您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

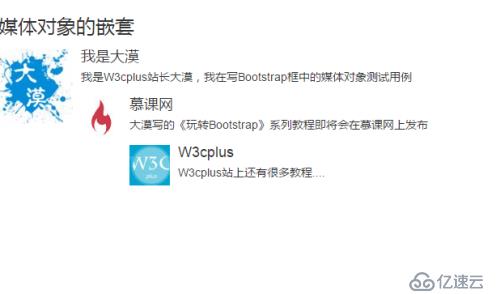
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>媒体对象的嵌套</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <h4>媒体对象的嵌套</h4> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">我是大漠</h5> <div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">慕课网</h5> <div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">W3cplus</h5> <div>W3cplus站上还有很多教程....</div> </div> </div> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。