲ‘иҰҒи°ғз ”дёҖдёӢпјҢеӣ дёәжҲ‘дёҚжғіиҠұйӮЈд№ҲеӨҡж—¶й—ҙжҲҗжң¬ејҖеҸ‘еҮәиҝҷдёӘ组件еҶҚеҠ дёҖдәӣзү№жҠҖдёҠеҺ»пјҢ
ж»‘еҠЁи¶…иҝҮиҫ№зјҳиҝҳиғҪduangдёҖдёӢеј№еӣһжқҘпјҢдҪҶжҳҜе…¶е®һз”Ёиө·жқҘиҝҳжІЎзӣҙжҺҘй”®зӣҳиҫ“е…Ҙж•°еӯ—жқҘеҫ—ж–№дҫҝпјҢиҝҷж ·йўҶеҜјеҮәжқҘдёҖе®ҡдјҡйӘӮжҲ‘пјӣеҗҺйқўз»ҸиҝҮдёҖз•Әи°ғз ”е’Ңж—¶й—ҙиҜ„дј°пјҢжңҖз»ҲйҖүжӢ©дәҶеҸҰдёҖеҘ—ж–№жЎҲпјҡ

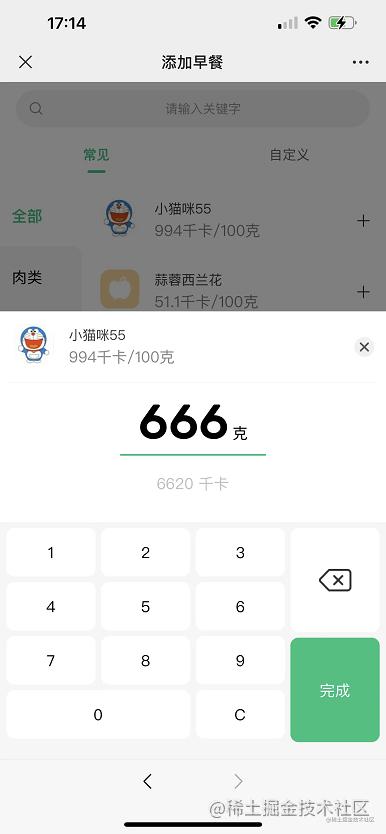
иҮӘе·ұеҶҷдәҶдёҖеҘ—ж•°еӯ—й”®зӣҳпјҢжҜ”еҲ»еәҰе°әз®ҖеҚ•еҫҲеӨҡпјҢд№ҹдёҚжҖҺд№ҲиҖ—жҖ§иғҪпјҢз”Ёиө·жқҘиҝҳжҢәж–№дҫҝгҖӮ
дёәд»Җд№ҲдёҚз”Ёзі»з»ҹиҮӘеёҰй”®зӣҳе‘ўпјҹиҝҷдёӘдёҚз”ЁиҜҙпјҢеӨ§е®¶йғҪзҹҘйҒ“жүӢжңәжөҸи§ҲеҷЁи°ғз”Ёзі»з»ҹиҮӘеёҰй”®зӣҳжңүеӨҡжҒ¶еҝғгҖӮ
然иҖҢпјҢиҜҘеә”з”ЁиҝҺжқҘдәҶ第дәҢдёӘзүҲжң¬пјҢдә§е“ҒеҸҲжҠҠеҲ»еәҰе°әжӢҝдәҶеҮәжқҘ并жү¬иЁҖпјҡвҖңиҰҒз ҚйңҖжұӮе…Ҳз ҚжҲ‘пјҒвҖқгҖӮ
дёҚиҝҮзЎ®е®һпјҢ第дәҢзүҲжңүдәҶжӣҙеҠ еӨҚжқӮзҡ„еңәжҷҜпјҢйҖүжӢ©зҡ„ж•°еҖјйңҖиҰҒйҷҗеҲ¶иҢғеӣҙпјҢиҖҢдё”иҢғеӣҙеӨ§е°ҸдјҡйҡҸзқҖдёҖдәӣжқЎд»¶дёҚж–ӯеҸҳеҢ–пјҢиҰҒжғіз”ЁжҲ·иғҪзӣҙи§Ӯ并еҝ«йҖҹең°иҫ“е…ҘжӯЈзЎ®зҡ„ж•°еҖјпјҢеҸӘиғҪжҳҜеҲ»еәҰе°әдәҶгҖӮ
然еҗҺз»ҸиҝҮе°Ҹзј–дёӨеҲҶй’ҹзҡ„ж·ұжҖқзҶҹиҷ‘пјҢжңҖз»ҲжҠҠд»»еҠЎжҺҘдәҶдёӢжқҘгҖӮ
йҰ–е…ҲжҲ‘们жқҘзңӢзңӢеҲ»еәҰе°әжңүе“Әдәӣзү№зӮ№гҖӮ
еҸҜд»Ҙж»‘еҠЁпјӣ
ж №жҚ®ж»‘еҠЁи·қзҰ»иҫ“еҮәж•°еҖјпјӣ
ж»‘иҝҮеӨҙдәҶдјҡиҮӘеҠЁеӣһеј№пјӣ
зңӢиө·жқҘпјҢжҲ‘们еҸҜд»ҘеҹәдәҺuni-appжҸҗдҫӣзҡ„scroll-view组件жқҘејҖеҸ‘пјҢиҜҘ组件жңүжҸҗдҫӣд»ҘдёӢеұһжҖ§жӯЈеҘҪйҖӮеҗҲжҲ‘们зҡ„еҲ»еәҰе°әзү№жҖ§пјҡ
| еұһжҖ§еҗҚ | зұ»еһӢ | й»ҳи®ӨеҖј | иҜҙжҳҺ |
|---|---|---|---|
| scroll-x | Boolean | false | е…Ғи®ёжЁӘеҗ‘ж»ҡеҠЁ |
| scroll-left | Number/String | и®ҫзҪ®жЁӘеҗ‘ж»ҡеҠЁжқЎдҪҚзҪ® | |
| scroll-with-animation | Boolean | false | еңЁи®ҫзҪ®ж»ҡеҠЁжқЎдҪҚзҪ®ж—¶дҪҝз”ЁеҠЁз”»иҝҮжёЎ |
| @scroll | EventHandle | ж»ҡеҠЁж—¶и§ҰеҸ‘пјҢevent.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
然еҗҺ第дәҢжӯҘпјҢйңҖиҰҒи®Ўз®—еҲ»еәҰгҖӮ
е°Ҹзј–е…Ҳи®ҫзҪ®еҘҪдәҶй»ҳи®ӨжҜҸдёӘеҲ»еәҰеҚ 10еғҸзҙ пјӣ
const GUTTER = 10;
然еҗҺе°ұејҖе§Ӣи®Ўз®—жҲ‘们дёҖе…ұйңҖиҰҒеӨҡе°‘дёӘеҲ»еәҰпјҢе…¶е®һеҫҲз®ҖеҚ•пјҢе°ұжҳҜдҪ йңҖиҰҒеӨҡе°‘еҲ»еәҰпјҢе°ұдј иҝӣжқҘдёҖдёӘжңҖеӨ§жңҖе°ҸеҖјпјҢ然еҗҺз”ЁжңҖеӨ§еҖјеҮҸеҺ»жңҖе°ҸеҖјпјҢе°ұжҳҜеҲ»еәҰзҡ„ж•°йҮҸдәҶпјӣ
иҝҷж—¶еҖҷдјҡеҮәзҺ°дёҖдёӘдәӨдә’й—®йўҳпјҢеӣ дёәеҲ»еәҰе°әзҡ„йҖүжӢ©ж ҮжҳҜж”ҫеңЁеұҸ幕дёӯй—ҙзҡ„пјҢжүҖд»ҘеҲ»еәҰе°әзҡ„иҫ№з•ҢжҳҜйңҖиҰҒжҳҫзӨәеӨҡдҪҷзҡ„еҲ»еәҰз”ЁжқҘе……ж»ЎеұҸ幕пјҢдәҺжҳҜе°Ҹзј–е°ұеҶіе®ҡз”ҹжҲҗзӣёеҪ“дәҺдёӨеҖҚдәҺеұҸ幕е®ҪеәҰзҡ„еӨҡдҪҷеҲ»еәҰпјӣ
// еӨҡдҪҷзҡ„еҲ»еәҰж•°йҮҸ
const extraGridCount = Math.ceil(window.innerWidth / GUTTER);
// з”ҹжҲҗеҲ»еәҰж•°з»„
this.gridList = Array.from(Array(this.gridMax - this.gridMin + extraGridCount * 2)).map((_, i) => {
const num = i + this.gridMin - extraGridCount;
const displayNum = this.decimal === 1 ? num / 10 : num;
return {
num,
displayNum,
isLongGrid: num % GUTTER === 0,
showText: num % GUTTER === 0 && num >= this.gridMin && num <= this.gridMax
}
});еҲ»еәҰж•°з»„еҶ…жҜҸдёӘе…ғзҙ е°ұжҳҜдёҖдёӘеҲ»еәҰеҜ№иұЎпјҢеҢ…еҗ«дәҶд»ҘдёӢеұһжҖ§пјҡ
еҲ»еәҰж•°еҖј
еҲ»еәҰжҳҫзӨәзҡ„ж•°еҖјпјҲжҳҫзӨәзҡ„ж•°еҖјеҸҜиғҪдјҡдёҺе®һйҷ…ж•°еҖјдёҚдёҖиҮҙпјҢжҳҜдёәдәҶжү©еұ•е°Ҹж•°з”Ёзҡ„пјү
жҳҜеҗҰжҳҜй•ҝеҲ»еәҰпјҲеӣ дёәеҲ»еәҰе°әжҜҸйҡ”10дёӘе°ұдјҡеҮәзҺ°дёҖжқЎй•ҝеҲ»еәҰпјү
жҳҜеҗҰжҳҫзӨәеҲ»еәҰзҡ„ж•°еҖјпјҲеҸӘжңүй•ҝеҲ»еәҰе’Ңжңүж•ҲеҲ»еәҰжүҚдјҡжҳҫзӨәж•°еҖјпјү
ж•°з»„з”ҹжҲҗеҘҪпјҢе°ұеҸҜд»Ҙж №жҚ®ж•°з»„жқҘжёІжҹ“ж•ҙдёӘеҲ»еәҰе°әдәҶпјӣ
<u-row v-if="show" class="grid-wrapper" align="top">
<view
class="grid-item"
:class="{'long': item.isLongGrid}"
v-for="(item, i) in gridList"
:key="i"
:
>
<text
class="grid-num"
v-if="item.showText"
>{{item.displayNum}}</text>
</view>
</u-row>жёІжҹ“е®ҢжҜ•д№ӢеҗҺпјҢе°ұеҸҜд»ҘйҖҡиҝҮдёҖдәӣз®—жі•и®Ўз®—еҲ»еәҰе°әзҡ„еҲқе§ӢдҪҚзҪ®дәҶгҖӮ然еҗҺйҖҡиҝҮscrollдәӢ件пјҢеңЁеҲ»еәҰе°әж»‘еҠЁиҝҮзЁӢдёӯи®Ўз®—ж•°еҖјпјӣ
scroll(e){
const scrollLeft = e.detail.scrollLeft;
let value = Math.floor((scrollLeft - this.offsetScroll + this.gridMin * GUTTER) / GUTTER);
if(value < this.gridMin){
value = this.gridMin;
}else if(value > this.gridMax){
value = this.gridMax;
}}е…¶дёӯoffsetScroll е°ұжҳҜеӨҡдҪҷзҡ„йӮЈйғЁеҲҶеҲ»еәҰпјҢйңҖиҰҒеҮҸжҺүзҡ„пјҢиҝҳиҰҒеҲӨж–ӯдёҖдёӢжҳҜеҗҰе°ҸдәҺжңҖе°ҸеҖјжҲ–иҖ…жҳҜеҗҰеӨ§дәҺжңҖеӨ§еҖјпјӣ жҺҘдёӢжқҘе°ұжҳҜеҲ»еәҰе°әзҡ„еӣһеј№дәҶпјҢеҪ“ж»‘еҠЁи¶…иҝҮжңҖеӨ§еҖјжҲ–жңҖе°ҸеҖјж—¶пјҢйңҖиҰҒеҫҖеӣһеј№пјҢеңЁи§Ҷи§үдёҠдёҺи®Ўз®—еҘҪзҡ„ж•°еҖјдҝқжҢҒдёҖиҮҙпјӣ е…¶е®һд№ҹеҸӘжҳҜеңЁж»‘еҠЁз»“жқҹж—¶з®—дёҖдёӢеҲ»еәҰе°әжҳҜеҗҰеә”иҜҘеӣһеҲ°иҫ№з•Ңе°ұеҘҪдәҶпјҢеҠЁз”»дёҠscroll-viewе·Із»Ҹеё®жҲ‘们解еҶіеҘҪдәҶпјӣ
adjustScrollPosition(){
/** ж»ҡеҠЁз»“жқҹеҗҺи°ғиҠӮж»ҡеҠЁдҪҚзҪ® */
if(this.actualScrollLeft < this.offsetScroll){
this.scrollLeft = this.offsetScroll + (Math.random() / 100);
} else if(this.actualScrollLeft > (this.gridMax - this.gridMin) * GUTTER + this.offsetScroll){
this.scrollLeft = (this.gridMax - this.gridMin) * GUTTER +
this.offsetScroll + (Math.random() / 100);
} else if(Math.floor(this.actualScrollLeft - this.offsetScroll) % GUTTER !== 0){
const dryScrollLeft = this.actualScrollLeft - this.offsetScroll;
this.scrollLeft = dryScrollLeft - dryScrollLeft % GUTTER + this.offsetScroll;
}
}е…ідәҺвҖңеҹәдәҺuni-appејҖеҸ‘еҲ»еәҰе°ә组件зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ