您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下怎么使用DrawerLayout和NavigationView实现侧滑菜单栏的效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
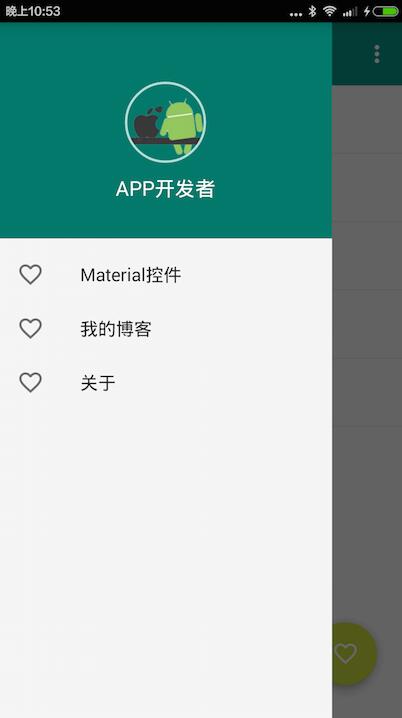
效果如下:

Layout布局
<android.support.v4.widget.DrawerLayout xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:app=“http://schemas.android.com/apk/res-auto” android:id=“@+id/drawer_layout” android:layout_width=“match_parent” android:layout_height=“match_parent” android:fitsSystemWindows=“true”> <android.support.design.widget.NavigationView android:id=“@+id/navigation_view” android:layout_width=“wrap_content” android:layout_height=“match_parent” android:layout_gravity=“start” app:headerLayout=“@layout/navigation_header” app:menu=“@menu/drawer” /> </android.support.v4.widget.DrawerLayout>
NavigationView需要设置app:headerLayout 和 app:menu,headerLayout对应菜单的上面部分,一般用来显示用户信息,menu则对应实际的菜单项文件。
headerLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="192dp" android:background="?attr/colorPrimaryDark" android:gravity="center" android:orientation="vertical" android:padding="16dp" android:theme="@style/ThemeOverlay.AppCompat.Dark"> <de.hdodenhof.circleimageview.CircleImageView android:id="@+id/profile_image" android:layout_width="72dp" android:layout_height="72dp" android:layout_marginTop="20dp" android:src="@mipmap/profile" app:border_color="@color/primary_light" app:border_width="2dp" /> <TextView android:layout_marginTop="10dp" android:textSize="18sp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="APP开发者" android:gravity="center" android:textAppearance="@style/TextAppearance.AppCompat.Body1" /> </LinearLayout>
menu
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <group android:checkableBehavior="single"> <item android:id="@+id/navigation_item_example" android:icon="@drawable/ic_favorite" android:title="@string/navigation_example" /> <item android:id="@+id/navigation_item_blog" android:icon="@drawable/ic_favorite" android:title="@string/navigation_my_blog" /> <item android:id="@+id/navigation_item_about" android:icon="@drawable/ic_favorite" android:title="@string/navigation_about" /> </group> </menu>
代码实现
ActionBarDrawerToggle可以配合Toolbar,实现Toolbar上菜单按钮开关效果。
//设置Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(mToolbar); //设置DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open, R.string.drawer_close); mDrawerToggle.syncState(); mDrawerLayout.setDrawerListener(mDrawerToggle);
//设置NavigationView点击事件
mNavigationView = (NavigationView) findViewById(R.id.navigation_view);
setupDrawerContent(mNavigationView);
//设置NavigationView点击事件
private void setupDrawerContent(NavigationView navigationView) {
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.navigation_item_example:
switchToExample();
break;
case R.id.navigation_item_blog:
switchToBlog();
break;
case R.id.navigation_item_about:
switchToAbout();
break;
}
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});
}看完了这篇文章,相信你对“怎么使用DrawerLayout和NavigationView实现侧滑菜单栏的效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。