您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Dreamweaver网页中的文本如何添加背景色,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
方法如下
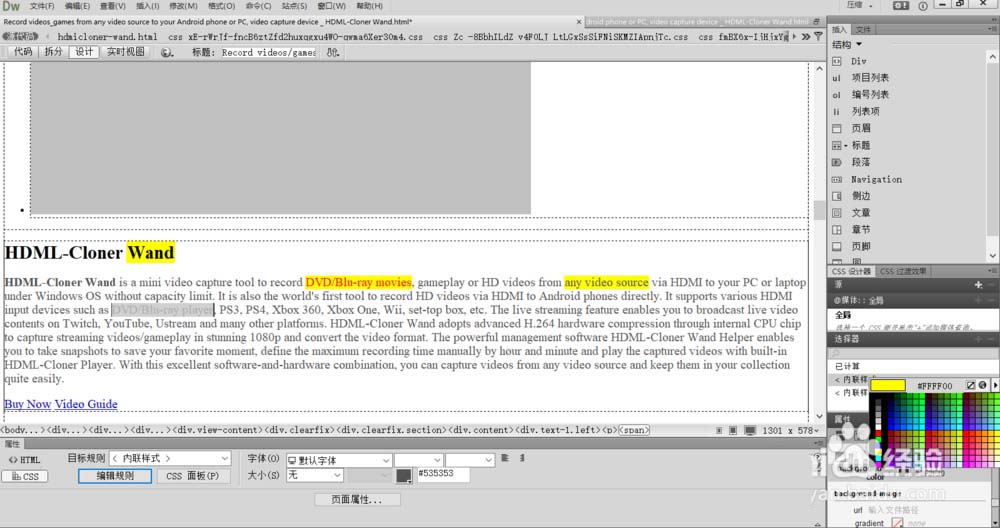
1、使用Dreamweaver打开网页文档

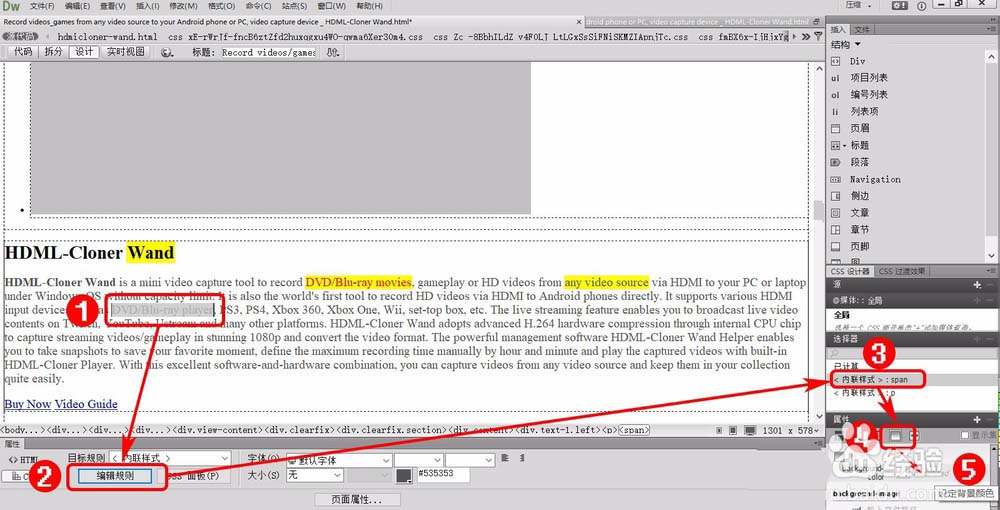
2、 选中需要修改背景色的文字,点击“编辑规则”按钮,点击“<内联样式>:span”,点击“背景”按钮,点击“设定背景颜色”

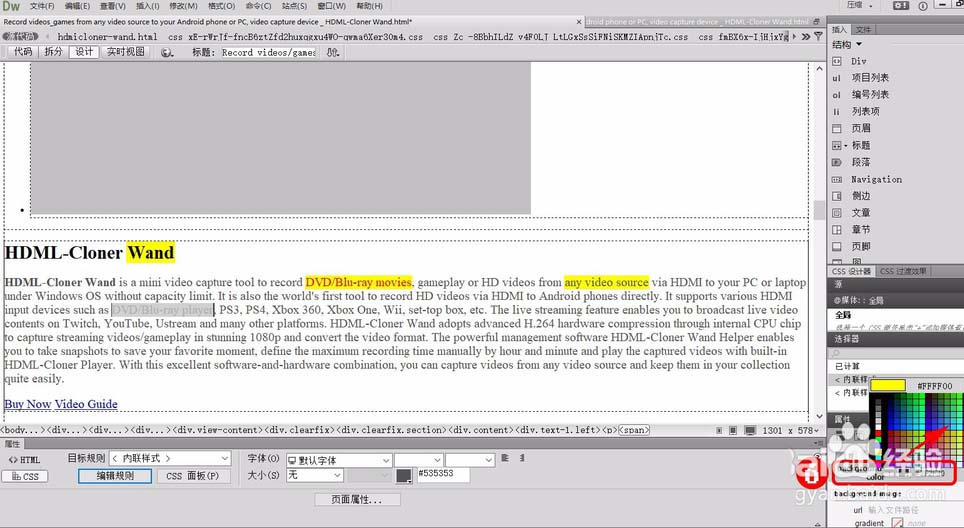
3、 根据个人需求选定颜色

4、颜色添加完成。(效果请参考图片上黄色背景色的文字)
以上是“Dreamweaver网页中的文本如何添加背景色”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。