您好,登录后才能下订单哦!
这篇文章主要讲解了“Dreamweaver怎么给网页添加样式表的关联”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Dreamweaver怎么给网页添加样式表的关联”吧!
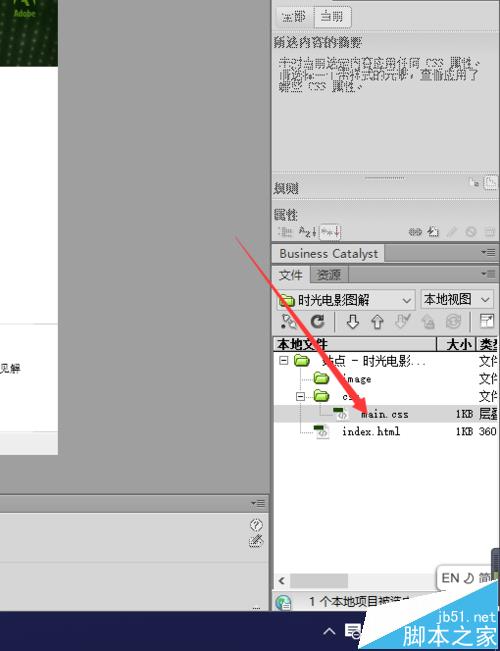
1、我们首先要做好基本的网站站点架构,文件夹以及子文件等全部建立完毕,那么我们怎样建立一个样式呢?首先在css根目录下建立一个页面,命名为main.css

2、好,如果我们希望,我们的首页,也就是index收到css样式的约束,应该怎么办呢?首先双击index打开

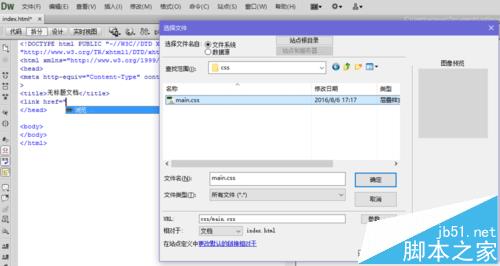
3、在title之后,我们输入代码:<link href=,然后浏览至我们建立的样式。

4、而后输入一般性代码:<link href="css/main.css" _fcksavedurl=""css/main.css"" type="text/css" rel="stylesheet"/>

5、这样其实就是做好了一个约束,也就是我们建立的首页index,会受到我们所建立css文件夹下的样式main.css的约束,这就是这个语句的效果。

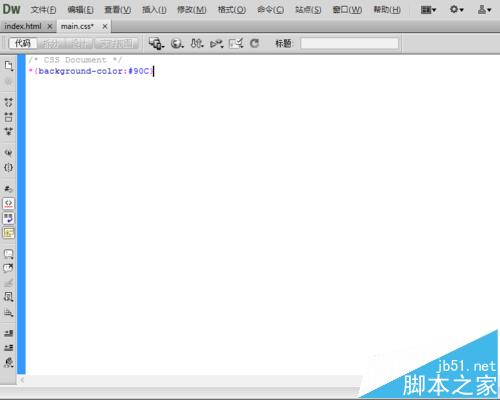
6、好,接下来我们验证效果,我们双击main.css,做一些基本的编辑操作。

7、在css中,输入代码:*{background-color:#90C},也就是改变背景色为紫色,保存。

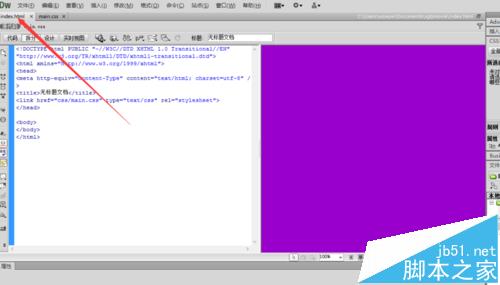
8、然后回到index页面,观察。是的,背景色发生了改变。

感谢各位的阅读,以上就是“Dreamweaver怎么给网页添加样式表的关联”的内容了,经过本文的学习后,相信大家对Dreamweaver怎么给网页添加样式表的关联这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。