жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvue3еҚҮзә§еёёи§Ғй—®йўҳжңүе“Әдәӣзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮvue3еҚҮзә§еёёи§Ғй—®йўҳжңүе“Әдәӣж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
иҷҪ然 vue3 жҳҜжІЎжңүеҲ йҷӨ vue2 зҡ„ йҖүйЎ№ејҸ API пјҢ дҪҶжҳҜжҲ‘们еҚҮзә§vue3 иҝҳжҳҜйңҖиҰҒдҝ®ж”№еҫҲеӨҡй—®йўҳзҡ„
в‘ vue2 еҶҷжі•
const router = new VueRouter({
routes: []
});
export default router;в‘Ўж”№дёә vue3 еҶҷжі•
import { createRouter, createWebHistory } from 'vue-router'
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: []
})
export default routerthis.$router.push({path: '/bbb', query: {username: "abc"}});дҝ®ж”№дёә
import { useRouter } from 'vue-router'
const router = useRouter()
router.push({ path:'/bbb', params:{ username: 'posva'} });| vue2 | vue3 |
|---|---|
| vue2иҰҒз”Ёvuex 3.x зүҲжң¬ | vue3иҰҒз”Ёvuex 4.x зүҲжң¬ |
еңЁ 2.6 д»ҘдёӢ
<template slot-scope="row">
<span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template slot="header">
<span>666</span>
</template>2.6 д»ҘдёҠеҸҠ 3.x еҲҷйңҖиҰҒж”№дёә
<template v-slot:default="row">
<span>{{row.name}}</span>
</template>
жҲ–
<template #default="row">
<span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template v-slot:header>
<span>666</span>
</template>й”ҷиҜҜеҶҷжі•
<Comp> <span>999</span> <template #default> <span>666</span> </template> <template #default> <span>777</span> </template> </Comp>
жӯЈзЎ®еҶҷжі•
<Comp> <template #default> <span>999</span> <span>666</span> <span>777</span> </template> </Comp>
import Vue from 'vue'
import App from './App.vue'
import router from './router' //и·Ҝз”ұ
import store from './store' //vuex
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')дҝ®ж”№дёә
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' //и·Ҝз”ұ
import store from './store' //vuex
createApp(App)
.use(store)
.use(router)
.mount('#app')й”ҷиҜҜеҶҷжі•
<template v-for="item in list">
<div :key='item.key'>{{item.name}}</div>
</template>жӯЈзЎ®еҶҷжі•
<template v-for="item in list" :key='item.key'>
<div>{{item.name}}</div>
</template>еҰӮдёҖдёӘз®ҖеҢ–зҡ„treeдҫӢеӯҗ
<template>
<Tree :list ="list">
</template>
<script >
import Tree from './Tree.vue'
export default {
data() {
return {
list:[
{name:'aaa' , children:[{ name:'ccc' }] } ,
{name:'bbb'}
]
}
}
</script>vue2 йңҖиҰҒеҜје…Ҙжң¬иә«
<template>
<div v-for='item in list' :key='item.name'>
<span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div>
</template>
<script>
import Tree from './Tree.vue'
export default {
components: { Tree },
}
};
</script>vue3ж №жҚ®з»„件еҗҚ
<template>
<div v-for='item in list' :key='item.name'>
<span>{{item.name}}</span>
<Tree :list ="list.children" v-if='list.children'>
</div>
</template>
<script>
export default {
name:'Tree'
}
</script>еҰӮ :
::v-deep .input__text{<!--{C}%3C!%2D%2D%20%2D%2D%3E--> }дҝ®ж”№дёәпјҡ
:deep(.input__text){<!--{C}%3C!%2D%2D%20%2D%2D%3E--> }еҸҜд»ҘеҲ©з”Ё е…ЁеұҖеҢ№й…Қдҝ®ж”№

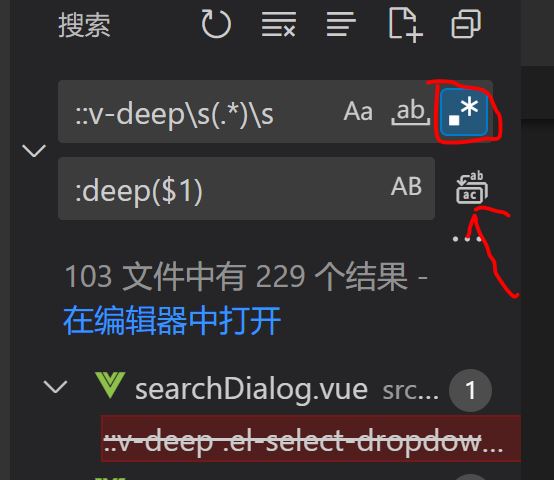
йҖүжӢ©жӯЈеҲҷеҢ№й…Қ
::v-deep\s(.*)\s :deep($1)
beforeDestroy() => beforeUnmount() destroyed() => unmounted() еҲ йҷӨ created() з”ҹе‘Ҫе‘Ёжңҹ
vue3 дёӯе·Із»Ҹ移йҷӨдәҶ eventBus зҡ„дёҖдәӣж–№жі• , дҪҶжҳҜйҖҡиҝҮдёҖзӮ№зӮ№д»Јз Ғе°ұиғҪиҮӘе·ұе®һзҺ°дёҖдёӘ
жҹҘзңӢиҜҰжғ… => vue3 eventBus
components:{
asyncCom1 :() => import('../components/test-com')
}vue3 еҲҷиҰҒ дҝ®ж”№дёә
import { defineAsyncComponent } from 'vue'
const asyncCom2 = defineAsyncComponent(() => import('组件и·Ҝеҫ„'))ui 组件еә“зҡ„ ,еҲҷйңҖиҰҒеҸӮз…§ ui 组件еә“зҡ„ж–ҮжЎЈиҝӣиЎҢдҝ®ж”№
е…ідәҺвҖңvue3еҚҮзә§еёёи§Ғй—®йўҳжңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңvue3еҚҮзә§еёёи§Ғй—®йўҳжңүе“ӘдәӣвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ