您好,登录后才能下订单哦!
前言
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表。而vue更合适操纵数据。
最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客。下面是结合地图的一个小的echarts demo,我在使用npm的时候对比了echarts和vue-echarts两个依赖,最后决定使用echarts依赖包,因为它更接近原生,使用现实更小,如果对vue生命周期比较了解,那就更容易操作。
下面讲一下做出这样一个echarts图。话不多说了,来一起看看详细的介绍吧
一 基础的echarts图表制作
1.首先在vue项目中引入echarts并全局配置
npm install echarts --save
在main.js中引入并挂在到vue的prototype上
import echarts from "echarts"; Vue.prototype.$echarts = echarts;
2.创建一个装载echarts图表的盒子
<div id="chart1"></div>
差不多就是这样,设置一个id即可。
3.按需引入需要的echarts组件

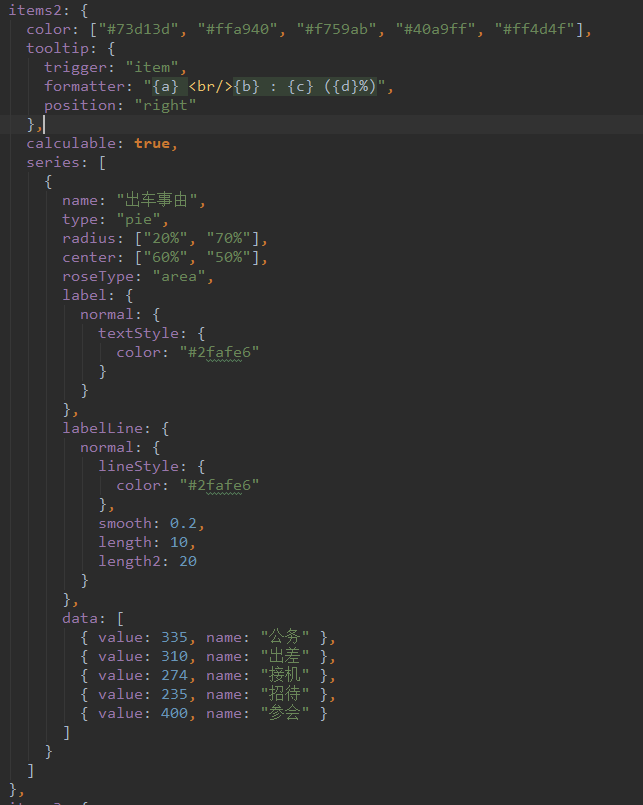
4.在data里面配置好echarts的配置项和数据

5.在mounted生命周期中初始化echarts图表,在对应的方法中获取echarts节点并渲染。
首先在mounted中调用初始化函数
this.drawLine();
然后获取echarts节点
this.chart1 = this.$echarts.init(document.getElementById("chart1"));
this.chart1.setOption(this.items2);
6.在屏幕大小发生变化时,我们重新渲染图表
这一步很简单只需调用resize方法即可
window.onresize = () => {
this.chart1.resize();
};
这样一来我们就完成了这样一个简单的图表,想做出更炫酷的图表请研读echarts文档,接下来我们看看怎么使用echarts的地图功能
二 echarts地图的使用
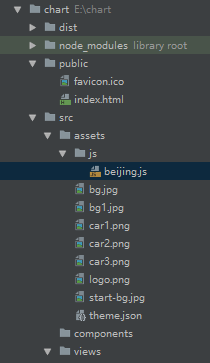
1.echarts地图功能也不复杂,只需要引入对应省份国家的地图js库即可

然后在想使用的地方引入
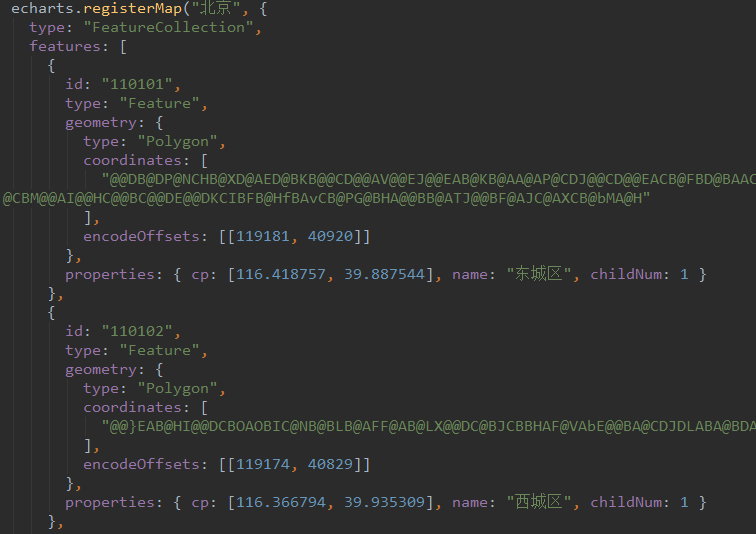
import "echarts/map/js/province/beijing.js";
2.配置地图配置项

3.修改地图默认数据
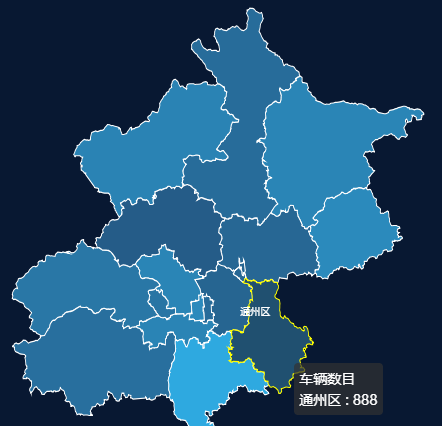
这样配置之后会有一些问题,地图一些名称会有显示的问题,就像这样

文字显示的位置不太满意,我们调整一下文字显示的位置。打开地图js文件,修改经纬度,知道自己满意。

这样就可以操作我们的地图了,是不是很简单?!喜欢就加个关注,我会定期更新一些使用的小文章
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。