жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңuniappе°ҸзЁӢеәҸиҮӘе®ҡд№үtabbarеҸҠеҲқж¬ЎеҠ иҪҪй—ӘеұҸй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңuniappе°ҸзЁӢеәҸиҮӘе®ҡд№үtabbarеҸҠеҲқж¬ЎеҠ иҪҪй—ӘеұҸй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
1.йҰ–е…ҲжҲ‘们е…Ҳе°ҒиЈ…дёҖдёӘиҮӘе®ҡд№үзҡ„tabbar组件(й…ҚзҪ®дҝЎжҒҜиҮӘиЎҢж №жҚ®дёҡеҠЎжӣҙж”№)
<template>
<view class="tabbar-container">
<block>
<view class="tabbar-item" v-for="(item, index) in tabbarList" :class="[item.centerItem ? ' center-item' : '']" @click="changeItem(item)">
<view class="item-top"><image :src="currentItem == item.id ? item.selectIcon : item.icon"></image></view>
<view class="item-bottom" :class="[currentItem == item.id ? 'item-active' : '']">
<text>{{ item.text }}</text>
</view>
</view>
</block>
</view>
</template>
<script>
export default {
props: {
currentPage: {
type: Number,
default: 0
}
},
data() {
return {
currentItem: 0,
tabbarList: [
{
id: 0,
path: '/pages/index/index',
icon: '/static/home.png',
selectIcon: '/static/homeSelected.png',
text: 'з®Җд»Ӣ',
centerItem: false
},
{
id: 1,
path: '/pages/discount/discount',
icon: '/static/gift.png',
selectIcon: '/static/giftSelected.png',
text: 'дјҳжғ ',
centerItem: false
},
{
id: 2,
path: '/pages/code/code',
icon: '/static/code.png',
selectIcon: '/static/codeSelected.png',
text: 'дәҢз»ҙз Ғ',
centerItem: true
},
{
id: 3,
path: '/pages/search/search',
icon: '/static/search.png',
selectIcon: '/static/searchSelected.png',
text: 'жҺўзҙў',
centerItem: false
},
{
id: 4,
path: '/pages/mine/mine',
icon: '/static/mine.png',
selectIcon: '/static/mineSelected.png',
text: 'жҲ‘зҡ„',
centerItem: false
}
]
};
},
mounted() {
this.currentItem = this.currentPage;
uni.hideTabBar();
},
methods: {
changeItem(item) {
let _this = this;
//_this.currentItem = item.id;
uni.switchTab({
url: item.path
});
}
}
};
</script>
<style>
view {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.tabbar-container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 110rpx;
box-shadow: 0 0 5px #999;
display: flex;
align-items: center;
padding: 5rpx 0;
color: #999999;
}
.tabbar-container .tabbar-item {
width: 20%;
height: 100rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.tabbar-container .item-active {
color: #f00;
}
.tabbar-container .center-item {
display: block;
position: relative;
}
.tabbar-container .tabbar-item .item-top {
width: 70rpx;
height: 70rpx;
padding: 10rpx;
}
.tabbar-container .center-item .item-top {
flex-shrink: 0;
width: 100rpx;
height: 100rpx;
position: absolute;
top: -50rpx;
left: calc(50% - 50rpx);
border-radius: 50%;
box-shadow: 0 0 5px #999;
background-color: #ffffff;
}
.tabbar-container .tabbar-item .item-top image {
width: 100%;
height: 100%;
}
.tabbar-container .tabbar-item .item-bottom {
font-size: 28rpx;
width: 100%;
}
.tabbar-container .center-item .item-bottom {
position: absolute;
bottom: 5rpx;
}
</style>2.然еҗҺжҲ‘们й…ҚзҪ®дёӢpage.js
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "з®Җд»Ӣ"
}
}, {
"path": "pages/discount/discount",
"style": {
"navigationBarTitleText": "дјҳжғ "
}
}, {
"path": "pages/code/code",
"style": {
"navigationBarTitleText": "дәҢз»ҙз Ғ"
}
}, {
"path": "pages/search/search",
"style": {
"navigationBarTitleText": "жҺўзҙў"
}
}, {
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "жҲ‘зҡ„"
}
}],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "CRM",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
},
"tabBar": {
"color": "#999999",
"selectedColor": "#f00",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"midButton":{
"text":"дәҢз»ҙз Ғ",
"pagePath":"pages/code/code",
"iconPath":"static/code.png",
"selectedIconPath":"static/codeSelected.png"
},
"list":[
{
"pagePath":"pages/index/index",
"iconPath":"static/home.png",
"selectedIconPath":"static/homeSelected.png",
"text":"з®Җд»Ӣ"
},
{
"pagePath":"pages/discount/discount",
"iconPath":"static/gift.png",
"selectedIconPath":"static/giftSelected.png",
"text":"дјҳжғ "
},
{
"pagePath":"pages/code/code",
"iconPath":"static/code.png",
"selectedIconPath":"static/codeSelected.png",
"text":"дәҢз»ҙз Ғ"
},
{
"pagePath":"pages/search/search",
"iconPath":"static/search.png",
"selectedIconPath":"static/searchSelected.png",
"text":"жҺўзҙў"
},
{
"pagePath":"pages/mine/mine",
"iconPath":"static/mine.png",
"selectedIconPath":"static/mineSelected.png",
"text":"жҲ‘зҡ„"
}
]
}
}3.жіЁеҶҢе…ЁеұҖ组件tabbarеңЁmain.jsж–Ү件дёӯпјҢй…ҚзҪ®еҰӮдёӢпјҡ
import Vue from 'vue'
import App from './App'
import diyTabbar from "components/zdy-tabbar.vue"
// жіЁеҶҢе…ЁеұҖ组件
Vue.component('diy-tabbar', diyTabbar)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()4.жүҖжңүзҡ„tabbarйЎөйқўеј•е…ҘиҮӘе®ҡд№үtabbarпјҡ
<diy-tabbar :current-page="0"></diy-tabbar> // current-page еҜ№еә”зҡ„е°ұжҳҜtabbarзҡ„index
еҜ№дәҺеҲқж¬ЎеҠ иҪҪй—ӘеұҸй—®йўҳзҡ„иө„ж–ҷзҪ‘дёҠдёҖеӨ§е ҶеҒҮзҡ„пјҢиҝҷдёӘжңүиҝҷд№Ҳйҡҫеҗ—пјҹдёәе•ҘиҝһдёӘеғҸж ·зҡ„иө„ж–ҷйғҪжүҫдёҚеҲ°пјҢ...
дәҺжҳҜеҸӘиғҪиҮӘе·ұйҖ е°ҸдёүиҪ®иҪҰдәҶпјҢжҖқи·Ҝе°ұжҳҜ
еҲӣе»әдёҖдёӘдё»йЎөйқў
е°ҶжүҖжңүtabbar组件е’ҢйЎөйқўйғҪеј•е…Ҙе…¶дёӯпјҢ
иҝҷж ·е…ұз”ЁдёҖдёӘtabbarе°ұдёҚдјҡеҮәзҺ°й—ӘеұҸзҡ„й—®йўҳ
иҝҷж ·е°ұиғҪзЁҚеҫ®дјҳйӣ…зҡ„еқҗдёҠдёүиҪ®иҪҰпјҢиҜ¶пјҹдёҚеҜ№пјҢжҲ‘еңЁиҜҙд»Җд№Ҳ...
1.йҰ–е…ҲпјҢжҲ‘们е…Ҳе»әдёҖдёӘдё»йЎөйқўпјҢе°ҶжүҖжңүtabbarйЎөйқўеј•е…Ҙ
<template>
<view>
<view class="main_box">
<index v-if="currentIndex === 0"></index>
<message v-if="currentIndex === 1"></message>
<!-- <midBtn v-if="currentIndex === 2"></midBtn> -->
<member v-if="currentIndex === 3"></member>
<my v-if="currentIndex === 4"></my>
</view>
<view class="foot_box">
<diy-tabbar :current-page="currentIndex" @changeItem="changeItem"></diy-tabbar>
</view>
<u-popup class="firstPagePopup" :show="active" :closeable="true" @close="close" @open="open">
<view>
<view class="tabbar-box-wrap">
<view class="tabbar-box">
<view class="tabbar-box-item" @click="goToPage('/pages/tabbar-3-detial/tabbar-3-release/tabbar-3-release')">
<image class="box-image" src="@/static/img/mid_btn1.png" mode="aspectFit"></image>
<text class="explain">еҸ‘ж–Үз« </text>
</view>
<view class="tabbar-box-item" @click="goToPage('/pages/tabbar-3-detial/tabbar-3-video/tabbar-3-video')">
<image class="box-image" src="@/static/img/mid_btn2.png" mode="aspectFit"></image>
<text class="explain">еҸ‘еӣҫж–Ү</text>
</view>
<view class="tabbar-box-item" @click="goToPage('/pages/tabbar-3-detial/tabbar-3-qa/tabbar-3-qa')">
<image class="box-image" src="@/static/img/mid_btn3.png" mode="aspectFit"></image>
<text class="explain">еҸ‘и§Ҷйў‘</text>
</view>
</view>
</view>
</view>
</u-popup>
</view>
</template>
<script>
import index from '@/pages/index/index.vue'
import my from '@/pages/my/index.vue'
import message from '@/pages/message/index.vue'
import member from '@/pages/memberCenter/index.vue'
export default {
components:{
index,
my,
message,
member
},
data() {
return {
active:false,
currentIndex:4
}
},
onLoad() {
},
methods: {
// еҰӮжһң
changeItem(item){
if(item.id === 2){
this.active = true
}else{
this.currentIndex = item.id
}
// uni.switchTab({
// url: item.path
// });
// console.log(item)
},
close(){
debugger
this.active=false
},
open(){}
}
}
</script>
<style lang="scss" scoped>
.main_box{
height: calc(100vh - 110rpx);
overflow: scroll;
}
.foot_box{
height: 110rpx;
}
.content {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
/* #ifdef H5 */
height: calc(100vh - var(--window-bottom) - var(--window-top));
/* #endif */
/* #ifndef H5 */
height: 100vh;
/* #endif */
transition: opacity 0.3s;
background: #999;
opacity: 0;
&.active {
opacity: 1;
}
.logo {
position: relative;
margin-top: -400upx;
width: 200upx;
height: 200upx;
// z-index: -1;
opacity: 0;
transition: opacity 0.3s;
&.active {
opacity: 1;
}
}
}
.tabbar-box-wrap {
width: 100%;
padding: 50upx;
box-sizing: border-box;
.tabbar-box {
display: flex;
width: 100%;
background: #fff;
border-radius: 20upx;
padding: 15upx 20upx;
box-sizing: border-box;
z-index: 2;
.tabbar-box-item {
// position: relative;
width: 100%;
z-index: 3;
margin: 10upx;
color: $uni-color-subtitle;
text-align: center;
font-size: $uni-font-size-base;
.box-image {
width: 100%;
height: $uni-img-size-lg;
}
}
}
}
/deep/ .u-popup__content{
border-radius: 30rpx 30rpx 0 0;
}
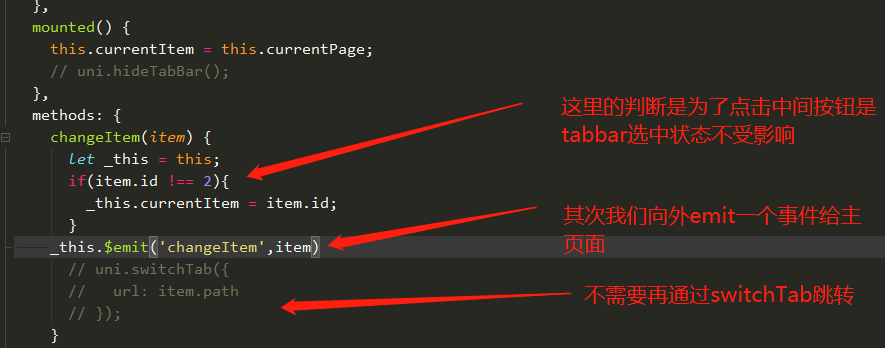
</style>е…¶дёӯдёӯй—ҙжҢүй’®жҲ‘жҳҜеҒҡдёҖдёӘеә•йғЁеј№зӘ—жүҖд»Ҙе°ұдёҚиҰҒ组件дәҶпјҢеӨ§е®¶иҮӘиЎҢж №жҚ®жғ…еҶөж”№еҠЁпјҢиҝҷйҮҢжҲ‘们дёҚйңҖиҰҒеҶҚйҖҡиҝҮswitchTabжқҘиҝӣиЎҢи·іиҪ¬пјҢеҸӘз”ЁcurrentIndexжқҘеҲҮжҚўз»„件еҚіеҸҜпјҢдёӢйқўзҡ„u-popupпјҢжҳҜеә•йғЁеј№зӘ—пјҢж•ҲжһңеҰӮдёӢ

2.жҺҘдёӢжқҘжҲ‘们жқҘж”№еҠЁпјҢtabbarдёӯзҡ„д»Јз Ғ

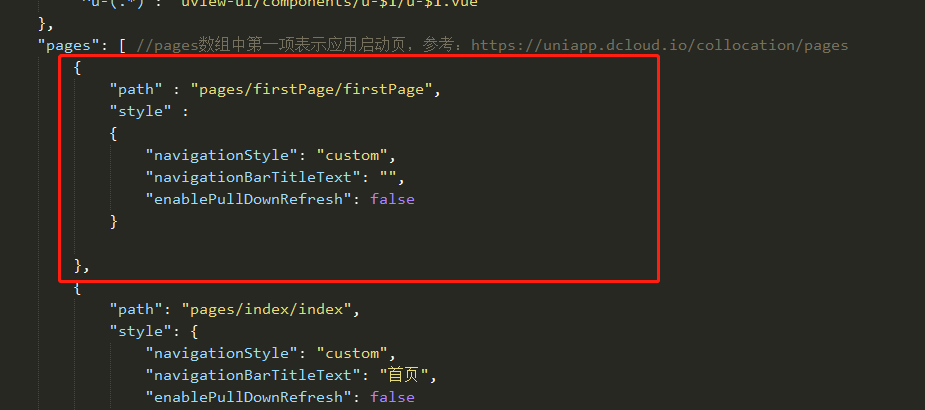
дҝ®ж”№page.js
йҰ–е…ҲжҲ‘们е…Ҳе°Ҷдё»йЎөйқўж”ҫеҲ°page.jsзҡ„第дёҖдёӘпјҢдҪңдёәе…ҘеҸЈж–Ү件

иЎҘе……пјҡеҲ°иҝҷдёҖжӯҘпјҢpage.jsдёӯзҡ„tabbarж•ҙдёӘе°ұеҸҜд»ҘеҲ йҷӨдәҶ
е…ідәҺвҖңuniappе°ҸзЁӢеәҸиҮӘе®ҡд№үtabbarеҸҠеҲқж¬ЎеҠ иҪҪй—ӘеұҸй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ