жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңJavaScriptжҖҺд№Ҳе®һзҺ°зҪ‘йЎөдёӢжӢүеҲ—иЎЁзҡ„зңҒеёӮиҒ”еҠЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңJavaScriptжҖҺд№Ҳе®һзҺ°зҪ‘йЎөдёӢжӢүеҲ—иЎЁзҡ„зңҒеёӮиҒ”еҠЁвҖқеҗ§пјҒ
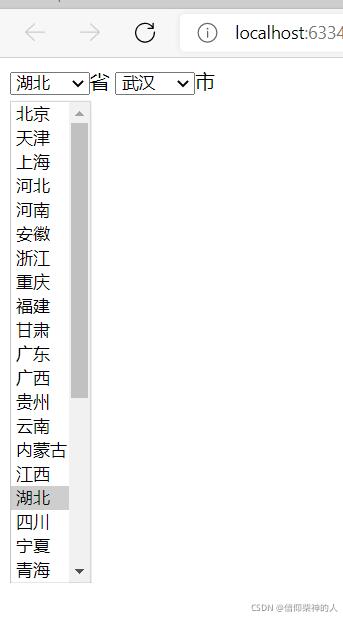
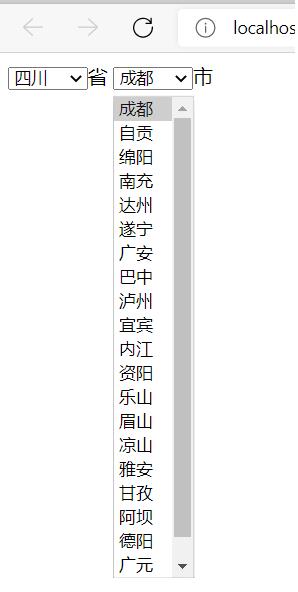
еӨ§е®¶еҘҪпјҢд»ҠеӨ©жҲ‘е’ҢеӨ§е®¶еҲҶдә«зҪ‘йЎөдёӯдёӢжӢүеҲ—иЎЁзҡ„зңҒеёӮиҒ”еҠЁгҖӮеңЁжҲ‘们平常填еҶҷдёҖдәӣдҝЎжҒҜж—¶е°ұдјҡжңүзңҒеёӮиҒ”еҠЁпјҢе°ұжҳҜеңЁз¬¬дёҖдёӘдёӢжӢүеҲ—иЎЁдёӯйҖүжӢ©жҲ‘们жүҖеңЁзҡ„зңҒпјҢеҗҺйқўдёҖдёӘдёӢжӢүеҲ—иЎЁжҳҫзӨәиҜҘзңҒзҡ„жүҖжңүеҹҺеёӮгҖӮ
既然жҳҜзңҒеёӮиҒ”еҠЁпјҢжҲ‘们е°ұдёҚиғҪжҠҠж•°жҚ®зӣҙжҺҘеҶҷеҲ°зҪ‘йЎөдёҠпјҢжҲ‘们еә”иҜҘйҖҡиҝҮ第дёҖдёӘдёӢжӢүеҲ—иЎЁзҡ„зңҒеҠЁжҖҒз”ҹжҲҗиҜҘзңҒзҡ„жүҖжңүеҹҺеёӮгҖӮжҲ‘们еҸҜд»Ҙе…Ҳе®ҡд№үдёҖдёӘJSONеҜ№иұЎиЎЁзӨәзңҒпјҢеңЁеҜ№иұЎдёӯе®ҡд№үдёҖдёӘж•°з»„еӯҳеӮЁдёҖдёӘзңҒдёӯзҡ„жүҖжңүеҹҺеёӮпјҲиҝҷйҮҢзҡ„еҹҺеёӮд№ҹжҳҜJSONеҜ№иұЎпјүпјҢжңҖеҗҺз”Ёж•°з»„еӯҳеӮЁжүҖжңүзҡ„зңҒгҖӮжҲ‘们еҸҜд»ҘеҲ©з”ЁJavaScriptеңЁзҪ‘йЎөдёҠйқўж·»еҠ йҖүйЎ№optionгҖӮиҒ”еҠЁиҝҷеқ—жҲ‘们еҸҜд»Ҙдёә第дёҖдёӘдёӢжӢүеҲ—иЎЁж·»еҠ дёҖдёӘchangeдәӢ件пјҢеҪ“е®ғж”№еҸҳж—¶еҗҺдёҖдёӘдёӢжӢүеҲ—иЎЁзҡ„е°ұжӣҙж–°дёәеҪ“еүҚзңҒзҡ„жүҖжңүеҹҺеёӮгҖӮ
йҰ–е…ҲжҲ‘们йңҖиҰҒзңҒеёӮзҡ„ж•°жҚ®:е°ұжҳҜдёҖдёӘеҢ…еҗ«жүҖжңүзңҒзҡ„ж•°з»„пјҢиҖҢдё”жҜҸдёӘзңҒдёӯжңүдёҖдёӘеҹҺеёӮж•°з»„гҖӮиҝҷйҮҢжҲ‘жҳҜеҶҷеҢ—дә¬дёәдҫӢеӯҗгҖӮ
var data = [
{
"province": "еҢ—дә¬",
"city": [
{
"cname": "еҢ—дә¬",
"code": "101010100"
},
{
"cname": "жңқйҳі",
"code": "101010300"
},
{
"cname": "йЎәд№ү",
"code": "101010400"
},
{
"cname": "жҖҖжҹ”",
"code": "101010500"
},
{
"cname": "йҖҡе·һ",
"code": "101010600"
},
...
]
},
....]然еҗҺжҲ‘们е…ҲеңЁйЎөйқўдёҠжҳҫзӨәдёӨдёӘдёӢжӢүеҲ—иЎЁ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>жүҖеңЁең°еҢә</title> </head> <body> <select id="province"></select>зңҒ <select id="city"></select>еёӮ <script src="js/data.js"></script> <script src="js/mycity.js"></script> </body> </html>
еҜ№еә”зҡ„JavaScriptзҡ„д»Јз Ғпјҡе…ҲеҜ№ж•°з»„иҝӣиЎҢйҒҚеҺҶеҫ—еҲ°зҡ„жҳҜжүҖжңүзҡ„зңҒпјҢеҶҚеҜ№жҜҸдёӘзңҒйҒҚеҺҶе°ұиғҪж”№зңҒзҡ„жүҖжңүеҹҺеёӮгҖӮйҖҡиҝҮеҲӣе»әе’Ңж·»еҠ optionиҠӮзӮ№еңЁйЎөйқўдёҠжҳҫзӨәгҖӮ
// еҜ№ж•°жҚ®иҝӣиЎҢйҒҚеҺҶжҳҫзӨәжүҖжңүзңҒ
data.forEach((p, i) => {
//еҲӣе»әдёҖдёӘoptionиҠӮзӮ№
let option = document.createElement('option');
//и®ҫзҪ®optionиҠӮзӮ№ж–Үжң¬еҖј
option.textContent = p.province;
//и®ҫзҪ®optionиҠӮзӮ№зҡ„valueеҖј
option.value = i;
//еҗ‘idдёәprovinceзҡ„е…ғзҙ дёӯиҝҪеҠ дәҶдёҖдёӘеӯҗиҠӮзӮ№option
$('province').appendChild(option);
//й»ҳи®ӨеңЁдёӢжӢүеҲ—иЎЁеҠ иҪҪеҹҺеёӮ
chooseCity(0);
})
//дёәеҗ‘idдёәprovinceзҡ„е…ғзҙ ж·»еҠ вҖҳchange'дәӢ件
$('province').addEventListener('change', function () {
/* еңЁдёӢжӢүеҲ—иЎЁдёӯеҠ иҪҪеҹҺеёӮ*/
chooseCity(this.value);
})
//еҮҪж•°пјҡиҺ·еҸ–еҜ№еә”зңҒзҡ„жүҖжңүеҹҺеёӮ
function chooseCity(index) {
//йҖҡиҝҮзҙўеј•иҺ·еҸ–еҜ№еә”зҡ„зңҒ
let p = data[index];
//жё…йҷӨеҪ“еүҚзҡ„еҹҺеёӮдҝЎжҒҜ
$('city').length = 0;
//иҺ·еҸ–еҜ№еә”зңҒзҡ„жүҖжңүеҹҺеёӮ
let cities = p.city;
//еҜ№жүҖжңүеҹҺеёӮиҝӣиЎҢйҒҚеҺҶжҳҫзӨә
cities.forEach(c => {
//еҲӣе»әдёҖдёӘoption1иҠӮзӮ№
let option1 = document.createElement('option');
//и®ҫзҪ®option1иҠӮзӮ№ж–Үжң¬еҖј
option1.textContent = c.cname;
//еҗ‘idдёәcityзҡ„е…ғзҙ дёӯиҝҪеҠ дәҶдёҖдёӘеӯҗиҠӮзӮ№option1
$('city').appendChild(option1);
})
}
//еҮҪж•°пјҡйҖҡиҝҮidиҺ·еҸ–е…ғзҙ
function $(id) {
return document.getElementById(id);
}

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңJavaScriptжҖҺд№Ҳе®һзҺ°зҪ‘йЎөдёӢжӢүеҲ—иЎЁзҡ„зңҒеёӮиҒ”еҠЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№JavaScriptжҖҺд№Ҳе®һзҺ°зҪ‘йЎөдёӢжӢүеҲ—иЎЁзҡ„зңҒеёӮиҒ”еҠЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ