жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңSAP UI5еә”з”ЁйҮҢзҡ„еҲ—иЎЁжҖҺд№ҲеӨ„зҗҶвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңSAP UI5еә”з”ЁйҮҢзҡ„еҲ—иЎЁжҖҺд№ҲеӨ„зҗҶвҖқеҗ§!
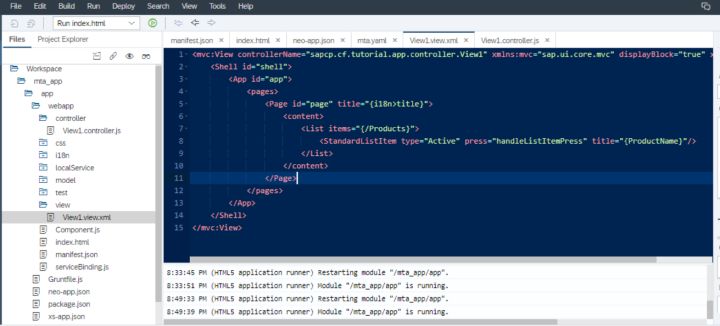
еңЁXML viewйҮҢпјҢдҪҝз”ЁListж Үзӯҫеј•е…ҘеҲ—иЎЁпјҡ

<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<content>
<List items="{/Products}">
<StandardListItem type="Active" press="handleListItemPress" title="{ProductName}"/>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
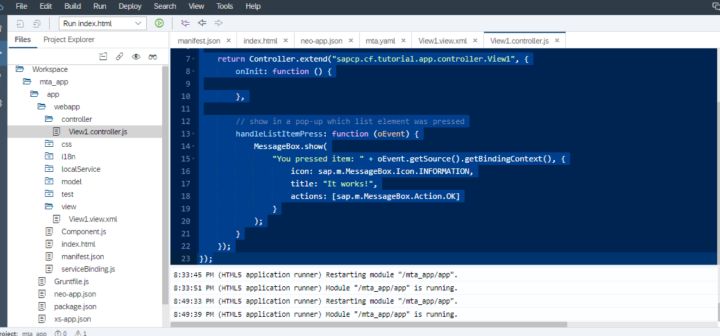
</mvc:View>дёҠйқўд»Јз ҒйҮҢжіЁеҶҢзҡ„еҲ—иЎЁе…ғзҙ зӮ№еҮ»еӨ„зҗҶеҮҪж•°handleListItemPressпјҢе®һзҺ°еңЁжҺ§еҲ¶еҷЁж–Ү件йҮҢпјҡ

```JavaScript
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox"
], function (Controller, MessageBox) {
"use strict";
return Controller.extend("sapcp.cf.tutorial.app.controller.View1", {
onInit: function () {
},
// show in a pop-up which list element was pressed
handleListItemPress: function (oEvent) {
MessageBox.show(
"You pressed item: " + oEvent.getSource().getBindingContext(), {
icon: sap.m.MessageBox.Icon.INFORMATION,
title: "It works!",
actions: [sap.m.MessageBox.Action.OK]
}
);
}
});
});```
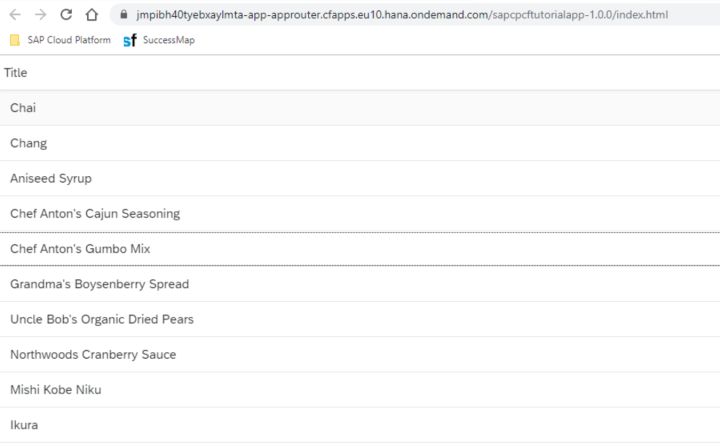
иҝҗиЎҢж•ҲжһңпјҡзӮ№еҮ»еҲ—иЎЁе…ғзҙ пјҡ

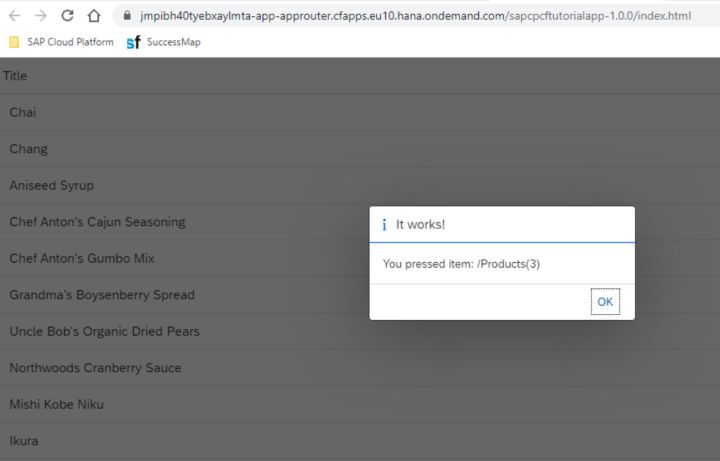
еј№еҮәеҜ№иҜқжЎҶпјҡ

еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңSAP UI5еә”з”ЁйҮҢзҡ„еҲ—иЎЁжҖҺд№ҲеӨ„зҗҶвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ