您好,登录后才能下订单哦!
本篇内容介绍了“JS怎么判断是否为对象或数组”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.toString 方式【常用】
Object.prototype.toString.call(val) === '[object Object]' // true 代表为对象
注意:这里要使用 call 方法改变作用域
2.constructor 方式
val?.constructor === Object // true 代表为对象
这里使用了 null 传导符(?.) 以防止出错
3.typeof 与 instanceof
typeof 与 instanceof 并不能完全判断一个值为对象
typeof 的取值有:
"undefined"——如果这个值未定义;
"boolean"——如果这个值是布尔值;
"string"——如果这个值是字符串;
"number"——如果这个值是数值;
"object"——如果这个值是对象(包括数组)或null;
"function"——如果这个值是函数;
"symbol"——如果这个值是Symbol
instanceof 操作符对于数组和对象都返回 true
[] instanceof Object // true new Object instanceof Object // true
4.__proto__ 方式【不推荐】
__proto__属性,用来读取或设置当前对象的 prototype 对象,此属性未纳入标准,不建议使用。
val.__proto__ === Object.prototype // true 代表为对象
5.Object.getPrototypeOf 方式
Object.getPrototypeOf(),用来读取对象的 prototype 对象。
Object.getPrototypeOf(val) === Object.prototype // true 代表为对象
1.toString 方式
Object.prototype.toString.call(val) === '[object Array]' // true 代表为数组
注意:这里要用 Object 的 toString 方法,Array 的 toString 返回的是拼接的字符串
var colors = ['red', 'blue', 'green']; console.log(colors.toString()); // red,blue,green
2.Array.isArray 方法【推荐】
ES5中提供了 isArray 方法用来判断值是否为数组
Array.isArray(val) // true 代表为数组
3.instanceof 方式
val instanceof Array // true 代表为数组
为什么 instanceof 可以用来判断数组而不可以判断对象呢?因为数组本身就是一个类似于列表的高阶对象。
4.constructor 方式
val?.constructor === Array // true 代表为数组
5. __proto__ 方式【不推荐】
val.__proto__ === Array.prototype // true 代表为数组
6.Object.getPrototypeOf 方式
Object.getPrototypeOf(val) === Array.prototype // true 代表为数组
7.isPrototypeOf 方式
isPrototypeOf() 方法用于测试一个对象是否存在于另一个对象的原型链上。
Array.prototype.isPrototypeOf(val) // true 代表为数组
该方式不能用来判断对象!
先上代码
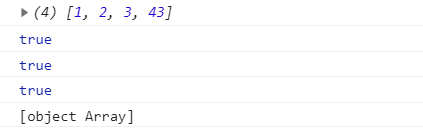
let shuzu=[]; shuzu.push(1,2,3,43); //向数组里添加几项 console.log(shuzu); //打印这个数组 console.log(Array.isArray(shuzu)); //方法1 console.log(shuzu instanceof Array); //方法2 console.log(Array.prototype.isPrototypeOf(shuzu)); //方法3 console.log(Object.prototype.toString.call(shuzu)); //方法4
结果:

四种方法我简称方法1,方法2,方法3,方法4。
方法1:Array.isArray(…),这是JS已经提供的判断一个对象是不是数组的方法
方法2: … instanceof Array,instanceof是用来判断引用类型的方法,而type则是用来判断基本类型的方法,instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,返回一个布尔值。
方法3:Array.prototype.isPrototypeOf(…),利用isPrototypeOf()方法,判定Array是不是在obj的原型链中,如果是,则返回true,否则false。
方法4:Object.prototype.toString.call(…),根据对象的class属性(类属性),跨原型链调用toString()方法,在js中一个对象一旦被创建,在内部会携带创建对象的类型名,js中提供了调用对象原型中的toString方法,也就是其中call可以这么理解,相当于对象去借用这个 Object.prototype.toString()。
“JS怎么判断是否为对象或数组”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。