您好,登录后才能下订单哦!
本篇内容介绍了“VUE中computed 、created 、mounted的先后顺序是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
created => computed => mounted
页面初始化时: 父beforeCreate -> 父created -> 父beforeMount ->子beforeCreate -> 子created ->
子beforeMount -> 子mounted-> 父mounted
页面销毁时: 父beforeDestroy -> 子beforeDestroy ->子destroyed->父 destroyed
销毁时也是子组件要先于父组件销毁
旧页面跳转到新页面: 新页面created > 新beforeMount > 旧beforeDestroy > 旧:destroyed > 新mounted
immediate 为false时: created => computed => mounted => watch
immediate 为true时: watch =>created=> computed => mounted
VUE中的mounted和created在页面加载过程只执行一次,computed和watch是用来监听值发生变化的
今天在做项目的时候,发现重新打开页面,传给子组件的值,会被监听到,但是在打开页面之后,再做操作就会发现监听不到里面的值。后来把值的监听放到watch方法中,终于监听到了。
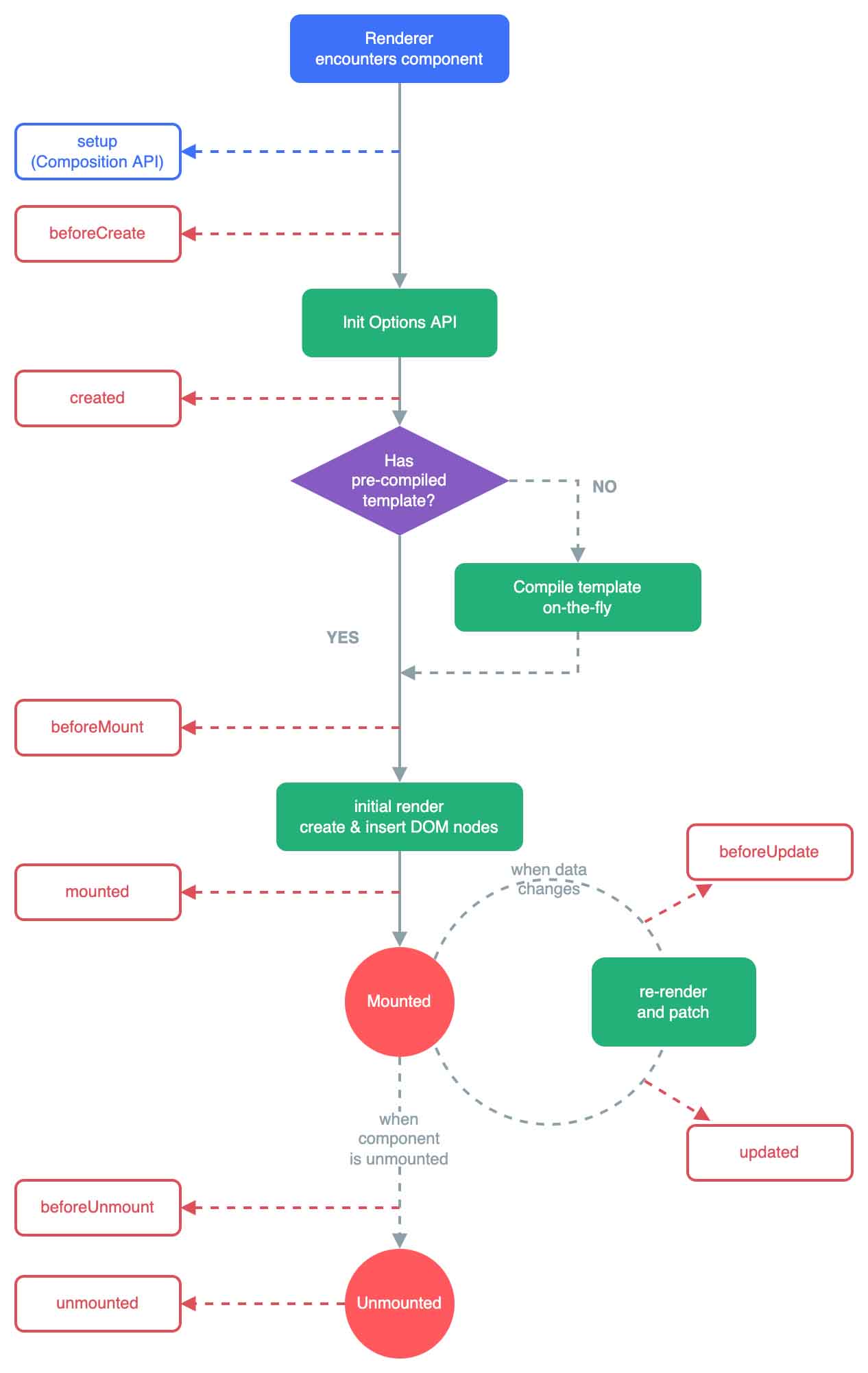
后来去官网进行查询,重新熟悉了一下VUE的生命周期

发现
VUE中的mounted和created在页面加载过程只执行一次,computed和watch是用来监听值发生变化的
“VUE中computed 、created 、mounted的先后顺序是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。