жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңSAP UI5еә”з”ЁйҮҢзҡ„йЎөйқўи·Ҝз”ұжҖҺд№ҲеӨ„зҗҶвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңSAP UI5еә”з”ЁйҮҢзҡ„йЎөйқўи·Ҝз”ұжҖҺд№ҲеӨ„зҗҶвҖқеҗ§!
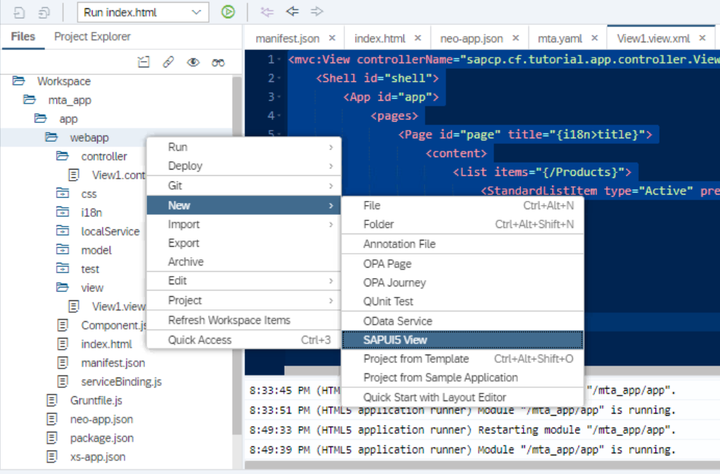
йҖүжӢ©SAP UI5еә”з”Ёзҡ„webappж–Ү件еӨ№пјҢеҸій”®пјҢйҖүжӢ©New->SAP UI5 View, ж–°е»әдёҖдёӘUI5и§Ҷеӣҫпјҡ

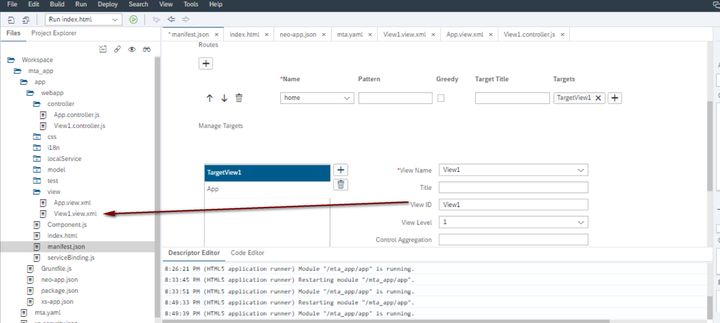
и§ҶеӣҫеҗҚз§°ж”№жҲҗappпјҡ

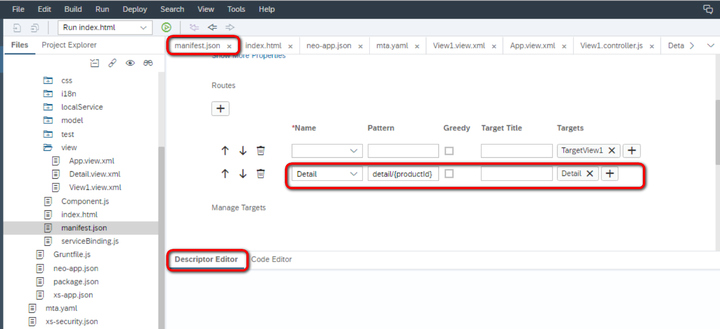
еңЁmanifest.jsonж–Ү件йҮҢзј–иҫ‘routeеҢәеҹҹпјҢе°Ҷй»ҳи®Өзҡ„routeйҮҚе‘ҪеҗҚдёәhomeпјҢжё…з©әPatternеӯ—ж®өпјҢ

и·Ҝз”ұзҡ„зӣ®ж ҮпјҢи®ҫзҪ®жҲҗжҲ‘们UI5еә”з”ЁйҮҢзҡ„еҸҰдёҖдёӘи§ҶеӣҫView1пјҡ

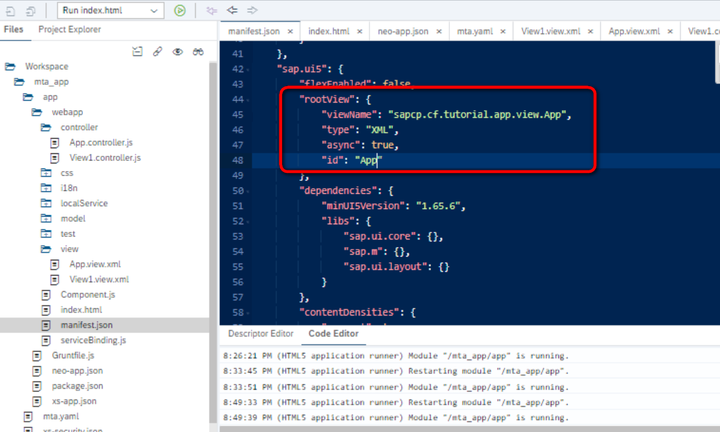
е°ҶжҲ‘们еҲҡжүҚж–°е»әзҡ„и§Ҷеӣҫи®ҫзҪ®жҲҗиҝҷдёӘеә”з”Ёзҡ„root viewпјҡ


```JavaScript
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
var selectedProductId = oEvent.getSource().getBindingContext().getProperty("ProductID");
oRouter.navTo("Detail", {
productId: selectedProductId
});
```

ж–°е»әдёҖдёӘDetail viewпјҡ


жәҗд»Јз Ғпјҡ
```xml
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sapcp.cf.tutorial.app.controller.Detail"
xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page title="{i18n>DetailTitle}"
showNavButton="true"
navButtonPress="handleNavButtonPress" >
<VBox>
<Text text="{ProductName}" />
<Text text="{UnitPrice}" />
<Text text="{QuantityPerUnit}" />
<Text text="{UnitsInStock}" />
</VBox>
</Page>
</pages>
</App>
</mvc:View>```
еңЁmanifest.jsonж–Ү件йҮҢпјҢж–°е»әдёҖжқЎи·Ҝз”ұ规еҲҷпјҡ

patternпјҡdetail/{productId}
и·Ҝз”ұзӣ®ж ҮдёәDetail viewпјҢи§Ҷеӣҫlevelдёә2пјҡ

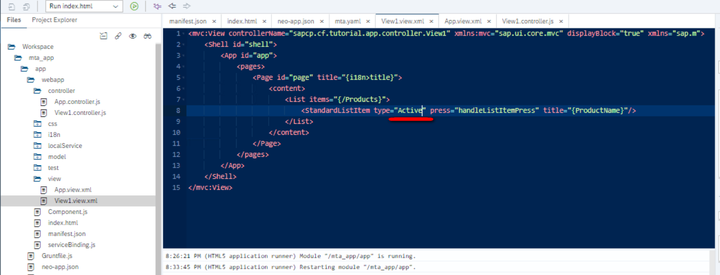
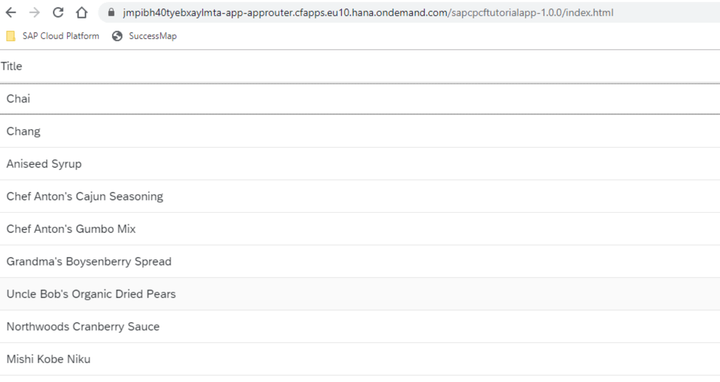
иҝҗиЎҢж—¶жөӢиҜ•пјҢжҲ‘зӮ№дәҶжҹҗдёӘеҲ—иЎЁиЎҢйЎ№зӣ®д№ӢеҗҺпјҡ

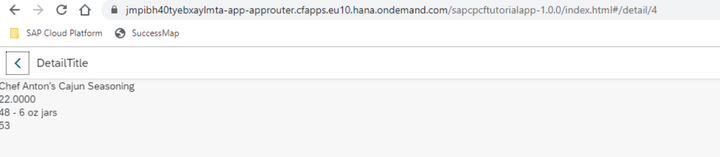
и·іиҪ¬еҲ°жҳҺз»ҶйЎөйқўпјҡ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңSAP UI5еә”з”ЁйҮҢзҡ„йЎөйқўи·Ҝз”ұжҖҺд№ҲеӨ„зҗҶвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ