жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueдёӯеҰӮдҪ•дҪҝз”Ёе®ҡд№үеҘҪзҡ„еҸҳйҮҸи®ҫзҪ®cssж ·ејҸпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
еңЁеҒҡйЎ№зӣ®зҡ„ж—¶еҖҷпјҢйҖҡеёёдјҡйҒҮеҲ°йңҖиҰҒеңЁ HTML ж ҮзӯҫдёҠз»‘е®ҡеҸҳйҮҸжқҘи®ҫзҪ®ж ·ејҸпјҢеҜ№дәҺиҝҷз§ҚйңҖжұӮпјҢе…ұжңүдёӨз§Қжғ…еҶөгҖӮ
еҰӮжһңжҳҜеҜ№дәҺд»Јз Ғдёӯе®һе®һеңЁеңЁеӯҳеңЁзҡ„ HTML ж ҮзӯҫпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘз»‘е®ҡеҸҳйҮҸжқҘи®ҫзҪ®ж ·ејҸпјҢжҜ”еҰӮж”№еҸҳиЎЁж јзҡ„иҫ№жЎҶгҖӮ
е…Ҳи®ҫзҪ®дёҖдёӘиЎЁж јиҫ№жЎҶж ·ејҸзҡ„ JS еҸҳйҮҸпјҲtable_borderпјүгҖӮ
еҶҚеңЁ HTML ж Үзӯҫзҡ„ style еұһжҖ§дёҠз»‘е®ҡиҜҘ JS еҸҳйҮҸгҖӮ
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:
>
<el-table-column
prop="date"
label="ж—Ҙжңҹ"
width="180"
/>
<el-table-column
prop="name"
label="姓еҗҚ"
width="180"
/>
<el-table-column
prop="address"
label="ең°еқҖ"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// иЎЁж јж•°жҚ®
tableData: [{
date: '2016-05-02',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1518 еј„'
}, {
date: '2016-05-04',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1517 еј„'
}, {
date: '2016-05-01',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1519 еј„'
}, {
date: '2016-05-03',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1516 еј„'
}],
table_border: 'border: 1px solid red'// и®ҫзҪ®иЎЁж јиҫ№жЎҶж ·ејҸ
}
}
}
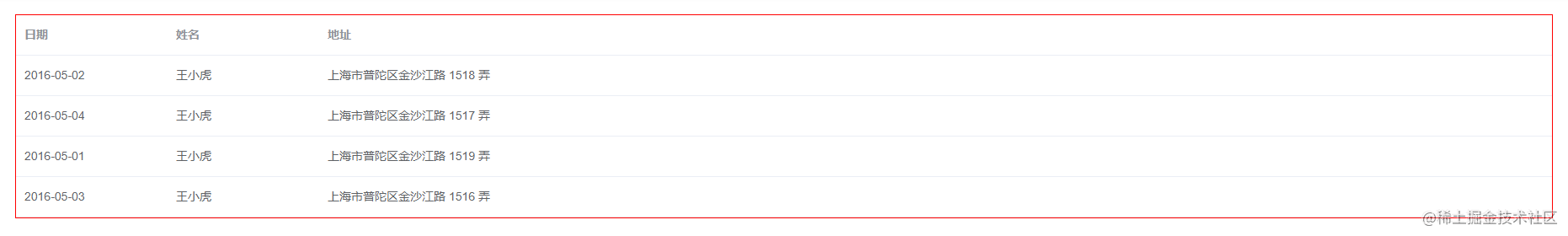
</script>ж•ҲжһңеҰӮдёӢпјҡ

еҰӮжһңжҲ‘жғіжүӢеҠЁж”№еҸҳиЎЁж јиЎЁеӨҙзҡ„иҫ№жЎҶйўңиүІпјҢжңүж—¶еҖҷз”ұдәҺдёҖдәӣ UI жЎҶжһ¶зҡ„组件жҳҜе°ҒиЈ…еҘҪзҡ„пјҢе®һйҷ…зҡ„ HTML ж Үзӯҫд»Јз Ғдёӯ并дёҚиғҪзӣҙжҺҘи®ҫзҪ®пјҢиҝҷж—¶еҖҷе°ұйңҖиҰҒеңЁ css дёӯиҝӣиЎҢи®ҫзҪ®пјҢйӮЈд№ҲжҖҺд№ҲеңЁ css дёӯдҪҝз”ЁеҸҳйҮҸе‘ўгҖӮ
йҰ–е…ҲпјҢжҲ‘们иҰҒжҗһжҳҺзҷҪеңЁ css дёӯеҰӮдҪ•еЈ°жҳҺдёҖдёӘ css еҸҳйҮҸпјҢеҰӮдёӢпјҡ
--color: red
еҰӮдҪ•дҪҝз”ЁиҜҘ css еҸҳйҮҸпјҢеҰӮдёӢпјҡ
.className{
color: var(--color)
}еҹәдәҺд»ҘдёҠиҜӯжі•пјҢжҲ‘们жқҘе®һзҺ°и®ҫзҪ®иЎЁж јиЎЁеӨҙзҡ„иҫ№жЎҶпјҢеҰӮдёӢпјҡ
е…Ҳи®ҫзҪ®ж ·ејҸпјҢдёҖдёӘиЎЁж јиҫ№жЎҶж ·ејҸзҡ„ JS еҸҳйҮҸпјҲtable_borderпјүеҸҠдёҖдёӘиЎЁеӨҙиҫ№жЎҶж ·ејҸзҡ„ JS еҸҳйҮҸпјҲtable_header_borderпјүгҖӮ
еҶҚеңЁ computed дёӯе®ҡд№үдёҖдёӘеҸӮж•°пјҲsetStylesпјүпјҢе…¶иҝ”еӣһеҖјдёә css ж ·ејҸйӣҶгҖӮе…¶дёӯй”®дёә css еҸҳйҮҸеҗҚпјҢеҖјдёә css ж ·ејҸеұһжҖ§еҖјгҖӮ
е°ҶиҜҘеҸӮж•°пјҲsetStylesпјүз»‘е®ҡеҲ° HTML ж Үзӯҫзҡ„ Style еұһжҖ§дёҠгҖӮ
жңҖеҗҺеңЁ style дёӯдҪҝз”ЁпјҢжүҫеҲ°йңҖиҰҒж”№еҸҳжҲ–иҖ…и®ҫзҪ®ж ·ејҸзҡ„ HTML ж Үзӯҫзҡ„ classNameпјҢе°Ҷ css еҸҳйҮҸиҝӣиЎҢз»‘е®ҡеҚіеҸҜгҖӮ
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:
>
<el-table-column
prop="date"
label="ж—Ҙжңҹ"
width="180"
/>
<el-table-column
prop="name"
label="姓еҗҚ"
width="180"
/>
<el-table-column
prop="address"
label="ең°еқҖ"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// иЎЁж јж•°жҚ®
tableData: [{
date: '2016-05-02',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1518 еј„'
}, {
date: '2016-05-04',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1517 еј„'
}, {
date: '2016-05-01',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1519 еј„'
}, {
date: '2016-05-03',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1516 еј„'
}],
table_border: '1px solid red', // и®ҫзҪ®иЎЁж јиҫ№жЎҶж ·ејҸ
table_header_border: '3px solid green'// и®ҫзҪ®иЎЁеӨҙиҫ№жЎҶж ·ејҸ
}
},
computed: {
setStyles() {
return {
'--tableBorder': this.table_border,
'--tableHeaderBorder': this.table_header_border
}
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
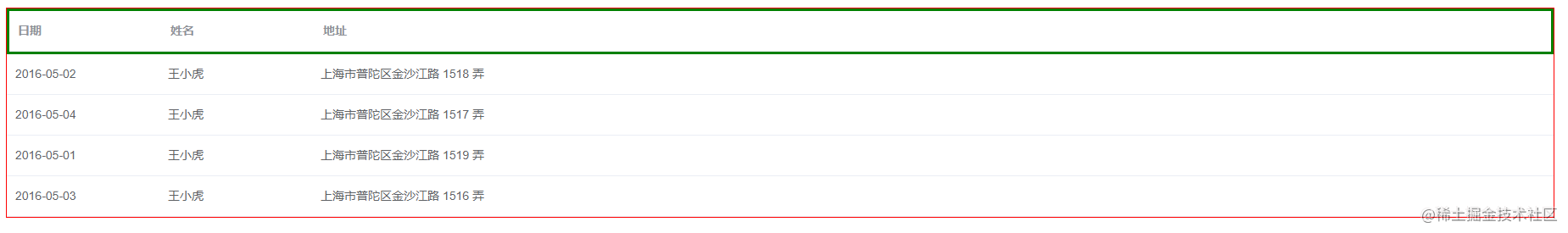
</style>ж•ҲжһңеҰӮдёӢпјҡ

еҜ№дәҺ第дәҢз§Қжғ…еҶөпјҢйҷӨдәҶд»ҘдёҠж–№жі•д»ҘеӨ–пјҢжҲ‘们иҝҳеҸҜд»ҘеңЁ HTML ж ҮзӯҫдёҠдҪҝз”Ё ref еұһжҖ§жқҘе®һзҺ°пјҢеҰӮдёӢпјҡ
е…Ҳи®ҫзҪ®ж ·ејҸпјҢдёҖдёӘиЎЁж јиҫ№жЎҶж ·ејҸзҡ„ JS еҸҳйҮҸпјҲtable_borderпјүеҸҠдёҖдёӘиЎЁеӨҙиҫ№жЎҶж ·ејҸзҡ„ JS еҸҳйҮҸпјҲtable_header_borderпјүгҖӮ
еңЁ HTML ж ҮзӯҫдёҠи®ҫзҪ®еұһжҖ§ ref дёә tableStyleгҖӮ
еҶҚеңЁ methods дёӯе®ҡд№үдёҖдёӘж–№жі• setStylesпјҢиҜҘж–№жі•йҖҡиҝҮ this.refs.tableStyle.refs.tableStyle.refs.tableStyle.el.style.setProperty жқҘжүӢеҠЁе°Ҷе®ҡд№үеҘҪзҡ„ JS еҸҳйҮҸеҖјз»‘е®ҡеҲ°еҜ№еә”зҡ„ css еҸҳйҮҸдёҠгҖӮ
еңЁ mounted дёӯи°ғз”Ё setStyles ж–№жі•гҖӮ
жңҖеҗҺеңЁ style дҪҝз”ЁпјҢжүҫеҲ°йңҖиҰҒж”№еҸҳжҲ–иҖ…и®ҫзҪ®ж ·ејҸзҡ„ HTML ж Үзӯҫзҡ„ classNameпјҢе°Ҷ css еҸҳйҮҸиҝӣиЎҢз»‘е®ҡеҚіеҸҜгҖӮ
<template>
<div class="app-container">
<template>
<el-table
ref="tableStyle"
:data="tableData"
>
<el-table-column
prop="date"
label="ж—Ҙжңҹ"
width="180"
/>
<el-table-column
prop="name"
label="姓еҗҚ"
width="180"
/>
<el-table-column
prop="address"
label="ең°еқҖ"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// иЎЁж јж•°жҚ®
tableData: [{
date: '2016-05-02',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1518 еј„'
}, {
date: '2016-05-04',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1517 еј„'
}, {
date: '2016-05-01',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1519 еј„'
}, {
date: '2016-05-03',
name: 'зҺӢе°ҸиҷҺ',
address: 'дёҠжө·еёӮжҷ®йҷҖеҢәйҮ‘жІҷжұҹи·Ҝ 1516 еј„'
}],
table_border: '1px solid red', // и®ҫзҪ®иЎЁж јиҫ№жЎҶж ·ејҸ
table_header_border: '3px solid green'// и®ҫзҪ®иЎЁеӨҙиҫ№жЎҶж ·ејҸ
}
},
mounted() {
this.setStyles()
},
methods: {
setStyles() {
this.$nextTick(() => {
this.$refs.tableStyle.$el.style.setProperty('--tableBorder', this.table_border) // з»ҷеҸҳйҮҸиөӢеҖј
this.$refs.tableStyle.$el.style.setProperty('--tableHeaderBorder', this.table_header_border) // з»ҷеҸҳйҮҸиөӢеҖј
})
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>ж•ҲжһңеҰӮдёӢпјҡ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңvueдёӯеҰӮдҪ•дҪҝз”Ёе®ҡд№үеҘҪзҡ„еҸҳйҮҸи®ҫзҪ®cssж ·ејҸвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ