您好,登录后才能下订单哦!
这篇文章主要介绍“怎么用HTML制作一个简单的页面”,在日常操作中,相信很多人在怎么用HTML制作一个简单的页面问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用HTML制作一个简单的页面”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

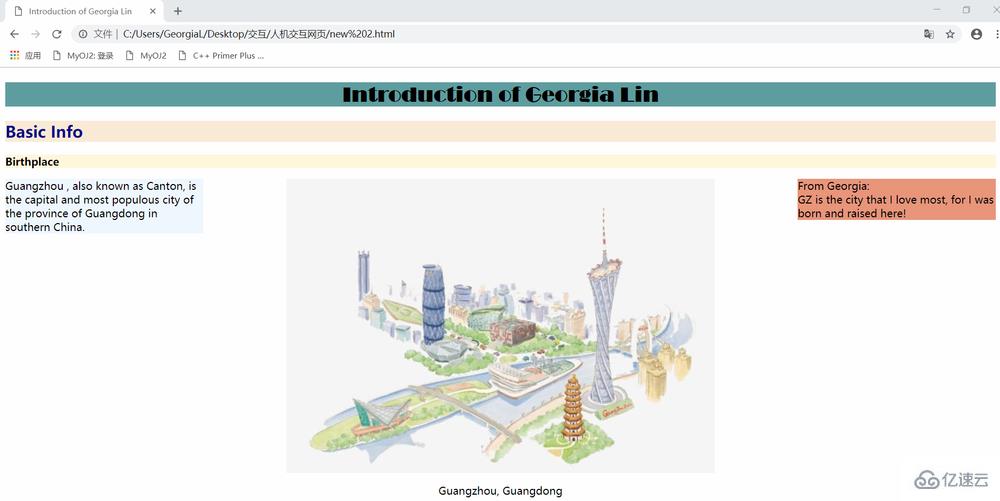
网页示例
开始制作
认识HTML框架
基础框架
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head ></head> <title>Introduction of Georgia Lin</title> </head> <body></body>

lang属性:说明了显示的语言
整体框架由两部分组成,一部分是head,相当于网页的名称、设置等,另一部分是body,包含的内容是网页的具体设计。
title标签:位于head的标签内部,用于显示页面的名称,效果如下

标题
<h2>这里是标题</h2>
直接在标签里面写上我们需要的标题,如果需要标题显示我们需要的花样,可以在标签内加上属性
<h2 style="font-family:Broadway;text-align:center;background-color:cadetblue"><bold>Introduction of Georgia Lin</bold></h2>
style属性:规定样式
font-family: 字体,这里我选择了可爱的Broadway字体
text-align:字体的位置,这里我选择了居中
background-color:这里可以选择背景颜色,我选择了一个较浅的蓝色
bold标签:字体加粗

标题效果
改变标题的类型和样式,我们可以得到一下的标题:

插入图片
<img src="guangzhou.jpg" alt="guangzhou" align="middle">
img标签:插入图片的时候使用
src属性: 如果图片和html文件在同一文件夹下时,可以引用图片的名字
alt属性: 相当于图片在html文档中的标记的名字
align属性: 用于决定图片的位置,这里选择了居中


图片效果
插入侧栏
<aside style="background-color:aliceblue">Guangzhou , also known as Canton, is the capital and most populous city of the province of Guangdong in southern China.</aside>
aside标签: 用于新建侧栏

当然也可以添加属性让侧栏靠右
<aside style="background-color:darksalmon;float:right">From Georgia: <br/>GZ is the city that I love most, for I was born and raised here!</aside>
flaot: 选择了right之后,可以让侧栏靠右
br:换行符,可以控制文字的断行

到此,关于“怎么用HTML制作一个简单的页面”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。