您好,登录后才能下订单哦!
这篇“公众号菜单跳转小程序怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“公众号菜单跳转小程序怎么实现”文章吧。
公众号菜单下如何连接小程序,实现直接跳转,下面为大家介绍两种方法:
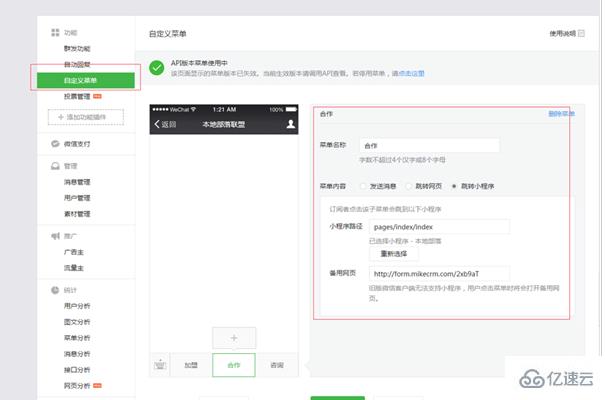
第一种:直接配置
在公众号里面自定义菜单里面添加一个小程序的链接按扭就可,设置好。看图

第一种:直接配置
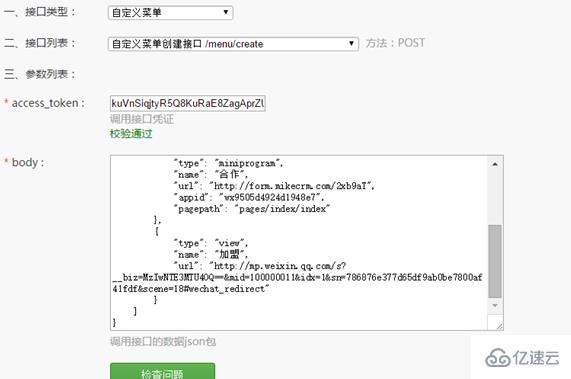
1、进入在线接口调试工具

2、选择自定义菜单

菜单body为json格式:
{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "http://form.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}
点击检查问题就行了。
以上就是关于“公众号菜单跳转小程序怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。