жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvueеҰӮдҪ•е®һзҺ°зҪ‘з»ңеӣҫзүҮзҖ‘еёғжөҒгҖҒдёӢжӢүеҲ·ж–°гҖҒдёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„еҠҹиғҪпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
дёҖгҖҒжҖқи·ҜеҲҶжһҗе’Ңж•Ҳжһңеӣҫ
гҖҖгҖҖз”ЁvueжқҘе®һзҺ°дёҖдёӘзҖ‘еёғжөҒж•ҲжһңпјҢеҠ иҪҪзҪ‘з»ңеӣҫзүҮпјҢеҗҢж—¶жңүдёӢжӢүеҲ·ж–°е’ҢдёҠжӢүеҠ иҪҪжӣҙеӨҡеҠҹиғҪж•ҲжһңгҖӮ然еҗҺй’ҲеҜ№иҝҷеҮ дёӘж•Ҳжһңзҡ„е®һзҺ°пјҢжҚӢдёӢжҖқи·Ҝпјҡ
ж №жҚ®еҠ иҪҪж•°жҚ®зҡ„йЎәеәҸпјҢдҫқж¬ЎиҝҪеҠ ж Үзӯҫеұ•зӨәж•Ҳжһңпјӣ
йҖүжӢ©е“Әз§Қж–№ејҸе®һзҺ°зҖ‘еёғжөҒпјҢиҝҷйҮҢйҖүжӢ©з»қеҜ№е®ҡдҪҚж–№ејҸпјӣ
е…ій”®й—®йўҳпјҡз”ұдәҺжҜҸеј еӣҫзүҮзҡ„е®Ҫй«ҳдёҚдёҖж ·пјҢиҖҢзҖ‘еёғжөҒдёӯиҰҒжұӮжүҖжңүеӣҫзүҮзҡ„е®ҪеәҰдёҖиҮҙпјҢй«ҳеәҰйҡҸе®ҪеәҰзӯүжҜ”зј©ж”ҫгҖӮиҖҢдё”з”ұдәҺеӣҫзүҮзҡ„еҠ иҪҪжҳҜејӮжӯҘ延иҝҹгҖӮеңЁдёҚзҹҘйҒ“еӣҫзүҮй«ҳеәҰзҡ„жғ…еҶөдёӢпјҢжҜҸдёӘеӣҫзүҮжүҖеңЁзҡ„itemзӣ’еӯҗдёҚеҘҪз»қеҜ№е®ҡдҪҚгҖӮеӣ жӯӨеңЁжёІжҹ“йЎөйқўеүҚе…ҲиҺ·еҸ–жүҖжңүеӣҫзүҮзҡ„й«ҳеәҰпјҢжҳҜи§ЈеҶій—®йўҳзҡ„е…ій”®зӮ№пјҒиҝҷйҮҢйҖүжӢ©з”ЁJSдёӯзҡ„Imageзұ»пјҢйҖҡиҝҮйў„еҠ иҪҪеӣҫзүҮзҡ„ж–№ејҸжҸҗеүҚиҺ·еҸ–еӣҫзүҮе®Ҫй«ҳпјҢеҸҰеӨ–йҖҡиҝҮдёҖдёӘдёҙж—¶еҸҳйҮҸжқҘи®Ўз®—жҳҜеҗҰжүҖжңүеӣҫзүҮзҡ„й«ҳеәҰе·Із»Ҹеҫ—еҲ°гҖӮеҪ“жүҖжңүзҡ„еӣҫзүҮй«ҳеәҰиҺ·еҸ–еҗҺпјҢејҖе§ӢжёІжҹ“йЎөйқўгҖӮ
йЎөйқўжёІжҹ“еҗҺпјҢиҺ·еҸ–жүҖжңүеӣҫзүҮжүҖеңЁзҡ„зӣ’еӯҗпјҢеҫӘзҺҜи®Ўз®—зӣ’еӯҗзҡ„й«ҳеәҰпјҢејҖе§Ӣи®ҫзҪ®жҜҸдёӘзӣ’еӯҗitemзҡ„з»қеҜ№е®ҡдҪҚгҖӮ
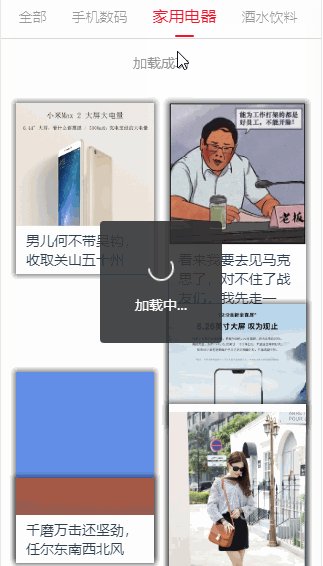
йЎөйқўжёІжҹ“ж—¶пјҢдјҡеҮәзҺ°й—ӘзғҒзҡ„зҺ°иұЎгҖӮеҰӮдҪ•и§ЈеҶіиҝҷдёӘй—®йўҳе‘ўпјҹиҝҷйҮҢз”ЁдәҶдёҖдёӘеҠЁз”»ж ·ејҸгҖӮдёҚиҝҮеңЁз¬¬дёҖж¬ЎеҠ иҪҪзҡ„ж—¶еҖҷпјҢиҝҳжҳҜдјҡжңүдёҖзӮ№й—ӘзғҒзҡ„ж„ҹи§үгҖӮ
然еҗҺе°ұжҳҜдёӢжӢүеҲ·ж–°е’ҢдёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„ж•ҲжһңпјҢиҝҷйҮҢз”ЁдәҶжңүиөһзҡ„vant组件PullRefreshе’ҢListиҝҷеҘ—з»„еҗҲ组件жқҘе®һзҺ°гҖӮ
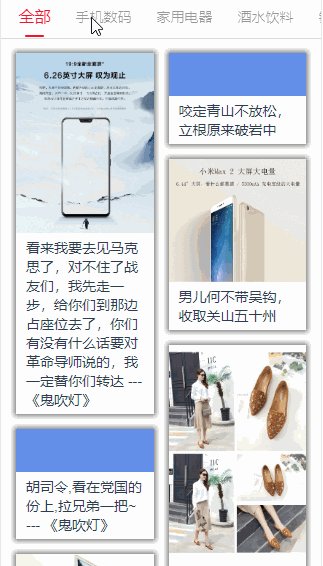
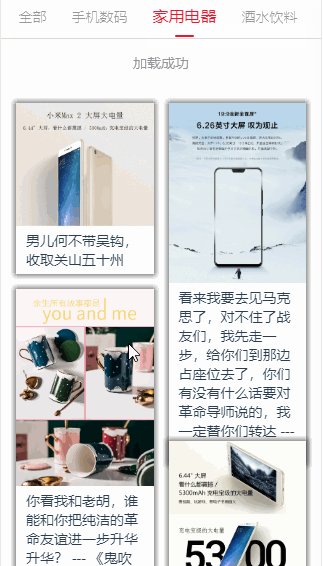
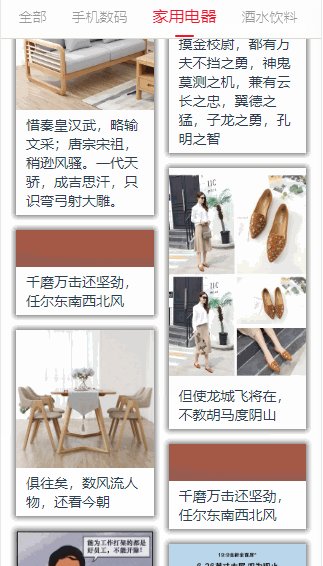
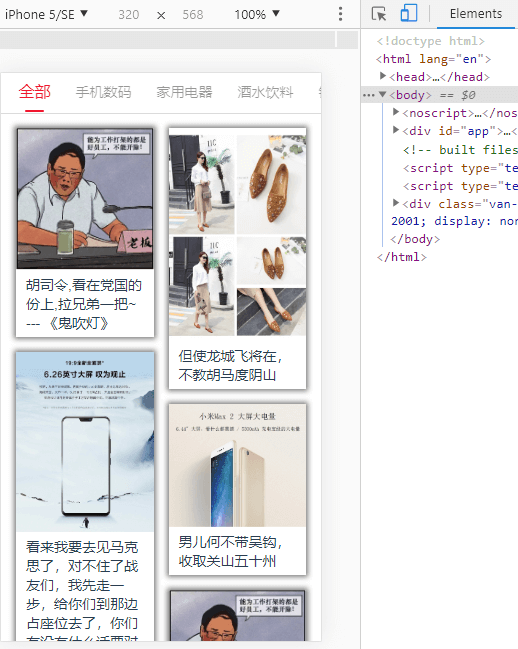
е…ҲзңӢдёӘж•ҲжһңеҠЁеӣҫпјҡ

йқҷжҖҒжҲӘеӣҫпјҡ

дәҢгҖҒе…·дҪ“е®һзҺ°жӯҘйӘӨ
2.1гҖҒйЎөйқўз»“жһ„и®ҫи®ЎпјҢжөӢиҜ•ж•°жҚ®еҮҶеӨҮгҖӮ
гҖҖгҖҖжң¬ең°еҮҶеӨҮдёҖдёӘjsonж–Ү件数жҚ®пјҢж”ҫеңЁйЎ№зӣ®publicж–Ү件еӨ№дёӢгҖӮжіЁж„ҸпјҢжң¬ең°жөӢиҜ•ж•°жҚ®еҝ…йЎ»ж”ҫеңЁpublicж–Ү件еӨ№дёӢпјҢзҪ‘з»ңиҜ·жұӮж—¶жүҚиғҪиҜ·жұӮеҲ°ж•°жҚ®пјҢиҝҷжҳҜvue3.xгҖӮж–°еўһеҠ дёҖдёӘaxiosдҫқиө–еҢ…пјҢз”ЁжқҘиҝӣиЎҢзҪ‘з»ңиҜ·жұӮгҖӮйғЁеҲҶжҲӘеӣҫпјҢеҸҠе…ій”®д»Јз Ғпјҡ

//ж•°жҚ®иҜ·жұӮ
getDataList(){
this.$axios.get("/json/dataList.json").then((res)=>{
let list = res.data.data ? res.data.data: [];
if (list.length > 0){
//д»ҺlistдёӯеҸ–pageSizeжқЎж•°жҚ®еҮәжқҘ
var tempList = [];
for (let i = 0; i < this.pageSize; i++){
if (list.length > 0){
let tempIndex = parseInt(Math.random() * 1000) % list.length;
tempList.push(list[tempIndex]);
list.splice(tempIndex, 1);
}
}
this.loadImagesHeight(tempList); //жЁЎжӢҹйў„еҠ иҪҪеӣҫзүҮпјҢиҺ·еҸ–еӣҫзүҮй«ҳеәҰ
}
else {
this.loadImagesHeight(list);
}
}).catch((res)=>{
console.log("..fail: ", res);
this.$toast.clear();
this.isLoading = false; //дёӢжӢүеҲ·ж–°иҜ·жұӮе®ҢжҲҗ
this.loading = false; //дёҠжӢүеҠ иҪҪжӣҙеӨҡиҜ·жұӮе®ҢжҲҗ
})
},2.2гҖҒйў„еҠ иҪҪеӣҫзүҮпјҢеӯҳеӮЁеӣҫзүҮй«ҳеәҰ
гҖҖгҖҖиҺ·еҸ–ж•°жҚ®еҗҺпјҢйҒҚеҺҶж•°жҚ®ж•°з»„пјҢйў„еҠ иҪҪеӣҫзүҮпјҢи®Ўз®—еӣҫзүҮзј©ж”ҫеҗҺзҡ„й«ҳеәҰпјҢеӯҳеӮЁиө·жқҘгҖӮеҗҢж—¶з”ұдәҺеӣҫзүҮеҠ иҪҪжҳҜејӮжӯҘеҠ иҪҪпјҢжүҖд»Ҙз”ЁеҸҳйҮҸи®Ўж•°пјҢеҪ“жңҖеҗҺдёҖдёӘеӣҫзүҮеҠ иҪҪе®ҢжҲҗеҗҺпјҢејҖе§ӢжёІжҹ“йЎөйқўгҖӮ
loadImagesHeight(list){
var count = 0; //з”ЁжқҘи®Ўж•°пјҢиЎЁзӨәжҳҜеҗҰжүҖжңүеӣҫзүҮй«ҳеәҰе·Із»ҸиҺ·еҸ–
list.forEach((item, index)=>{
//еҲӣе»әеӣҫзүҮеҜ№иұЎпјҢеҠ иҪҪеӣҫзүҮпјҢи®Ўз®—еӣҫзүҮй«ҳеәҰ
var img = new Image();
img.src = item.cover;
img.onload = img.onerror = (e)=>{
count++;
if (e.type == 'load'){ //еӣҫзүҮеҠ иҪҪжҲҗеҠҹ
//и®Ўз®—еӣҫзүҮзј©ж”ҫеҗҺзҡ„й«ҳеәҰпјҡеӣҫзүҮеҺҹй«ҳеәҰ/еҺҹе®ҪеәҰ = зј©ж”ҫеҗҺй«ҳеәҰ/зј©ж”ҫеҗҺе®ҪеәҰ
list[index].imgHeight = Math.round(img.height * this.boxWidth / img.width);
// console.log('index: ', index, ', load suc, imgHeiht: ', list[index].imgHeight);
}
else{ //еӣҫзүҮеҠ иҪҪеӨұиҙҘпјҢз»ҷдёҖдёӘй»ҳи®Өй«ҳеәҰ50
list[index].imgHeight = 50;
console.log("indexпјҡ ", index, "пјҢ еҠ иҪҪжҠҘй”ҷпјҡ", e);
}
//еҠ иҪҪе®ҢжҲҗжңҖеҗҺдёҖдёӘеӣҫзүҮй«ҳеәҰпјҢејҖе§ӢдёӢдёҖжӯҘж•°жҚ®еӨ„зҗҶ
if (count == list.length){
this.resolveDataList(list);
}
}
})
},2.3гҖҒжёІжҹ“йЎөйқўпјҢи®ҫзҪ®з»қеҜ№е®ҡдҪҚ
гҖҖгҖҖжүҖжңүеӣҫзүҮйҖҡиҝҮйў„еҠ иҪҪиҺ·еҸ–еӣҫзүҮй«ҳеәҰеҗҺпјҢејҖе§ӢжёІжҹ“йЎөйқўгҖӮ然еҗҺйҒҚеҺҶжүҖжңүеӣҫзүҮжүҖеңЁзӣ’еӯҗж ҮзӯҫпјҢиҺ·еҸ–зӣ’еӯҗй«ҳеәҰпјҢи®ҫзҪ®жҜҸдёӘзӣ’еӯҗзҡ„з»қеҜ№е®ҡдҪҚгҖӮ
resolveDataList(list){ //еӨ„зҗҶж•°жҚ®
//дёӢжӢүеҲ·ж–°пјҢжё…з©әеҺҹж•°жҚ®
if (this.pageIndex <= 1){
this.itemCount = 0;
this.dataList = [];
this.lastRowHeights = [0, 0]; //еӯҳеӮЁжҜҸеҲ—зҡ„жңҖеҗҺдёҖиЎҢй«ҳеәҰжё…0
}
if (list.length >= this.pageSize){
this.pageIndex++; //иҝҳжңүдёӢдёҖйЎө
}
else{
this.finished = true; //еҪ“еүҚtabзұ»еһӢдёӢжүҖжңүж•°жҚ®е·Із»ҸеҠ иҪҪе®ҢжҲҗ
}
//еҗҲ并新иҖҒдёӨдёӘж•°з»„ж•°жҚ®
this.dataList = [...this.dataList, ...list];
//еҲӨж–ӯйЎөйқўжҳҜеҗҰжңүж•°жҚ®
this.haveData = this.dataList.length > 0 ? 2 : 1;
this.isLoading = false; //дёӢжӢүеҲ·ж–°иҜ·жұӮе®ҢжҲҗ
this.loading = false; //дёҠжӢүеҠ иҪҪжӣҙеӨҡиҜ·жұӮе®ҢжҲҗ
console.log("...datalist: ", this.dataList);
console.log("...this.isLoading: ", this.isLoading)
this.$nextTick(()=>{
setTimeout(()=>{
//жёІжҹ“е®ҢжҲҗпјҢи®Ўз®—жҜҸдёӘitemе®Ҫй«ҳпјҢи®ҫзҪ®ж Үзӯҫеқҗж Үе®ҡдҪҚ
this.setItemElementPosition();
this.isLoading = false; //дёӢжӢүеҲ·ж–°иҜ·жұӮе®ҢжҲҗ
this.loading = false; //дёҠжӢүеҠ иҪҪжӣҙеӨҡиҜ·жұӮе®ҢжҲҗ
}, 1000)
});
},
//иҺ·еҸ–жҜҸдёӘitemж Үзӯҫй«ҳеәҰпјҢи®ҫзҪ®itemзҡ„е®ҡдҪҚ
setItemElementPosition(){
let parentEle = document.getElementById('data-list-box');
let boxEles = parentEle.getElementsByClassName("data-item");
for (let i = this.itemCount; i < boxEles.length; i++){
let tempEle = boxEles[i];
//дёҠдёҖдёӘж ҮзӯҫжңҖе°Ҹй«ҳеәҰзҡ„еҲ—зҙўеј•
let curColIndex = this.getMinHeightIndex(this.lastRowHeights);
let boxTop = this.lastRowHeights[curColIndex] + this.boxMargin;
let boxLeft = curColIndex * (this.boxWidth + this.boxMargin) + this.boxMargin;
tempEle.style.left = boxLeft + 'px';
tempEle.style.top = boxTop + 'px';
this.lastRowHeights[curColIndex] = boxTop + tempEle.offsetHeight;
// console.log('i = ', i, ', boxTop: ', boxTop, ', eleHeight: ', tempEle.offsetHeight);
}
this.itemCount = boxEles.length;
//дҝ®ж”№зҲ¶зә§ж Үзӯҫзҡ„й«ҳеәҰ
let maxHeight = Math.max.apply(null, this.lastRowHeights);
parentEle.style.height = maxHeight + 'px';
this.$toast.clear();
console.log("...boxEles: ", boxEles.length, ", maxH: ", maxHeight);
},2.4гҖҒе…¶д»–иҜҙжҳҺ
гҖҖгҖҖе…¶д»–йЎөйқўдёӯеҰӮдёӢжӢүеҲ·ж–°пјҢе’ҢдёҠжӢүеҠ иҪҪжӣҙеӨҡзӯүеҠҹиғҪпјҢдҪҝз”ЁдәҶжңүиөһзҡ„组件еә“дёӯзҡ„PullRefresh е’Ң ListиҝҷдёҖеҘ—з»„еҗҲ组件гҖӮж„ҹи§үж•ҲжһңжҢәжЈ’зҡ„пјҢдҪҝз”ЁжӯҘйӘӨд№ҹз®ҖеҚ•гҖӮеҸҰеӨ–е°ұжҳҜеңЁйЎөйқўжёІжҹ“ж—¶пјҢдјҡеҮәзҺ°йЎөйқўй—ӘзғҒзҡ„зҺ°иұЎпјҢеҗҺйқўдҪҝз”ЁдәҶдёҖдёӘcssеҠЁз”»еӨ„зҗҶдәҶиҝҷдёӘзҺ°иұЎпјҢж•ҲжһңеҘҪдәҶеҫҲеӨҡгҖӮдҪҶжҳҜеңЁз¬¬дёҖж¬ЎеҠ иҪҪзҡ„ж—¶еҖҷпјҢиҝҳжҳҜжңүиҪ»еҫ®зҡ„й—ӘзғҒзҺ°иұЎгҖӮзӯүеҗҺйқўжүҫеҲ°жӣҙеҘҪзҡ„ж–№жі•пјҢеҶҚжӣҙж–°гҖӮ
д»ҘдёҠжҳҜвҖңvueеҰӮдҪ•е®һзҺ°зҪ‘з»ңеӣҫзүҮзҖ‘еёғжөҒгҖҒдёӢжӢүеҲ·ж–°гҖҒдёҠжӢүеҠ иҪҪжӣҙеӨҡзҡ„еҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ